了解JS中的执行上下文、 执行栈、事件循环
本篇文章带大家了解一下Javascript中的执行上下文和执行栈、事件循环。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

下面的这些概念,无论是执行上下文、 还是执行栈,它在规范中的概念都很抽象,很多内容的理解实际靠的都是想象力,若有错误之处,还请指正。
执行上下文
简而言之,执行上下文(Execution Context)是正在运行的可执行代码所处环境的抽象,用于追踪一段代码中变量的求值。这是我总结过来的概念,可能有些不准确,也可以参考真正的规范定义。
不过总的来说,有三个关键点:
只有可执行代码才会有执行上下文
执行上下文是有状态的:运行状态(Perform)、挂起状态(Suspend)以及恢复(Resume)。处于Perfrom状态的执行上下文称之为运行时执行上下文(Running Execution Context)
执行上下文完全不等价于词法环境,硬说关系,也只是前者引用了后者而已。
执行一个JS脚本时,可以有多个执行上下文存在,但是 运行时上下文只有唯一一个(异步也是如此,至于为什么提了四个……三大天王有四个不是常识么……)。
并且ES规范中规定,可执行代码有下面几个:
全局代码
函数代码
Eval语句
模块代码
换言之,看以下代码:
var g=111
function f(){
console.log(g);
for(let i =0; i < 10; i++){
console.log(i);
}
}
f(); /// (*)如果上面的代码运行,只会产生两个执行上下文:
全局
函数
f
但是如果将标注(*)的行注释掉,那么最终只有一个执行上下文,因为函数f根本就不会执行,自然就不会有相应的执行上下文了。里面唯一一个迷惑的是,就是for-loop了,但它根本不是可执行代码,所以它是函数执行上下文的一部分。
执行上下文的重要组成部分
一个执行上下文,可以抽象为:
ExecutionContext = {
State: <>
LexEnv = {
This:< ... > ,
OuterEnv:< ... > ,
DecRec:{
//... identifiername-variable
}
}
VaEnv = {
This:< ... > ,
OuterEnv:< ... > ,
VarRec:{
//... identifiername-variable
}
}
}事实上,在一个执行上下文中有两个相当重要的组件:LexicalEnvironmentComponent(词法环境组件)和VariableEnvironmentComponent(变量环境组件)。词法环境组件指向当前代码中的词法环境(LexEnv), 变量环境组件指向当前代码的变量环境(VarEnv)。
关于执行上下文不得不说的二三事中,有一个很重要的部分就是作用域链,但是在执行上下文中并没有看到相关内容。不过作用域链的确存在,它就在[[Scope]]内部属性中,通过浏览器可以直接看到。
不过也可以这样理解,在一个执行上下文被创建时,不仅会创建当前词法环境的LexEnv,也会创建LexEnv.OutEnv、LexEnv.OutEnv.OutEnv…,直至延伸到全局为止。
执行上下文的创建与销毁
1、创建一个新执行上下文(ExecutionContext , EC)
2、创建当前词法环境(LexEnv 和 VarEnv )
3、将该执行上下文的 LexicalEnvironmentComponent 和 VariableEnvironmentComponent 指向当前环境下的 LexEnv 和 VarEnv中。
4、将新执行上下文推入 执行栈中,并成为运行时执行上下文。
5、对可执行代码块内的标识符进行实例化和初始化:
收集当前词法环境内所有声明的标识符归入DecRec中,所有
var声明的标识符归入VarNames集合中,在此阶段会进行标识符名检测,若与let/const/...声明的标识符与VarNames中的标识符重复, 报错。将
DecRec中的标识符进行实例化,并设为uninitialized。VarNames中的标识符绑定在ObjRec中,实例化后直接初始化为undefined。对于
function声明的函数,将直接指向函数对象,并也会绑定到ObjRec中,这是浏览器默认行为。
6、运行代码。
非var声明的标识符会在声明处进行初始化(默认为
undefined)。完成所有变量的赋值,并可能会一直在变化。
7、运行完毕从 执行栈 中弹出。
备注:
- 关于
This绑定,大部分情况可以用过去的说法解释,然而某些情况下却不尽然。 - 闭包我会在下一篇介绍。
- 执行上下文,我个人认为并不如何重要,但是却能在许多情形下起到极为关键的作用,所以还是有必要去深入认识一下。
- 关于执行上下文和词法环境的关系,最多是前者引用了后者,仅此而已。诚然,有许多情况没必要用执行上下文来说明,但是永远避免不了违和感。
执行栈与事件循环
执行栈(Execution Stack)就是由执行上下文构成的堆栈,类似于Call Stack。
1、当Javascript引擎遇到一段可执行代码时,新建一个执行上下文。
2、将它推入执行栈中。并设置为运行时执行上下文。
- 如果存在其他执行上下文。
- 那么将当前执行上下文挂起
- 然后再将新执行上下文推入执行栈中。
3、执行上下文运行完毕,弹出销毁恢复并将原执行上下文设为运行时。
总觉得这些没什么好说的,但是水一下吧
执行栈最重要的部分并非是执行栈概念本身,而是与任务队列的关系,它是事件循环的入门关键概念之一。
众所周知,Javascript语言是单线程的,此处的执行栈就相当于主线程的调用栈,也是唯一一个调用栈,至于什么是主线程可以查阅相关资料,这里有些超纲了……
那么javascript是如何实现异步的?
确切来说,这不是Javascript核心的部分,它是结合浏览器API(如Web Worker, Browser-context了解一下)实现的。
在事件循环中(事件处理过程),有两个极其重要的概念:
- 任务序列: Task Quenue
- 事件: Event
这两个概念,是抽象滴。
在Javascript中,一个任务也可以称之为事件,通常是一个函数回调,由许多任务组成的队列,就是所谓的任务序列了。任务序列有很多分类,例如:作业序列(Job Quenue)、消息序列(Message Quenue),本质没区别。
不必再深入了解,现在需要记住的是:一个任务序列中的任务如果想要被执行,就必须将它取出放入执行栈中。
举一个抽象点的例子:
例如下面的代码:
var temp = 10;
console.log('push task1');
setTimeout(function task1(){
temp+=10;
console.log(temp+'task1 okay! ');
},1000)
console.log('taskquenue=[task1]; push task2');
setTimeout(function task2(){
temp*=10;
console.log(temp+'task2 okay! ');
},500)
console.log('taskquenue=[task1,task2]; push task3');
setTimeout(function task3(){
temp*= -0.2;
console.log(temp+'task3 okay! ');
},1500)
console.log('taskquenue=[task1, task2,task3]');输出如下:
push task1 taskquenue=[task1]; push task2 taskquenue=[task1,task2]; push task3 taskquenue=[task1, task2,task3] 100task2 okay! 110task1 okay! -22task3 okay!
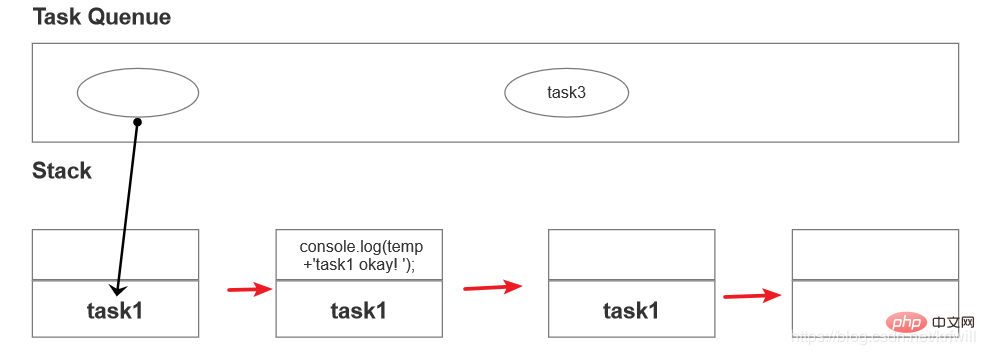
setTimeout是一个定时器,它能够将任务放到任务队列中。如图:
- 添加作业
task1:
- 添加作业
task2:
- 添加作业
task3:
执行到此处, task1、task2和task3都被放入了任务队列; 然后执行栈全部执行完毕后,开始处理任务队列中的任务。
为什么任务队列中的任务必须在执行栈空时后执行呢?
- 这里我也不清楚,这毕竟真正涉及了底层内容;只是有些明白为何这样,不过担心误导他人,就算了。
- 一般而言, 关于任务序列的相关概念没有如此简单,还涉及了很多东西,例如阻塞、调度(Schedule)等,这些方面可以参考其他诸如
C++、Java这类多线程的语言或是看看操作系统这方面的内容。 - 如果只是简单的业务实现,不需要了解这么多底层的东西。
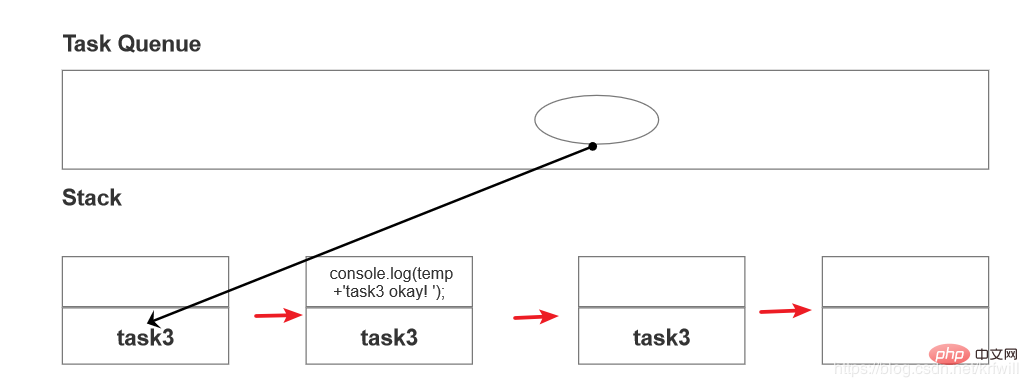
现在开始处理任务吧:
- 处理
task2:
- 处理
task1:
- 处理
task3:
好了,一个事件循环就这么结束了。
然后Javascript引擎进入休眠阶段(Javascript引擎永不结束!),等待有新的任务执行,然后开始下一个事件循环。
备注:
- 这里只是一个简单例子
- 事件循环可以有多个任务队列
- 任务序列共分为两种: 微任务序列和宏任务序列
- 我们的script代码,就是宏任务序列之一。
最后: Javascript引擎
这是我精读Javascript系列第三篇,猝不及防的就到了事件循环,看起来一下子就深入好多好多…… 但是我觉得这才是最不合理程安排,大多的文档都把任务序列和调用栈给分开了,但是在~~_____~~,它们本应该就是一体,不应该以任何方便的理由将它们分开。
深入Javascript, 除了看规范,最好也看下JS引擎的实现文档,有些进阶内容,不在规范中,而是在这些文档里(请自己Google查找,百度也能搜索到)。
如果对Javascript引擎比较感兴趣的,可以参考:
- MDN About_Javascript
- Chromium V8参考
- Github V8
虽然,极其不建议新手一下子看V8源代码,那种头痛欲裂又浑身颤抖不止的感觉实在是过瘾之极啊……
相关教程推荐:JavaScript视频教程
以上是了解JS中的执行上下文、 执行栈、事件循环的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务