java怎么导入excel文件

思路分析:
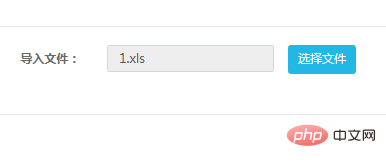
1、我们要做导入,实际上也就是先文件上传,然后读取文件的数据。
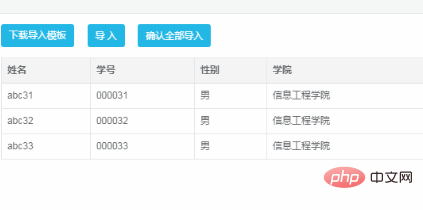
2、我们要有一个导入的模板,因为我们导入的Excel列要和我们的数据字段匹配上,所以我们要给它来一个规定,也就是模板。
3、首先做一个导入信息的临时表,用来存导入文件中的信息。每当导入的时候,我们先把表信息清空,再拿到数据放进来,然后我们对导入的数据进行检查,最后才全部导入。
这样做的目的是防止导入的数据和列没有对上却也直接导到了库里面。
免费视频教程分享:java在线视频
代码分析
1、前端js代码:
var actionPath = contextPath + "/alumni-import";
$(function() {
//加载数据
loadData();
//上传文件
uploadFile({
subfix: ['xls'],
subfixTip: "请选择Excel的xls文件!",
successCall: function(data, status, a) {
$('[name=attachementPath]').val(data.fileName);
$.post(actionPath + "!importExcel", { "f_id": data.f_id }, function(data) {
if (data.success) {
alertify.alert(data.message);
$("#myModal-import").modal("hide");
loadData();
} else {
alertify.alert(data.message);
}
}, "json");
}
});
//导入
$("#btn-import").click(function() {
var html = template("importTpl");
$("#import-body").html(html);
$("#myModal-import").modal();
});
//确认导入
$("#btn-sure").click(function() {
var type = $("#indentity-type").val();
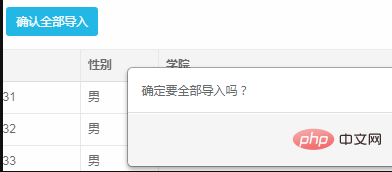
alertify.confirm("确定要全部导入吗?", function(e) {
if (!e) { return; } else {
$.post("/alumni-import!saveReal?type=" + type, function(data) {
alertify.alert("导入成功!", function() {
location.href = "/alumni!hrefPage";
});
}, "json");
}
});
});
});50
function loadData() {
var options = {
url: actionPath + "!page"
};
loadPaginationData(options);
}2、后台功能代码
前端有四个请求,一个初始化页面数据加载,当然,一开始是没有数据的;一个导入文件上传;一个确认导入;一个导入完成后页面跳转回要信息页面(信息页面有一个批量导入跳转到这的导入页面)。
第一个后最后一个就不讲了。讲一下第二个和第三个。
(1)第二个
//上传文件后调用
public void importExcel() {
try {
//清空临时表的数据
baseAlumniImportSrv.deleteAll();
//读取文件
File file = gridFsDao.readFile(f_id);
//把文件信息给临时表
int count = excelXYSrv.importExcel(file);
//清空上传的文件
file.delete();
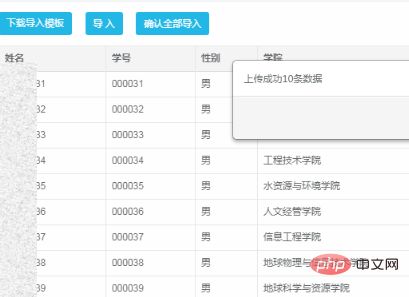
sendSuccessMsg(count, "上传成功" + count + "条数据");
} catch (IOException e) {
LOGGER.error(e);
sendFailMsg(null, "上传失败");
}
}@Override //使用MongoDB GridFS
public File readFile(String f_id) {
//拿到文件
GridFSDBFile gridFSFile = mongoGridFs.findOne(new Query(Criteria.where(F_ID).is(f_id)));
if (gridFSFile == null) {
return null;
}
String fileName = gridFSFile.getFilename();
String extension = fileName.substring(fileName.lastIndexOf("."), fileName.length());
InputStream ins = gridFSFile.getInputStream();
String tmpFile = UUID.randomUUID().toString() + extension;
File file = new File(tmpFile);
try {
OutputStream os = new FileOutputStream(file);
int bytesRead = 0;
byte[] buffer = new byte[8192];
while ((bytesRead = ins.read(buffer, 0, 8192)) != -1) {
os.write(buffer, 0, bytesRead);
}
os.close();
ins.close();
} catch (IOException e) {
e.printStackTrace();
}
return file;
}/**
* @param excelFile
* 从excel中读取数据,并存储到数据库临时表中
* @return
* @throws IOException
*/
@Override
public int importExcel(File excelFile) throws IOException {
List<List<Object>> datas = ExcelImportUtil.readExcel(excelFile);
int count = 0;
for (int i = 1; i < datas.size(); i++) {
BaseAlumniImport entity = this.convert2Entity(datas.get(i));
this.baseAlumniImportSrv.save(entity);
count++;
}
return count;
}(3)第三个
public void saveReal() {
int count = 0;
List<BaseAlumniImport> importList = this.baseAlumniImportSrv.findAll();
for (int i = 0; i < importList.size(); i += 10) {
List<BaseAlumniImport> newlist = new ArrayList<>();
if ((i + 10) < importList.size()) {
newlist = importList.subList(i, i + 10);
} else {
newlist = importList.subList(i, importList.size());
}
count += excelXYSrv.saveReal(newlist, this.type);
}
sendSuccessMsg(count, "导入成功" + importList.size() + "条数据");
}@Override
public int saveReal(List<BaseAlumniImport> importList, String type) {
int count = 0;
String alumniIdentityName = dicSrv.findById(DicAlumniIdentity.class, Integer.parseInt(type)).getValue();
for (BaseAlumniImport inst : importList) {
LOGGER.info(inst.getId());
BaseAlumni v = this.importExportSrv.convert(inst);
v.setId(IdKit.uuid());
v.setCreateTime(new Date());
v.setLastUpdate(new Date());
this.baseAlumnidDao.save(v);
this.baseAlumniImportSrv.deleteById(inst.getId());
count++;
}
return count;
}@Override
public int saveReal(List<BaseAlumniImport> importList, String type) {
int count = 0;
String alumniIdentityName = dicSrv.findById(DicAlumniIdentity.class, Integer.parseInt(type)).getValue();
for (BaseAlumniImport inst : importList) {
LOGGER.info(inst.getId());
BaseAlumni v = this.importExportSrv.convert(inst);
v.setId(IdKit.uuid());
v.setCreateTime(new Date());
v.setLastUpdate(new Date());
this.baseAlumnidDao.save(v);
this.baseAlumniImportSrv.deleteById(inst.getId());
count++;
}
return count;
}结果图演示:




相关文章教程推荐:java零基础入门
以上是java怎么导入excel文件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP和Python各有优势,选择应基于项目需求。1.PHP适合web开发,语法简单,执行效率高。2.Python适用于数据科学和机器学习,语法简洁,库丰富。
 PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 PHP与其他语言:比较
Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较
Apr 13, 2025 am 12:19 AM
PHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP的影响:网络开发及以后
Apr 18, 2025 am 12:10 AM
PHP的影响:网络开发及以后
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP:许多网站的基础
Apr 13, 2025 am 12:07 AM
PHP:许多网站的基础
Apr 13, 2025 am 12:07 AM
PHP成为许多网站首选技术栈的原因包括其易用性、强大社区支持和广泛应用。1)易于学习和使用,适合初学者。2)拥有庞大的开发者社区,资源丰富。3)广泛应用于WordPress、Drupal等平台。4)与Web服务器紧密集成,简化开发部署。
 PHP与Python:用例和应用程序
Apr 17, 2025 am 12:23 AM
PHP与Python:用例和应用程序
Apr 17, 2025 am 12:23 AM
PHP适用于Web开发和内容管理系统,Python适合数据科学、机器学习和自动化脚本。1.PHP在构建快速、可扩展的网站和应用程序方面表现出色,常用于WordPress等CMS。2.Python在数据科学和机器学习领域表现卓越,拥有丰富的库如NumPy和TensorFlow。
 H5:工具,框架和最佳实践
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践
Apr 11, 2025 am 12:11 AM
H5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。






