自定义Sublime Text3主题、背景色、前景色等样式
下面由sublime教程栏目给大家介绍自定义Sublime Text3主题,自定义背景色,前景色,选中颜色等字体样式(本人护眼色),希望对需要的朋友有所帮助!

之前有根据"如何优雅使用Sublime Text3(Sublime设置豆沙绿背景色和自定义主题)"这篇文章修改过主题样式,我把作者的主题放入我的包内,但是打开后发现,连侧边栏按键按钮其他的都是绿的,真的是啥都绿的不行,我改回原来的黑色主题,结果发现除了文本编辑区是黑色的,其他地方都还是绿的,我把那个主题从包里删掉了还是不行,搞得我只能重装软件,后来我发现配色的那几个配色方案也在这个包里,我就想能不能通过复制修改里面的文件来达到我要的效果,经过尝试后发现真的可以,以下是我的实现方法:
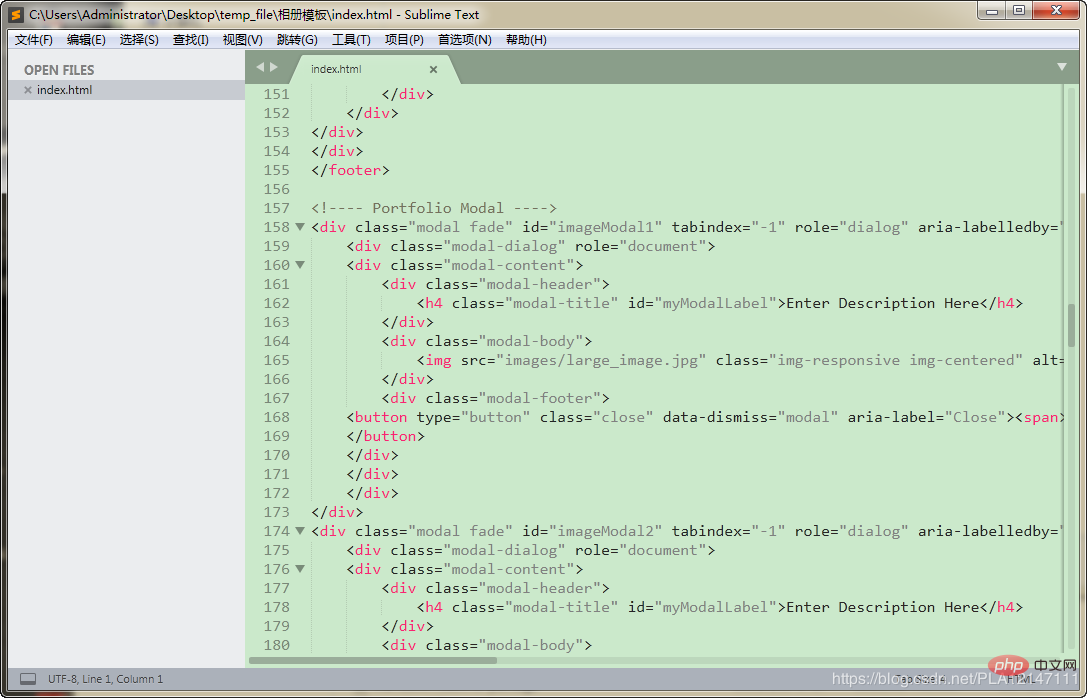
1.先放本人效果图

2.修改方式如下:
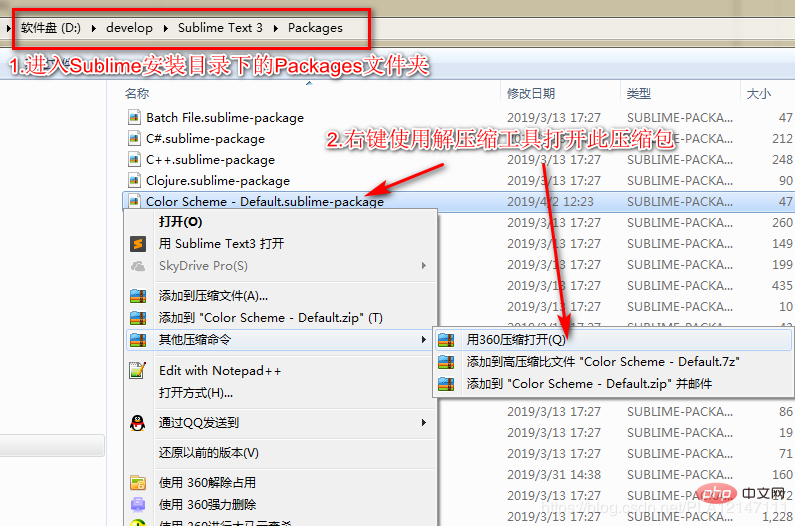
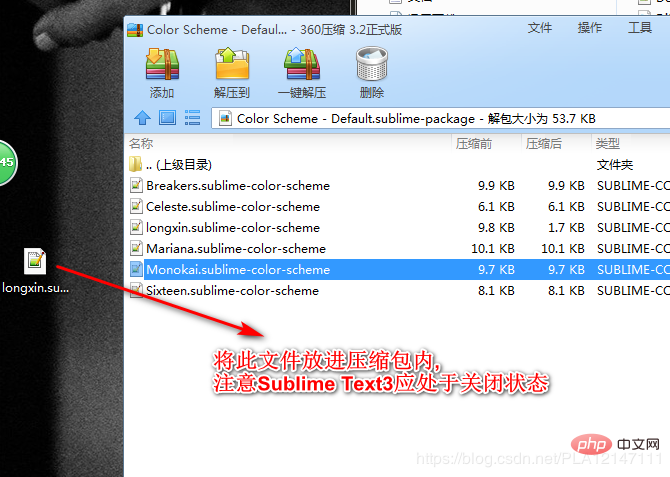
1.打开Sublime Text3/Packages目录下的Color Scheme - Default.sublime-package(以压缩包形式打开)

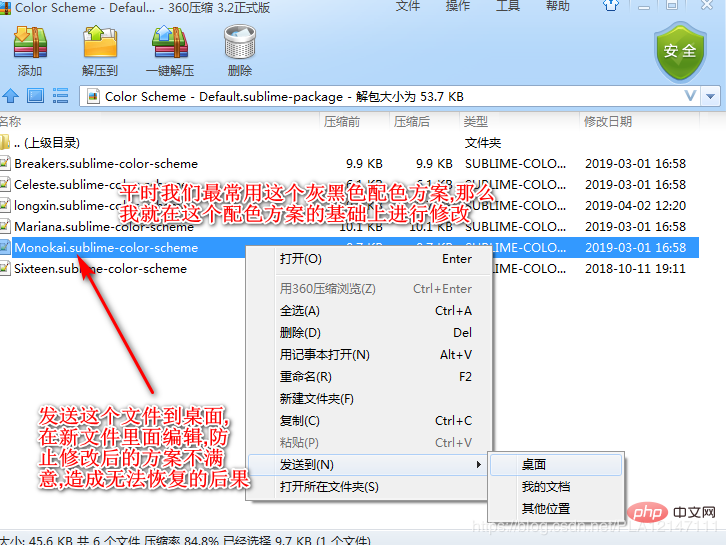
2.右键将Monokai.sublime-color-scheme文件,发送到/桌面

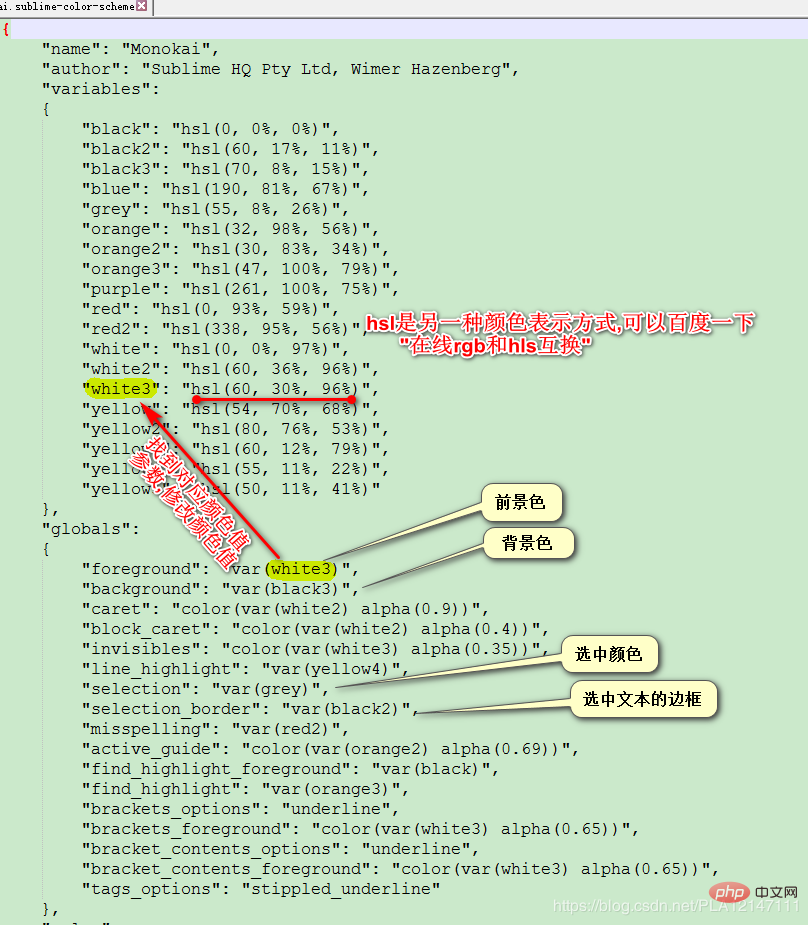
3.修改Monokai.sublime-color-scheme文件颜色参数值

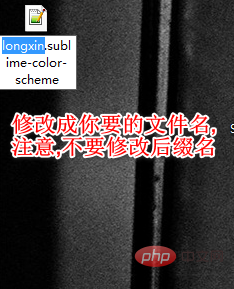
4.修改文件名

5.将修改后的Monokai.sublime-color-scheme文件放入Color Scheme - Default.sublime-package压缩包内

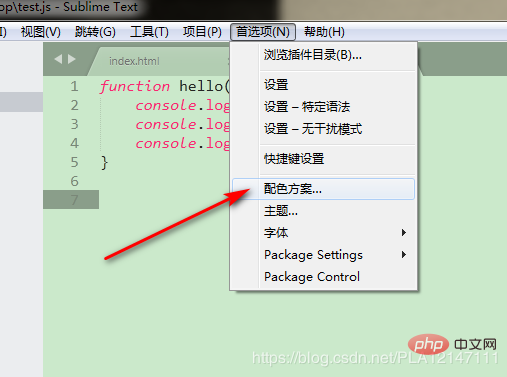
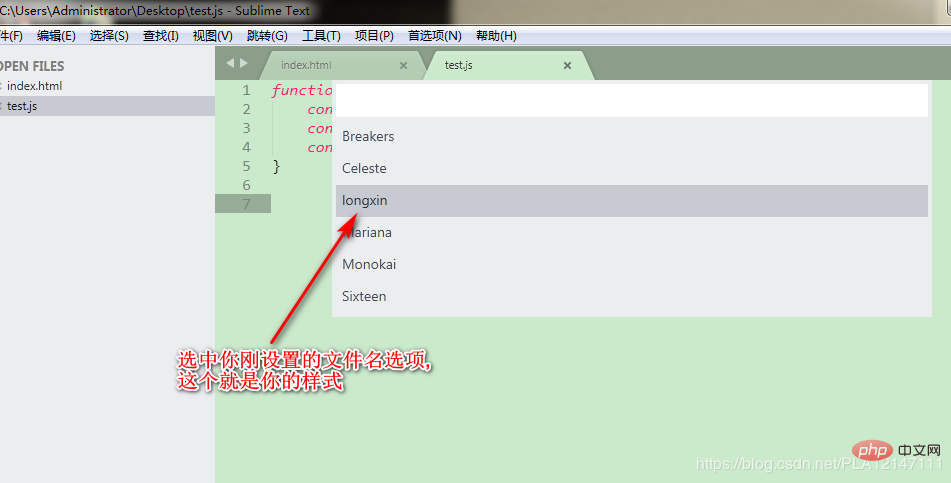
6.修改 首选项/配色方案

7.点击你的配色方案

8.我的配色方案配置文件内容
{
"name": "longxin",
"author": "Sublime HQ Pty Ltd, Wimer Hazenberg",
"variables":
{
"black": "hsl(0, 0%, 0%)",
"selection_border_color": "hsl(60, 17%, 11%)",
"background_color": "hsl(120°, 40.5%, 85.5%)",
"blue": "hsl(338°, 94.6%, 56.3%)",
"selection_color": "hsl(120°, 9.3%, 58.0%)",
"orange": "hsl(32, 98%, 56%)",
"orange2": "hsl(30, 83%, 34%)",
"orange3": "hsl(47, 100%, 79%)",
"purple": "hsl(261, 100%, 75%)",
"red": "hsl(0, 93%, 59%)",
"red2": "hsl(338, 95%, 56%)",
"white": "hsl(0, 0%, 97%)",
"white2": "hsl(60, 36%, 96%)",
"white3": "hsl(0°, 6.5%, 15.1%)",
"yellow": "hsl(0°, 0.0%, 50.2%)",
"yellow2": "hsl(0°, 0.0%, 14.1%)",
"yellow3": "hsl(60, 12%, 79%)",
"yellow4": "hsl(120°, 9.3%, 58.0%)",
"yellow5": "hsl(50, 11%, 41%)"
},
"globals":
{
"foreground": "var(white3)",
"background": "var(background_color)",
"caret": "color(var(white2) alpha(0.9))",
"block_caret": "color(var(white2) alpha(0.4))",
"invisibles": "color(var(white3) alpha(0.35))",
"line_highlight": "var(yellow4)",
"selection": "var(selection_color)",
"selection_border": "var(selection_border_color)",
"misspelling": "var(red2)",
"active_guide": "color(var(orange2) alpha(0.69))",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "color(var(white3) alpha(0.65))",
"tags_options": "stippled_underline"
},
"rules":
[
{
"name": "Comment",
"scope": "comment",
"foreground": "var(yellow5)"
},
{
"name": "String",
"scope": "string",
"foreground": "var(yellow)"
},
{
"name": "Number",
"scope": "constant.numeric",
"foreground": "var(purple)"
},
{
"name": "Built-in constant",
"scope": "constant.language",
"foreground": "var(purple)"
},
{
"name": "User-defined constant",
"scope": "constant.character, constant.other",
"foreground": "var(purple)"
},
{
"name": "Variable",
"scope": "variable"
},
{
"name": "Keyword",
"scope": "keyword - (source.c keyword.operator | source.c++ keyword.operator | source.objc keyword.operator | source.objc++ keyword.operator), keyword.operator.word",
"foreground": "var(red2)"
},
{
"name": "Annotation Punctuation",
"scope": "punctuation.definition.annotation",
"foreground": "var(red2)"
},
{
"name": "JavaScript Dollar",
"scope": "variable.other.dollar.only.js",
"foreground": "var(red2)"
},
{
"name": "Storage",
"scope": "storage",
"foreground": "var(red2)"
},
{
"name": "Storage type",
"scope": "storage.type",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Entity name",
"scope": "entity.name - (entity.name.filename | entity.name.section | entity.name.tag | entity.name.label)",
"foreground": "var(yellow2)"
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"foreground": "var(yellow2)",
"font_style": "italic underline"
},
{
"name": "Function argument",
"scope": "variable.parameter - (source.c | source.c++ | source.objc | source.objc++)",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Language variable",
"scope": "variable.language",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"foreground": "var(red2)"
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"foreground": "var(yellow2)"
},
{
"name": "Function call",
"scope": "variable.function, variable.annotation",
"foreground": "var(blue)"
},
{
"name": "Library function",
"scope": "support.function, support.macro",
"foreground": "var(blue)"
},
{
"name": "Library constant",
"scope": "support.constant",
"foreground": "var(blue)"
},
{
"name": "Library class/type",
"scope": "support.type, support.class",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Library variable",
"scope": "support.other.variable"
},
{
"name": "Invalid",
"scope": "invalid",
"foreground": "var(white2)",
"background": "var(red2)"
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"foreground": "var(white2)",
"background": "var(purple)"
},
{
"name": "JSON String",
"scope": "meta.structure.dictionary.json string.quoted.double.json",
"foreground": "var(yellow3)"
},
{
"name": "YAML String",
"scope": "string.unquoted.yaml",
"foreground": "var(white3)"
},
{
"name": "diff.header",
"scope": "meta.diff, meta.diff.header",
"foreground": "var(yellow5)"
},
{
"name": "markup headings",
"scope": "markup.heading",
"font_style": "bold"
},
{
"name": "markup headings",
"scope": "markup.heading punctuation.definition.heading",
"foreground": "var(orange)"
},
{
"name": "markup h1",
"scope": "markup.heading.1 punctuation.definition.heading",
"foreground": "var(red2)"
},
{
"name": "markup links",
"scope": "markup.underline.link",
"foreground": "var(blue)"
},
{
"name": "markup bold",
"scope": "markup.bold",
"font_style": "bold"
},
{
"name": "markup italic",
"scope": "markup.italic",
"font_style": "italic"
},
{
"name": "markup bold/italic",
"scope": "markup.italic markup.bold | markup.bold markup.italic",
"font_style": "bold italic"
},
{
"name": "markup hr",
"scope": "punctuation.definition.thematic-break",
"foreground": "var(yellow5)"
},
{
"name": "markup blockquote",
"scope": "markup.quote punctuation.definition.blockquote",
"foreground": "var(yellow5)"
},
{
"name": "markup bullets",
"scope": "markup.list.numbered.bullet",
"foreground": "var(purple)"
},
{
"name": "markup bullets",
"scope": "markup.list.unnumbered.bullet | (markup.list.numbered punctuation.definition)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup code",
"scope": "markup.raw",
"background": "color(var(white) alpha(0.094))"
},
{
"name": "markup punctuation",
"scope": "markup.raw punctuation.definition.raw",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup punctuation",
"scope": "text & (punctuation.definition.italic | punctuation.definition.bold | punctuation.definition.raw | punctuation.definition.link | punctuation.definition.metadata | punctuation.definition.image | punctuation.separator.table-cell | punctuation.section.table-header | punctuation.definition.constant)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"foreground": "var(red2)"
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"foreground": "var(yellow2)"
},
{
"name": "diff.changed",
"scope": "markup.changed",
"foreground": "var(yellow)"
},
{
"scope": "constant.numeric.line-number.find-in-files - match",
"foreground": "color(var(purple) alpha(0.63))"
},
{
"scope": "entity.name.filename",
"foreground": "var(yellow)"
},
{
"scope": "message.error",
"foreground": "var(red)"
},
{
"scope": "diff.deleted",
"background": "hsla(338, 50%, 56%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.deleted.char",
"background": "hsla(338, 65%, 56%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
{
"scope": "diff.inserted",
"background": "hsla(80, 50%, 53%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.inserted.char",
"background": "hsla(80, 65%, 53%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
]
}
8.很兴奋有木有,问题解决了吗?能用红包表示的,暂就不用多言语了....
以上是自定义Sublime Text3主题、背景色、前景色等样式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 主题背景位于 Windows 11 中的什么位置?
Aug 01, 2023 am 09:29 AM
主题背景位于 Windows 11 中的什么位置?
Aug 01, 2023 am 09:29 AM
Windows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
 如何详细介绍win10主题文件夹的位置
Dec 27, 2023 pm 09:37 PM
如何详细介绍win10主题文件夹的位置
Dec 27, 2023 pm 09:37 PM
最近很多小伙伴觉得win10的主题不符合自己的审美,想更换主题,在网上下载以后,发现找不到文件夹了,那么接下来小编就带你们去如何寻找win10主题在哪里文件夹吧。win10主题在哪个文件夹:一、Win10系统壁纸默认存放路径位置:1、微软将这些图片保存在C:\Windows\Web\Wallpaper这个路径中,其下有是三个不同主题的图片的默认保存位置,2、鲜花和线条和颜色的主题图片也保存在同名文件夹下!命名原则就是imgXXX,我们只要按照这个原则更改我们希望设定的相关图片的名称,将图片粘贴到
 如何在 Windows 11 中取消应用主题(更改或删除)
Sep 30, 2023 pm 03:53 PM
如何在 Windows 11 中取消应用主题(更改或删除)
Sep 30, 2023 pm 03:53 PM
主题对于希望修改Windows体验的用户起着不可或缺的作用。它可能会更改桌面背景、动画、锁定屏幕、鼠标光标、声音和图标等。但是,如果您想在Windows11中删除主题怎么办?这同样简单,并且有一些选项可用,无论是当前用户配置文件还是整个系统,即所有用户。此外,您甚至可以删除Windows11中的自定义主题,如果它们不再用于该目的。如何找到我当前的主题?按+打开“设置”应用>从导航窗格中转到“个性化”>单击“主题”>当前主题将列在右侧。WindowsI如何
 win10主题背景图片位置
Jan 05, 2024 pm 11:32 PM
win10主题背景图片位置
Jan 05, 2024 pm 11:32 PM
有的朋友想要找到自己系统主题图片,但是不知道win10主题图片存放在哪里,其实我们只需要进入c盘的Windows文件夹,就可以找到主题图片位置了。win10主题图片存放位置答:win10主题图片存放在c盘的“themes”文件夹。1、首先我们进入“此电脑”2、接着打开“c盘”(系统盘)3、然后进入其中的“Windows”文件夹。4、在其中找到并打开“resources”文件夹。5、进入后,打开“themes”文件夹。6、在文件夹里就能看到win10主题图片了。Windows主题图片是特殊的格式,
 如何调整WordPress主题避免错位显示
Mar 05, 2024 pm 02:03 PM
如何调整WordPress主题避免错位显示
Mar 05, 2024 pm 02:03 PM
如何调整WordPress主题避免错位显示,需要具体代码示例WordPress作为一个功能强大的CMS系统,受到了许多网站开发者和站长的喜爱。然而,在使用WordPress创建网站时,经常会遇到主题错位显示的问题,这对于用户体验和页面美观都会造成影响。因此,合理调整WordPress主题以避免错位显示是非常重要的。本文将介绍如何通过具体的代码示例来进行主题调
 找win10主题的文件夹位置
Jun 30, 2023 pm 12:57 PM
找win10主题的文件夹位置
Jun 30, 2023 pm 12:57 PM
win10主题在哪个文件夹怎么找?最近很多小伙伴都觉得win10的主题不符合他们自己的审美,想要改变主题,在网上下载后,发现找不到文件夹,然后小边会带你去找如何找到win文件夹的主题在哪里?win10主题在哪个文件夹详细介绍一、Win10系统壁纸默认存放路径位置:1、微软将这些图片保存在C:WindowsWebWallpaper这个路径中,其下有是三个不同主题的图片的默认保存位置,2、鲜花和线条和颜色的主题图片也保存在同名文件夹下!命名原则就是imgXXX,我们只要按照这个原则更改我们希望设定的
 微信变成黑色主题怎么调回来
Feb 05, 2024 pm 02:12 PM
微信变成黑色主题怎么调回来
Feb 05, 2024 pm 02:12 PM
微信软件中我们可以使用黑色主题模式也可以使用默认主题模式,那么有的用户微信变成黑色主题了,想要调回来要怎么操作呢?现在就来看一下-微信变成黑色主题调回来方法吧。1、首先打开微信进入到首页之后点击右下角的【我的】;2、然后在我的页面点击【设置】;3、接着来到设置的页面中点击【通用】;4、进入到通用的页面中点击【深色模式】;5、最后在深色模式的页面中点击【普通模式】即可;
 VSCode 中文设置:个性化你的编辑器
Mar 25, 2024 pm 05:00 PM
VSCode 中文设置:个性化你的编辑器
Mar 25, 2024 pm 05:00 PM
标题:VSCode中文设置:个性化你的编辑器在如今的程序员工作中,一款强大、灵活且个性化的代码编辑器是必不可少的工具。VisualStudioCode(简称VSCode)作为一款免费开源的现代化代码编辑器,受到了广大开发者的喜爱。与许多软件一样,VSCode也支持多语言,包括中文。本文将介绍如何在VSCode中设置中文环境,让你的编辑器更加






