DIV+CSS自适应布局 - holiday1123
自适应布局分两类:高度和宽度,方法有很多,我用三列布局举例,我就列几个通俗易懂的例子呗,懂了三列的,两列的原理一样,呵呵哒。
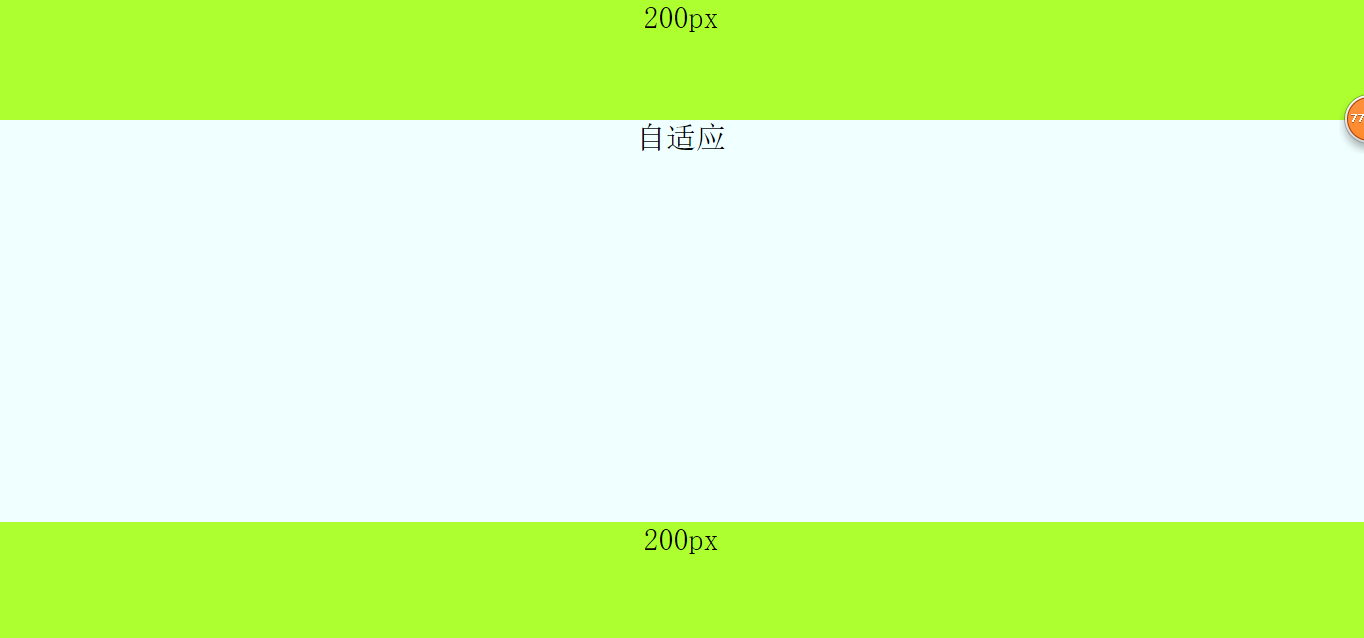
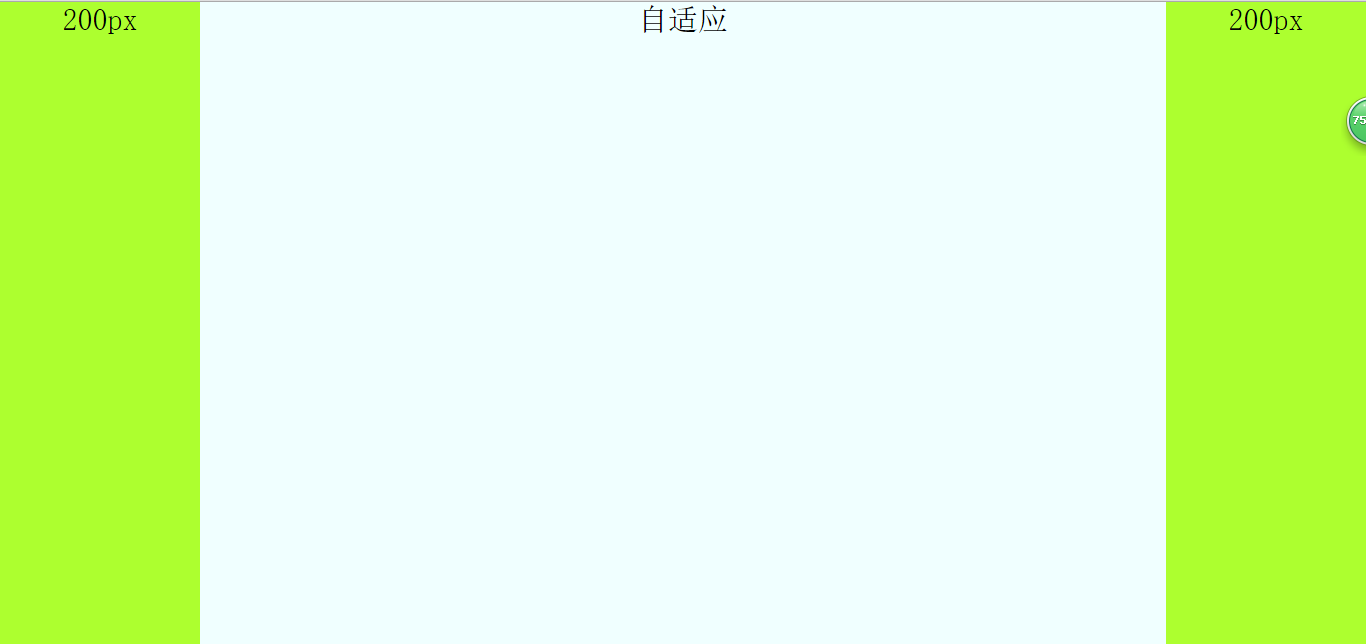
效果图如下:高度自适应——宽度自适应


1,高度自适应布局
原理就是把每个模块设置为绝对定位,然后设置中间自适应的模块的top和bottom属性的值分别为头部模块和底部模块的高,然后中间模块的高度就自适应了。代码如下:
html代码:
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="top"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
120px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自适应
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="bottom"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
120px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>
css代码:
<span style="color: #800000;">.top</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> greenyellow</span>;
}<span style="color: #800000;">
.main</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> azure</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> auto</span>;
}<span style="color: #800000;">
.bottom</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 0</span>;//别漏了<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">greenyellow </span>;
}
2,宽度自适应,有三种方法,分别是用绝对定位;利用margin,中间模块先渲染;自身浮动。
a,用绝对定位来设置宽度自适应布局,原理:针对自适应模块使用绝对定位,在把left和right设置为左右两列的宽,其实原理和高度自适应一样,另外左右两列分别左右浮动。
html代码:
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自适应
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>css代码:
<span style="color: #800000;">html,
body </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> 500</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
.left,
.right </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> greenyellow</span>;
}<span style="color: #800000;">
.left </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.right </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}<span style="color: #800000;">
.main </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> azure</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline</span>;
}b,中间一列优先渲染的自适应三列布局,优先渲染(加载)的关键:内容在html里面必须放在前面。自适应的div必须放在left和right前面且包含在一个父div里。父div,left和right模块都向左浮动,然后对自适应的div(就是父div里的子div)设置margin:0 200px,然后对left的margin-left的属性值设置为100%的负数,就是margin-left:-100%;对right的margin-left的属性值设置为自身宽度的负数,就是margin-left:-200px。
注意:自适应的div必须放在left和right前面且包含在一个父div里。
html代码:
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;">看清楚,这里用一个父div包住</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自适应
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span></span>css代码:
<span style="color: #800000;">html,
body </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> 500</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
.main </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.main .content </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 200px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> azure</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.left,
.right </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> greenyellow</span>;
}<span style="color: #800000;">
.left </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> -100%</span>;<span style="color: #ff0000;"> //important
</span>}<span style="color: #800000;">
.right </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> -200px</span>;<span style="color: #ff0000;"> //important
</span>}c,自身浮动,原理:中间列设置margin属性,就是把左右列分别左右浮动。注意:使用这个方法布局自适应的话,必须把自适应的那一列在html中放在left和right后面。
html代码:
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
200px
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自适应
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>css代码:
<span style="color: #800000;">html,
body </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> 500</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
.main </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> azure</span>;
}<span style="color: #800000;">
.left,
.right </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> greenyellow</span>;
}<span style="color: #800000;">
.left </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.right </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 HTML的角色:构建Web内容
Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容
Apr 11, 2025 am 12:12 AM
HTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。






