一起看看 鸿蒙 JavaScript GUI 技术栈

<p>相关学习推荐:javascript视频教程<p>众所周知,刚刚开源的「鸿蒙 2.0」以 JavaScript 作为 IoT 应用开发的框架语言。这标志着继 SpaceX 上天之后,JavaScript 再一次蹭到了新闻联播级的热点。这么好的机会,只拿来阴阳怪气实在太可惜了。作为科普,这篇文章不会拿着放大镜找出代码中的槽点来吹毛求疵,而是希望通俗地讲清楚它所支持的 GUI 到底是怎么一回事。只要对计算机基础有个大概的了解,应该就不会对本文有阅读上的障碍。 <p>我们已经知道在「鸿蒙 2.0」上,开发者只需编写形如 Vue 组件式的 JavaScript 业务逻辑,即可将其渲染为智能手表等嵌入式硬件上的 UI 界面。这个过程中需要涉及哪些核心的模块呢?这些模块中又有哪些属于自研,哪些使用了现成的开源项目呢?这里将其分为自上而下的三个抽象层来介绍:
- JS 框架层,可理解为一个大幅简化的 Vue 式 JavaScript 框架
- JS 引擎与运行时层,可理解为一个大幅简化的 WebKit 式运行时
- 图形渲染层,可理解为一个大幅简化的 Skia 式图形绘制库
JS 框架层
<p>从最顶层的视角出发,要想用「鸿蒙 2.0」渲染出一段动态的文本,你只需要编写如下的 HML(类 XML)格式代码:<!-- hello.hml --><text onclick="boil">{{hello}}</text>复制代码// hello.jsexport default { data: { hello: 'PPT'
},
boil() { this.hello = '核武器';
}
}复制代码boil 方法,让 PPT 变成 核武器。
<p>这背后发生了什么呢?熟悉 Vue 2.0 的同学应该会立刻联想到下面这几件事:
- 需要对 XML 的预处理机制,将其转换为 JS 中的嵌套函数结构。这样只需在运行时做一次简单 eval ,即可用 JS 生成符合 XML 结构的 UI。
- 需要事件机制,使得触发
onclick事件时能执行相应回调。 - 需要数据劫持机制,使得对
this.hello赋值时能执行相应回调。 - 需要能在回调中更新 UI 对象控件。
-
XML 预处理依赖现成的 NPM 开源包,从而把 XML 中的
onclick属性转换为 JS 对象的属性字段。 -
事件的注册和触发都直接由 C++ 实现。如上一步所获得的 JS 对象
onclick属性会在 C++ 中被检查和注册,相当于全部组件均为原生。 -
数据劫持机制用 JS 实现,是个基于
Object.defineProperty的(几百行量级的)ViewModel。 -
UI 控件的更新,会在 ViewModel 自动执行的 JS 回调中,调用 C++ 的原生方法实现。这部分完全隐式完成,并未开放
document.createElement式的标准化 API。
ace_lite_jsfwk 仓库下的 core/index.js、observer.js 和 subject.js),相当于有且只有这么一个功能:
<p>一个可以 watch 的 ViewModel。
<p>至于纯 JS 框架部分的实现复杂度和质量,客观地说如果是个人业余作品,可以当作校招面试中不错的加分项。
JS 引擎与运行时层
<p>理解了 JS 框架层之后,我们既可以认为「鸿蒙 2.0」选择把高度简化后的 Vue 深度定制进了 C++ 里,也可以认为它紧密围绕着高度简化(且私有)的 DOM 实现了配套的前端框架。因此要想继续探索这套 GUI 的原理,我们就必须进入其 C++ 部分,了解其 JS 引擎与运行时层的实现。 <p>JS 引擎和运行时之间,有什么区别与联系呢?JS 引擎一般只需符合 ECMA-262 规范,其中没有对任何带「副作用」的平台 API 的定义。从setTimeout 到 document.getElementById 到 console.log 再到 fs.readFile,这些能执行实际 IO 操作的功能,都需要由「将引擎 API 和平台 API 胶合到一起」的运行时提供。运行时本身的原理并不复杂,譬如在个人的文章《从 JS 引擎到 JS 运行时》中,你就可以看到如何借助现成的 QuickJS 引擎,自己搭建一个运行时。
<p>那么在「鸿蒙 2.0」中,JS 运行时是如何搭建出来的呢?有这么几条重点:
- JS 引擎选择了 JerryScript,这是一款由三星开发的嵌入式 JS 引擎。
- 每种形如
<text>和<p>的 XML 标签组件,都对应一个绑定到 JerryScript 上的 C++ Component 类,如TextComponent和pComponent等。 - 除 UI 原生对象外,还有一系列在 JS 中以
@system为前缀的 built-in 模块,它们提供了 JS 中可用的 Router / Audio / File 等平台能力(参见ohos_module_config.h)。
router_module.cpp、js_router.cpp 和 js_page_state_machine.cpp)。简单说来这个「路由」是这样实现的:
- 在 JS 中调用切换页面的
router.replace原生方法,走进 C++。 - C++ 中根据新页面 URI 路径(如
pages/detail)加载新页面 JS,新建页面状态机实例,将其切换至 Init 状态。 - 在新状态机的 Init 过程中,调用 JS 引擎去 eval 新页面的 JS 代码,获得新页面的 ViewModel。
- 将路由参数附加到 ViewModel 上,销毁旧状态机及其上的 JS 对象。

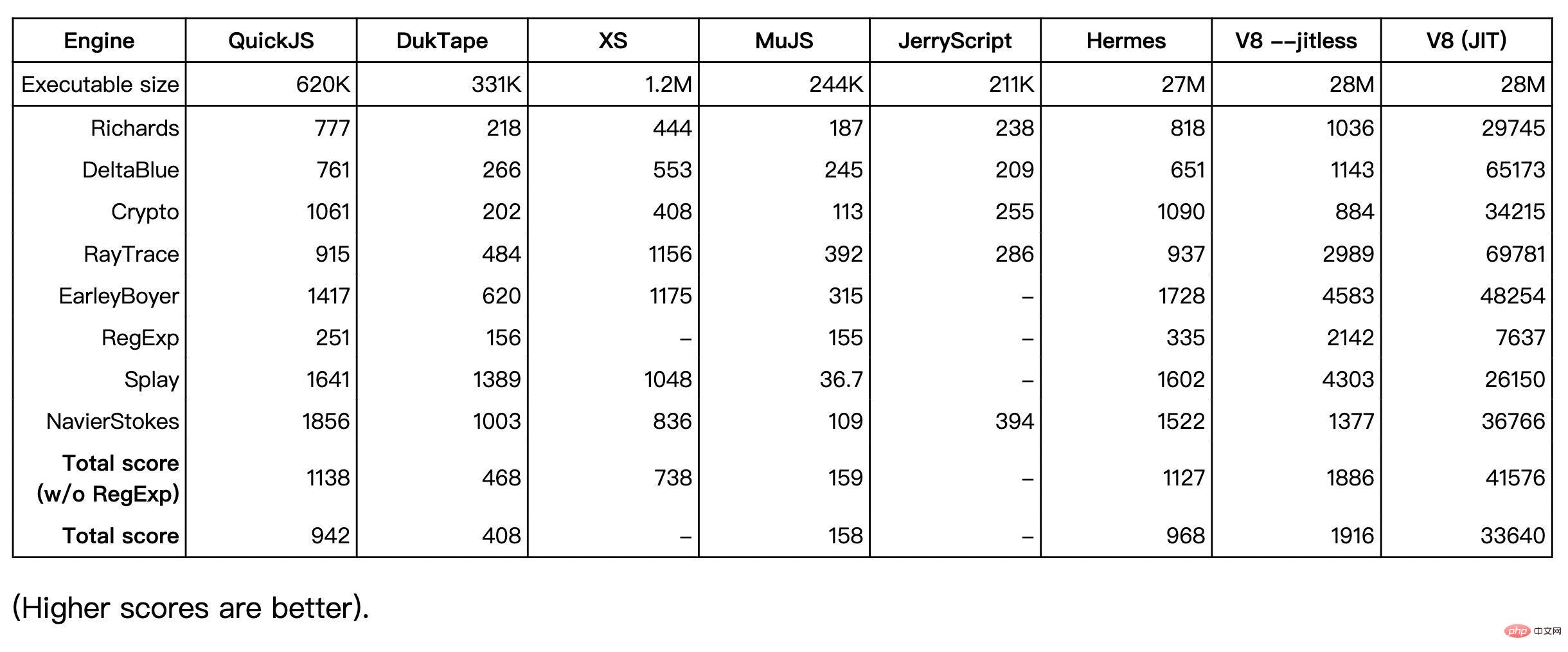
- JerryScript 在体积和内存占用上,相比 QuickJS 有更好的表现。
- JerryScript 的稳定性弱于 QuickJS,有一些难以绕过的问题。
- JerryScript 面对稍大(1M 以上)的 JS 代码库,就有些力不从心了。
图形绘制层
<p>理解 JS 运行时之后,还剩最后一个问题,即 JS 运行时中的各种 Component 对象,是如何被绘制为手表等设备上的像素的呢? <p>这就涉及「鸿蒙 2.0」中的另一个graphic_lite 仓库了。可以认为,这里才是真正执行实际绘制的 GUI。像之前的 TextComponent 等原生组件,都会对应到这里的某种图形库 View。它以一种相当经典的方式,在 C++ 层实现并提供了「Canvas 风格的立即模式 GUI」和「DOM 风格的保留模式 GUI」两套 API 体系(对于立即模式和保留模式 GUI 的区别与联系,可参见个人这篇 IMGUI 科普回答)。概括说来,这个图形子系统的要点大致如下:
- 图形库提供了
UIView这个 C++ 控件基类,其中有一系列形如OnClick/OnLongPress/OnDrag的虚函数。基本每种 JS 中可用的原生 Component 类,都对应于一种 UIView 的子类。 - 除了各种定制化 View 之外,它还开放了一系列形如
DrawLine/DrawCurve/DrawText等命令式的绘制方法。 - 这个图形库具备名为 GFX 的 GPU 加速模块,但它目前似乎只有象征性的
FillArea矩形单色填充能力。
- 支持了简易的 RecycleView 长列表。
- 支持了简易的 Flex 布局。
- 支持了内部的 Invalidate 脏标记更新机制。
libpng 和 libjpeg 做图像解码,然后即可使用内存中的 bitmap 图像做绘制。
<p>然后对于路径,这个图形库自己实现了各种 CPU 中的像素绘制方法,典型的例子就是这个贝塞尔曲线的绘制源码:
void DrawCurve::DrawCubicBezier(const Point& start, const Point& control1, const Point& control2, const Point& end, const Rect& mask, int16_t width, const ColorType& color, OpacityType opacity)
{ if (width == 0 || opacity == OPA_TRANSPARENT) { return;
}
Point prePoint = start; for (int16_t t = 1; t <= INTERPOLATION_RANGE; t++) {
Point point;
point.x = Interpolation::GetBezierInterpolation(t, start.x, control1.x, control2.x, end.x);
point.y = Interpolation::GetBezierInterpolation(t, start.y, control1.y, control2.y, end.y); if (prePoint.x == point.x && prePoint.y == point.y) { continue;
}
DrawLine::Draw(prePoint, point, mask, width, color, opacity);
prePoint = point;
}
}复制代码INTERPOLATION_RANGE)作为插值输入,逐点计算出曲线表达式的 XY 坐标,然后直接修改像素位置所在的 framebuffer 内存即可。这种教科书式的实现是最经典的,不过如果要拿它对标 Skia 里的黑魔法,还是不要勉为其难了吧。
<p>最后对于文字的绘制,会涉及一些字体解析、定位、RTL和折行等方面的处理。这部分实际上也是组合使用了一些业界通用的开源基础库来实现的。比如对于「牢」这个字,就可以找到图形库的这么几个开源依赖,它们各自扮演不同的角色:
-
harfbuzz- 用来告诉调用者,应该把「牢」的 glyph 字形放在哪里。 -
freetype- 从宋体、黑体等字体文件中解码出「牢」的 glyph 字形,将其光栅化为像素。 -
icu- 处理 Unicode 中许多奇葩的特殊情况,这块个人不了解,略过。
- JS 中执行
this.hello = 'PPT'之类的代码,触发依赖追踪。 - JS 依赖追踪回调触发原生函数,更新 C++ 的 Component 组件状态。
- Component 更新其绑定的 UIView 子类状态,触发图形库更新。
- 图形库更新内存中的像素状态,完成绘制。
总结
<p>特别声明:本部分主观评论仅针对「鸿蒙 2.0」当前的 GUI 框架部分,请勿随意曲解。<p>对于「鸿蒙 2.0」在 GUI 部分的亮点,个人能想到这些:
- 确实有务实(但和当年 PPT 介绍完全两码事)的代码。
- 不是 WebView 套壳,布局和绘制是自己做的。
- 无需超过大学本科水平的计算机知识,也能顺利阅读理解。
- JS 框架层
- 没有基本的组件间通信(如 props / emit 等)能力
- 没有基本的自定义组件能力
- 没有除基础依赖追踪以外的状态管理能力
- JS 引擎与运行时层
- 标准支持过低,无法运行 Vue 3.0 这类需 Proxy 的下一代前端框架
- 性能水平弱,难以支持中大型 JS 应用
- 没有开放 DOM 式的对象模型 API,不利于上层抹平差异
- 图形渲染层
- 没有实质可用的 GPU 加速
- 没有 SVG 和富文本等高级渲染能力
- Canvas 完成度低,缺状态栈和很多 API
<p>当然,汽车厂商也不会说自己造的是飞机,对吧?<p>总之这确实是一盘自己做的麻婆豆腐,但不是某些人口中的满汉全席。 <p>最后是个人的主观评论: <p>首先,这套 GUI 技术栈达到了组装和借鉴开源产品时所能获得的主流水平。但论性能和表现力上限,其核心模块距离微软 MakeCode 这类业界 cutting-edge 级的产学研结合前沿方案,仍然有数量级的代际差距。 <p>其次,不必把它当作需要海量专家精密计算的 Rocket Science——不是贬低自主研发,而是真心地希望大家能明白,「这件事我也可以实际参与进来!」操作系统和 GUI 没有那么神秘,已有很多国产的成熟开源产品可供学习、使用与贡献(这里顺便推荐极易体验且同为国产的 RT-Thread 作为尝鲜入门之用)。毕竟只有真正搞懂了某个产品在技术上到底是怎么一回事,才不容易被别有用心的人带节奏,对吧? <p>最后,对于所有熟悉 JavaScript 的前端开发者们,你们为什么还要阴阳怪气地嘲笑鸿蒙呢?鸿蒙就是 JavaScript 在中国的财富密码啊!JavaScript 被鸿蒙这样的「国之重器」采用,可以大大增强前端的道路自信、理论自信、文化自信和技术栈自信。只要以这种形式结合拼接与自研,就可以一举在全国上下获得崇高的声望,这条路真是太让人心驰神往了呀(小声) <p>我们要团结起来,大力弘扬和宣传 JavaScript 在大国竞争中的核威慑级地位,争取上升到只要说自己会写 JavaScript,大家就会对你肃然起敬的高度——只要你是前端程序员,买票可以插队,搭车可以让座,开房可以白嫖……好时代,来临了! <p>想成为国之栋梁吗?来写 JavaScript 吧! <p>不多说了,我要去实干兴邦啦!
<p>想了解更多编程学习,敬请关注php培训栏目!
以上是一起看看 鸿蒙 JavaScript GUI 技术栈的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 Python GUI编程:快速上手,轻松打造交互式界面
Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面
Feb 19, 2024 pm 01:24 PM
pythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






