如何使用CSS z-index属性调整元素的堆叠
z-index属性
z-index是一个可以设置元素堆叠顺序的属性,当堆叠纸张时,底部纸张隐藏在顶部纸张后面则将无法看到它,类似地,WEB站点的元素也会处于这样堆叠的状态,而使用z-index就可以更改堆叠的顺序。

堆叠的顺序由数值的大小决定
用数字指定z-index属性值,如果这个数值大的话,在前面,小的话则在后面。

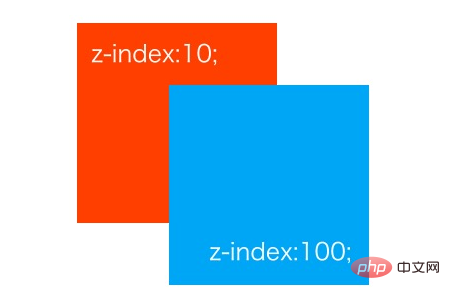
对于红色框,我们将z-index的值设置为10,蓝色框将z-index的值设置为100。
由于蓝色框z-index的值较大,因此它将显示在前面。
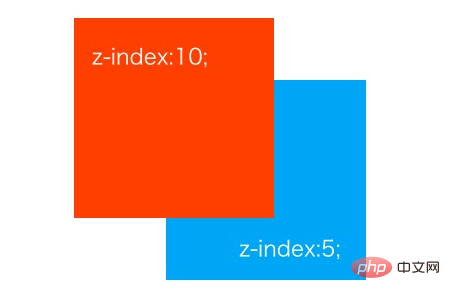
如果将蓝色框的z-index值更改为5,因为红色框的值大于了蓝色框,因此红色框在前

使用z-index属性时必须指定position
此外,z-index属性只能用于具有relative,absolute,fixed的位置而不能用于position:static。
如何使用z-index属性?
基本语法
选择器{
z-index: 数值;
}登录后复制
我们来看具体的示例
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
登录后复制
CSS
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
}登录后复制
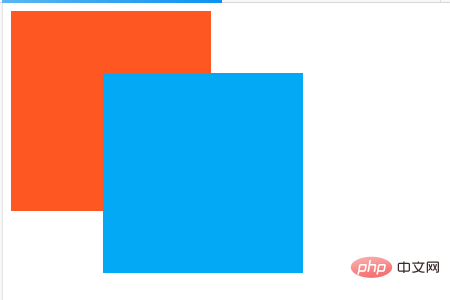
运行效果如下

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的相关栏目教程!!!
以上是如何使用CSS z-index属性调整元素的堆叠的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
<🎜>:种植花园 - 完整的突变指南
3 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
如何修复KB5055612无法在Windows 10中安装?
3 周前
By DDD
北端:融合系统,解释
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 我们如何标记Google字体并创建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google












