vue框架和react框架的区别是什么
区别:1、vue中的数据由data属性在Vue对象中进行管理,react中的数据由state属性管理;2、vue通过slot插槽进行嵌套传递,react通过“props.children”的方式将标签内的部分传递给子组件。

一、Vue和React框架的不同点
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理
1、模板和jsx
vue:Vue.js 把html,css,js组合到一起,用各自的处理方式,使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。

react:HTML 语言直接写在 JavaScript 语言之中,不加任何引号,简单说这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写。

2、状态管理
vue:数据由data属性在Vue对象中进行管理。
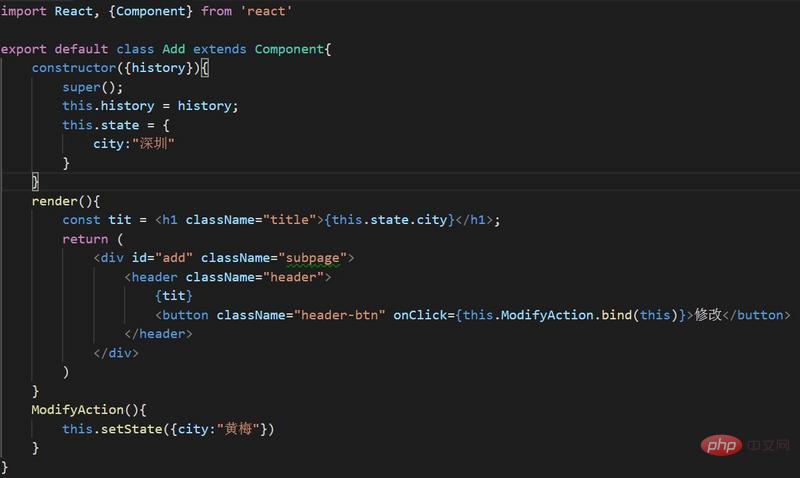
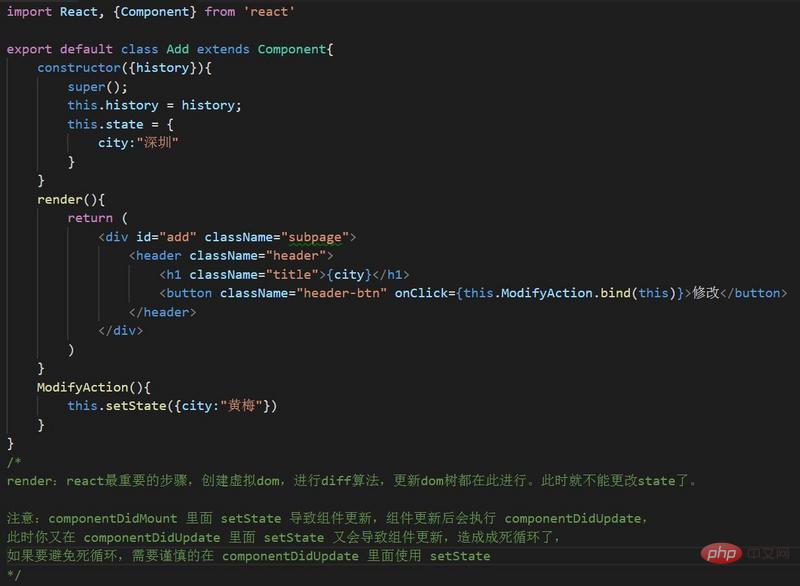
react:数据由state属性管理,但不能直接改变state的状态,需要通过setState()去更新。

3、组件嵌套
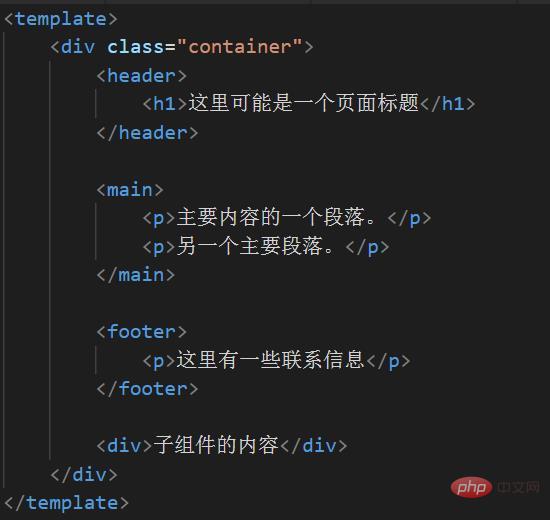
vue:通过slot插槽进行嵌套传递
父组件嵌套子组件wrap

子组件wrap

渲染结果

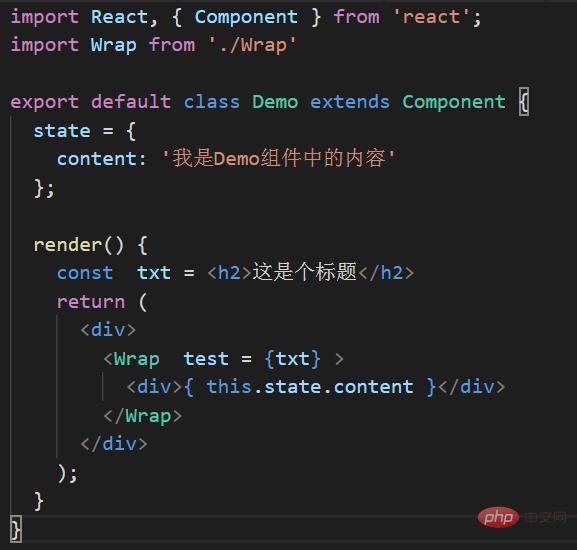
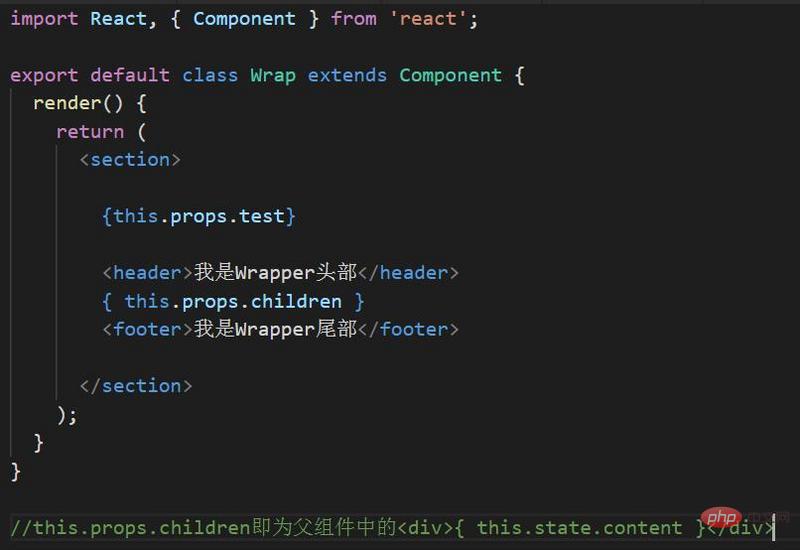
react:通过props.children的方式将标签内的部分传递给子组件
父组件嵌套子组件wrap

子组件wrap

4、条件渲染和列表渲染
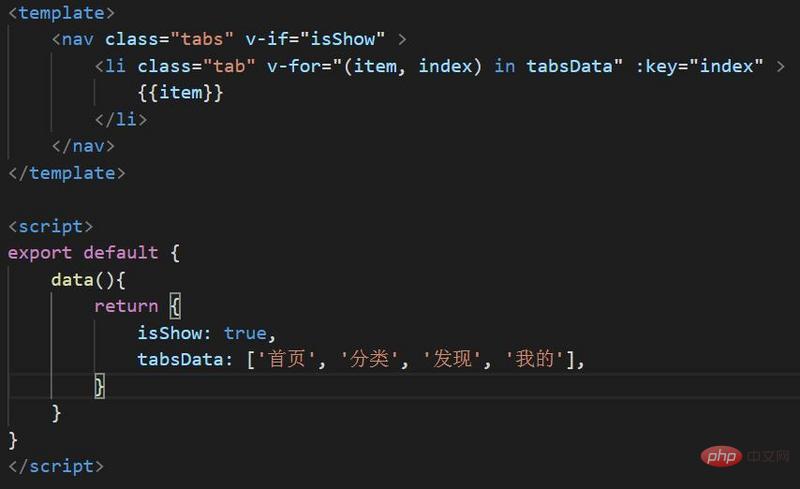
vue条件渲染:v-if、v-show条件渲染一组数。
vue列表渲染:v-for一组数进行列表渲染。

react条件渲染:使用逻辑运算&& || 、三目运算符来创建表示当前状态的元素。
react列表渲染:通过使用{}在JSX内构建一个元素集合,使用map()方法循遍历数组。

5、组件间的通信传值
vue:
父传子:通过父组件绑定自定义属性(或通过v-bind绑定动态属性),子组件使用 props 选项时显式的声明props,以便它可以从父组件接收到期望的数据。
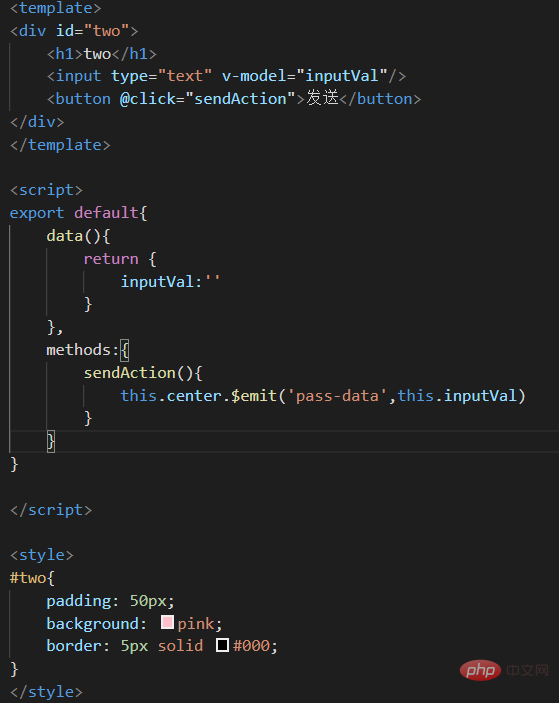
子传父:通过父组件绑定自定义事件,子组件通过this.emit('自定义事件',value)传值。
非父子:可以使用一个空的 Vue 实例绑定在Vue实例的原型上作为一个事件总线中心(vue.prototype.eventBus = new Vue()),用emit触发事件,on监听事件。
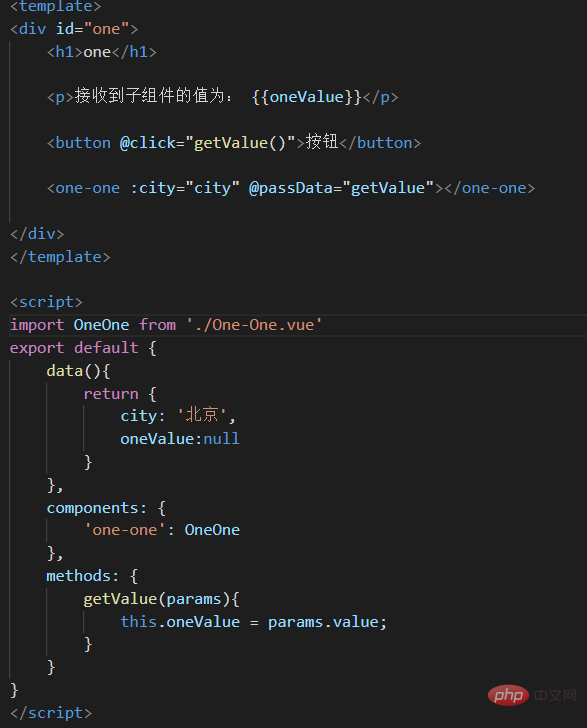
父组件one

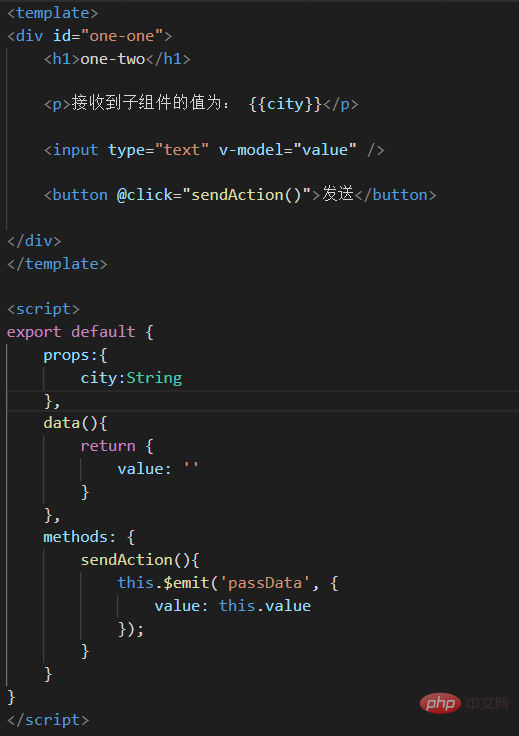
子组件one-one

react:
父传子:通props属性进行传递。
子传父:父组件定义事件,子组件触发父组件中的事件时,通过实参的形式来改变父组件中的数据来通信。
非父子:嵌套不深的非父子组件可以使共同父组件,嵌套的深可以用redux共享状态。
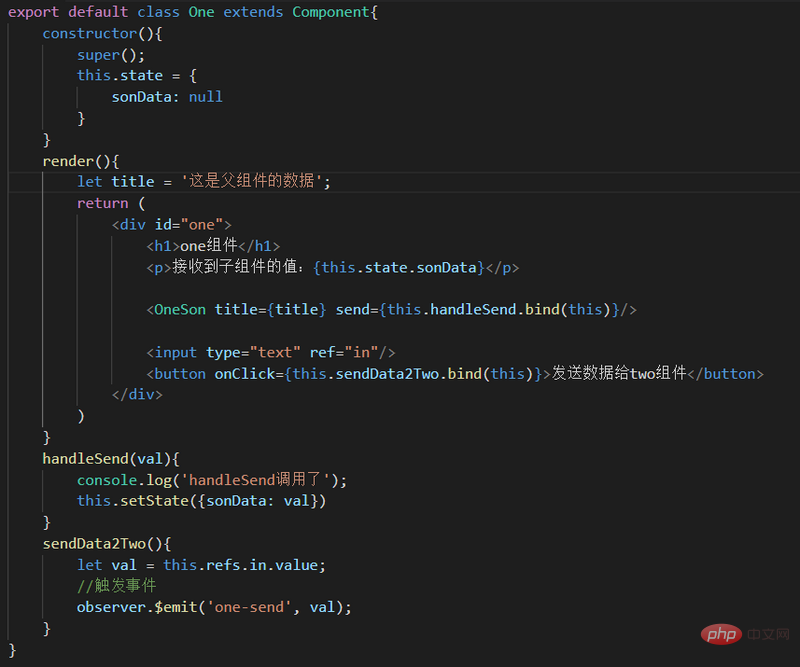
父组件

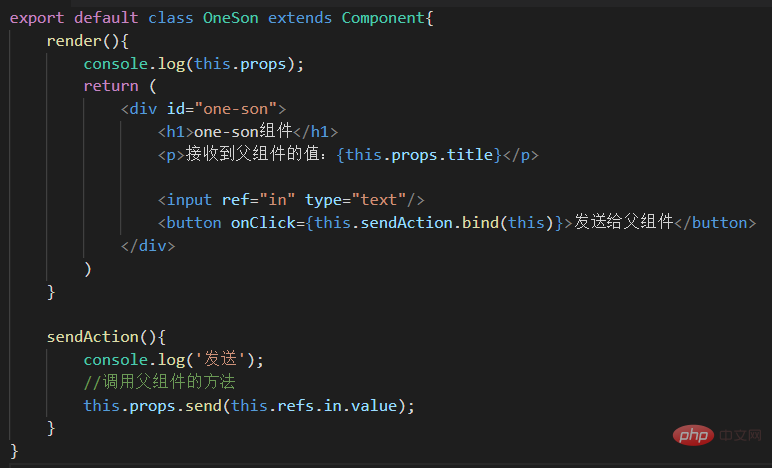
子组件

6、路由管理
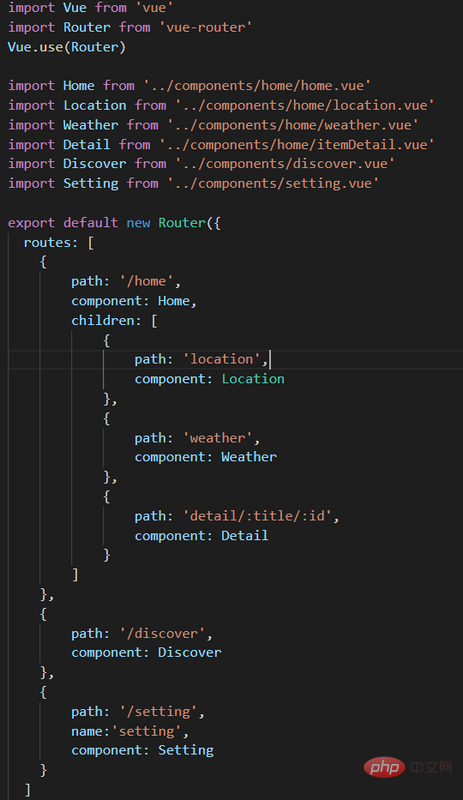
vue-router是全局配置方式,vue-router任何路由组件都会被渲染到


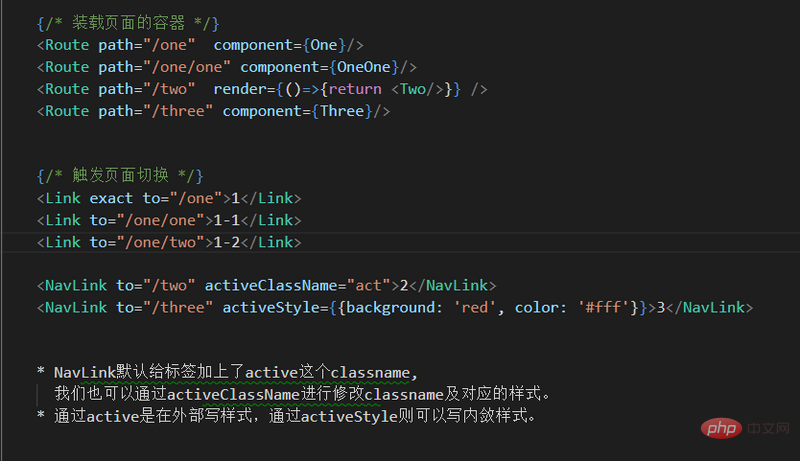
react-router是全局组件方式,react-router子组件作为children被传入父组件。

二、Vue和React框架的相同点
组件化:React与Vue都鼓励将你的应用分拆成一个个功能明确的模块,这样的组件化使得结构清晰且易复用。
虚拟Dom:为高效渲染页面,减少性能的消耗,都采取了Virtual Dom。
配套框架:两个框架都专注于UI层,其他的功能如路由、状态管理(vuex,redux)等都交由同伴框架进行处理。
构建工具:React可以使用Create React App (CRA),而Vue对应的则是vue-cli。
相关推荐:
更多编程相关知识,请访问:编程教学!!
以上是vue框架和react框架的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 React父组件怎么调用子组件的方法
Dec 27, 2022 pm 07:01 PM
React父组件怎么调用子组件的方法
Dec 27, 2022 pm 07:01 PM
调用方法:1、类组件中的调用可以利用React.createRef()、ref的函数式声明或props自定义onRef属性来实现;2、函数组件、Hook组件中的调用可以利用useImperativeHandle或forwardRef抛出子组件ref来实现。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 聊聊vue3中怎么使用高德地图api
Mar 09, 2023 pm 07:22 PM
聊聊vue3中怎么使用高德地图api
Mar 09, 2023 pm 07:22 PM
在我们使用高德地图的时候,官方给我们推荐了很多案例,demo,但是这些案例都是使用原生方法接入,并没有提供vue或者react 的demo,vue2的 接入网上也很多人都有写过,下面本篇文章就来看看 vue3怎么使用常用的高德地图api,希望对大家有所帮助!
 怎么查询当前vue的版本
Dec 19, 2022 pm 04:55 PM
怎么查询当前vue的版本
Dec 19, 2022 pm 04:55 PM
查询当前vue版本的两种方法:1、在cmd控制台内,执行“npm list vue”命令查询版本,输出结果就是vue的版本号信息;2、在项目中找到并打开package.json文件,查找“dependencies”项即可看到vue的版本信息。
 浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 解析Vue2实现composition API的原理
Jan 13, 2023 am 08:30 AM
解析Vue2实现composition API的原理
Jan 13, 2023 am 08:30 AM
自从 Vue3 发布之后,composition API 这个词走入写 Vue 同学的视野之中,相信大家也一直听到 composition API 比之前的 options API 有多好多强,如今由于 @vue/composition-api 插件的发布,Vue2 的同学也可以上车咯,接下来我们主要以响应式的 ref 和 reactive 来深入分析一下,这个插件是怎么实现此






