js页面跳转的方式有哪些
JavaScript实现页面跳转的方式有:直接跳转、通过onclick函数实现按钮跳转、window.open函数打开新的窗口以及通过confirm方法来实现是否确认要打开新窗口
我们在开发的过程中总会遇到各种页面跳转的情况,不同的跳转方式带来的体验不同。今天将分享几个JavaScript中的页面跳转方式,希望对大家有所帮助。

【推荐课程:JavaScript教程】
方法一:直接跳转样式
<script>window.location.href='http://www.php.cn';</script>
方法二:通过按钮点击来跳转页面
<input type="button" value="点击" onclick="location.href='http://www.php.cn/'">
通过给按钮添加一个onclick事件。但点击事会跳转到事先设置好的链接地址
方法三:在本页面中直接打开新的窗口
<a href="javascript:" onClick="window.open('http://www.php.cn/','','height=200,width=300,scrollbars=yes') PHP中文网</a>
通过window.open()函数可以在本页面中打开一个新的窗口,scrollbars是用于设置滚动条

方法四:页面停留5后再跳转新的页面
<script type="text/javascript">
function demo(){
window.location.href ="http://www.php.cn";
}
setTimeout(demo,5000);
</script>
<a onclick="demo()">PHP中文网</a>setTimeout方法用于在指定的毫秒数后调用函数或计算表达式,在本例中通过设置时间参数使页面在5s之后跳转

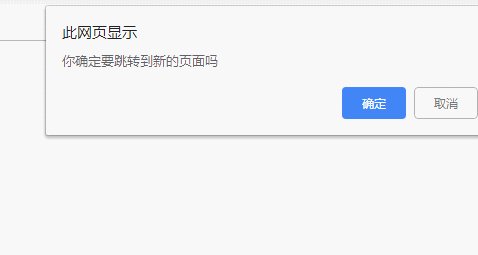
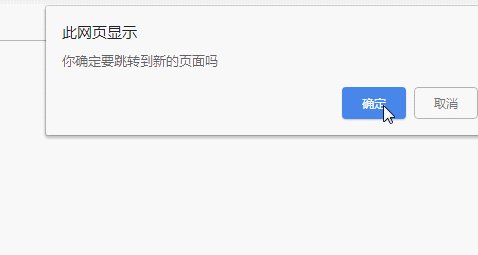
方法五:通过页面弹出确认框来选择是否要跳转到新的页面中
<script type="text/javascript">
function demo(){
if(confirm("你确定要跳转到新的页面吗")){
window.location.href ="http://www.php.cn";
}
}
</script>
<a onclick="demo()">PHP中文网</a>效果图:

confirm方法用于显示一个带有指定消息和 OK 及取消按钮的对话框,当选择确定时就会跳转到新的页面,选择取消时则不会跳转页面
本文参考文章:
https://www.html.cn/doc/javascript/timing/
https://www.html.cn/doc/javascript/window-location/
总结:以上就是本篇文章的全部内容了,希望能够通过这篇文章让大家学会利用JavaScript来实现各种页面跳转方式
以上是js页面跳转的方式有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP页面跳转函数详解:header、location、redirect等函数的页面跳转技巧
Nov 18, 2023 pm 05:08 PM
PHP页面跳转函数详解:header、location、redirect等函数的页面跳转技巧
Nov 18, 2023 pm 05:08 PM
PHP页面跳转函数详解:header、location、redirect等函数的页面跳转技巧,需要具体代码示例引言:在开发Web网站或应用时,页面之间的跳转是一个必不可少的功能。PHP提供了多种方式来实现页面跳转,其中包括header函数、location函数以及一些第三方库提供的跳转函数,如redirect。本文将详细介绍这些函数的使用方
 使用uniapp实现页面跳转动画效果
Nov 21, 2023 pm 02:15 PM
使用uniapp实现页面跳转动画效果
Nov 21, 2023 pm 02:15 PM
标题:使用uniapp实现页面跳转动画效果近年来,移动应用的用户界面设计已经成为吸引用户的重要因素之一。页面跳转动画效果在提升用户体验和可视化效果方面起着重要的作用。本文将介绍如何使用uniapp实现页面跳转动画效果,并提供具体的代码示例。uniapp是一个基于Vue.js开发的跨平台应用开发框架,可以通过一套代码编译生成小程序、H5、App等多个平台的应用
 如何在Vue中使用路由实现页面跳转?
Jul 21, 2023 am 08:33 AM
如何在Vue中使用路由实现页面跳转?
Jul 21, 2023 am 08:33 AM
如何在Vue中使用路由实现页面跳转?随着前端开发技术的不断发展,Vue.js已经成为了目前最热门的前端框架之一。而在Vue开发中,实现页面跳转是必不可少的一部分。Vue提供了VueRouter来管理应用的路由,通过路由可以实现页面之间的无缝切换。本文将介绍如何在Vue中使用路由实现页面跳转,并附有代码示例。首先,在Vue项目中安装vue-router插件。
 PHP代码示例:如何用POST方式传参并实现页面跳转
Mar 07, 2024 pm 01:45 PM
PHP代码示例:如何用POST方式传参并实现页面跳转
Mar 07, 2024 pm 01:45 PM
标题:PHP代码示例:使用POST方式传参并实现页面跳转的方法在Web开发中,经常会涉及到如何通过POST方式传递参数,并在服务器端进行处理后实现页面跳转的需求。PHP作为一种流行的服务器端脚本语言,提供了丰富的函数和语法来实现这一目的。下面将通过一个实际的示例来介绍如何使用PHP来实现这一功能。首先,我们需要准备两个页面,一个用来接收POST请求并处理参数
 UniApp报错:无法找到'xxx'页面跳转的解决办法
Nov 25, 2023 am 09:53 AM
UniApp报错:无法找到'xxx'页面跳转的解决办法
Nov 25, 2023 am 09:53 AM
UniApp是一款跨平台开发框架,可以用于快速开发小程序、App、H5等多端应用。但是在使用UniApp开发过程中,我们也会遇到一些问题,其中一个常见问题就是报错信息“无法找到'xxx'页面跳转”。那么,我们该如何解决这个问题呢?首先,我们需要明确什么造成了这个问题。这个问题一般是由于页面的路径设置错误导致的。在UniApp中,我们通常使用路由(router
 微信小程序实现页面跳转动画效果
Nov 21, 2023 pm 03:10 PM
微信小程序实现页面跳转动画效果
Nov 21, 2023 pm 03:10 PM
微信小程序实现页面跳转动画效果在微信小程序中,页面跳转是一项非常常见的功能。为了提升用户体验,我们可以通过添加动画效果来让页面切换更加流畅和生动。下面我将介绍如何使用微信小程序的API来实现页面跳转动画效果,并附上具体的代码示例。首先,我们需要了解微信小程序中页面的生命周期函数。在页面即将被展示时,可以通过监听页面的onShow生命周期函数来实现页面跳转动画
 使用 Golang 实现页面跳转的最佳实践
Mar 05, 2024 pm 01:18 PM
使用 Golang 实现页面跳转的最佳实践
Mar 05, 2024 pm 01:18 PM
使用Golang实现页面跳转的最佳实践在开发web应用程序时,页面跳转是一个常见的功能需求。在Golang中,我们可以使用一些库来实现页面跳转,例如使用Gin框架来处理路由和页面跳转。本文将介绍如何在Golang中实现页面跳转的最佳实践,同时给出具体的代码示例。Gin框架简介Gin是一个用Go语言编写的web框架,功能强大且易
 uniapp中如何实现页面跳转和导航
Oct 20, 2023 pm 02:07 PM
uniapp中如何实现页面跳转和导航
Oct 20, 2023 pm 02:07 PM
uniapp中如何实现页面跳转和导航uniapp是一款支持一次编码多端发布的前端框架,它基于Vue.js,开发者可以使用uniapp快速开发移动端应用。在uniapp中,实现页面跳转和导航是非常常见的需求。本文将介绍uniapp中如何实现页面跳转和导航,并提供具体的代码示例。一、页面跳转使用uniapp提供的方法进行页面跳转uniapp提供了一组方法用于实现






