python中flask_bootstrap装饰网页的介绍(附代码)
本篇文章给大家带来的内容是关于python中flask_bootstrap装饰网页的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
flask_bootstrap
Bootstrap 是 Twitter 开发的一个开源框架,它提供的用户界面组件可用于创建整洁且具有吸引力的网页,而且这些网页还能兼容所有现代 Web 浏览器.
Bootstrap 是客户端框架,因此不会直接涉及服务器。服务器需要做的只是提供引用了 Bootstrap 层叠样式表(CSS)和 JavaScript 文件的 HTML 响应, 并且 HTML、CSS 和 JavaScript 代码中实例化所需组件。这些操作最理想的执行场所就是模版。
Flask-Bootstrap 可以在程序中集成 Bootstrap
安装:
pip install flask-bootstrap
使用:
from flask_bootstrap import Bootstrap ...... bootstrap = Bootstrap(app)
html文件的继承
初始化 Flask-Bootstrap 之后,就可以在程序中使用一个包含所有Bootstrap 文件的基模版。这个模版利用 Jinja2 的模版继承机制,让程序扩展一个具有基本页面结构的基模版,其中就有用来引入 Bootstrap 的元素。
bootstrap的base.html文档:
{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%}继承Bootstrap 文件的基模版,编写适用于自己项目的基模板。
{#自己编写一个基类模板#}
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link rel="stylesheet" href="../static/css/main.css">
{% endblock %}
{% block navbar %}
<nav class="navbar navbar-default">
<p class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"></a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">国内</a></li>
<li><a href="/sysinfo/">系统信息</a></li>
<li><a href="#">登陆用户</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if 'user' in session %}
<li><a href="login.html"><span class="glyphicon glyphicon-user"></span>
{{ session.user }}</a></li>
<li><a href="/logout/"><span class="glyphicon glyphicon-log-in"></span>
注销 </a></li>
{% else %}
<li><a href="/login/"><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
{% endif %}
<li><a href="/register/"><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
{#定义属于自己的block#}
{% block newcontent %}
{% endblock %}
{% block footer %}
<p class="footer">
宇宙大魔王--ZAJ
</p>
{% endblock %}
{% endblock %}Jinja2 中的 extends 指令从 Flask-Bootstrap 中导入 bootstrap/base.html,从而实现模版继承。Flask-Bootstrap 中的基模版提供了一个网页框架,引入了 Bootstrap 中的所有 CSS 和 JavaScript 文件。
上面这个示例重新定义了3个块,分别是对 bootstrap/base.html的styles、navbar和content的改写。这些块都是基模版提供的,可在衍生模版中重新定义。
如果程序需要向已经有内容的块中添加新内容, 必须使用 Jinja2 提供的 super() 函数。例如,如果要在衍生模版中添加新的 CSS 文件,需要这么定义:
{% block styles %}
{{ super() }}
<link rel="stylesheet" href="../static/css/main.css">
{% endblock %}使flask_bootstrap和flask_wtf编写一个FLASK项目
要求:
实现网页主页显示、登陆页面显示、注册页面显示、用户退出(注销)。并且只有数据库中存在用户可以登陆网页。主要通过表单来实现数据交互。目前,对于用户注册,不返回数据库。
模板文件有templates/base.html , templates/index.html , templates/login.html , templates/register.html Py文件有 zaj_run.py , zaj_ forms.py , zaj_modles.py , zaj_config.py
模板文件链接
链接:https://pan.baidu.com/s/1Uov-i8b2fZMr9fOe32tcgg 提取码:jrbs
# zaj_run.py
from flask import Flask,render_template,session,redirect,url_for
from flask_bootstrap import Bootstrap
from zaj_forms import LoginForm,RegisterFrom
from zaj_models import isPasswdOk
import functools
app = Flask(__name__)
app.config['SECRET_KEY'] = 'SHEEN'
bootstrap = Bootstrap(app)
def is_login(f):
"""判断用户是否登陆的装饰器"""
@functools.wraps(f)
def wrapper(*args, **kwargs):
# 主函数代码里面, 如果登陆, session加入user, passwd两个key值;
# 主函数代码里面, 如果注销, session删除user, passwd两个key值;
# 如果没有登陆成功, 则跳转到登陆界面
if 'user' not in session:
return redirect('/login/')
# 如果用户是登陆状态, 则访问哪个路由, 就执行哪个路由对应的视图函数;
return f(*args, **kwargs)
return wrapper
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login/',methods=['GET','POST'])
def login():
# session.pop('user',None)
# session.pop('passwd',None)
form = LoginForm()
print(form.data) #{'user': 'root123', 'passwd': 'sheen123', 'submit': True,....}
if form.validate_on_submit():
user = form.data['user']
passwd = form.data['passwd']
if isPasswdOk(user,passwd):
session['user'] = user
session['passwd'] = passwd
return redirect(url_for('index'))
else:
return render_template('login.html',form=form,message='密码或用户名错误')
else:
return render_template('login.html',form=form)
@app.route('/register/',methods=['GET','POST'])
def register():
form = RegisterFrom()
# 如果是post方法并且表单验证通过的话, 返回True;
if form.validate_on_submit():
# 用户提交的表单信息
print(form.data)
return 'ok'
return render_template('register.html', form=form)
@app.route('/logout/')
def logout():
session.pop('user', None)
session.pop('passwd', None)
# 注销即删除用户的session信息, 注销成功, 跳转到首页;
return redirect(url_for('index'))
# return redirect('/')
if __name__ == '__main__':
app.run( port = 8900)
# 报错1:TypeError: __init__() takes from 1 to 2 positional arguments but 3 were given
# 解决:把输入表单LoginForm,RegisterFrom中的Required去掉
# 问题2:每次重新运行程序,都会显示root123用户已登陆,即session里面有数据
# 解决:添加判别session内容的函数is_login()。# zaj_models.py,存放数据库操作
import pymysql
from zaj_config import DB
# 1. 创建连接
conn = pymysql.connect(
host=DB.HOST,
user = DB.USER,
passwd = DB.PASSWD,
port = DB.PORT,
db = DB.DBNAME,
)
cur = conn.cursor()
def isUserExist(username):
"""判断用户名是否存在"""
sqli = "select * from user where name='%s'" %(username)
res = cur.execute(sqli)
# res返回的是sql语句查询结果的个数;
# 如果为0, 没有查到。
if res == 0:
return False
else:
return True
def isPasswdOk(username, passwd):
sqli = "select * from user where name='%s' and passwd='%s'" %(
username, passwd)
res = cur.execute(sqli)
if res == 0 :
return False
else:
return True
def addUser(username, passwd):
"""用户注册时, 添加信息到数据库中"""
sqli = "insert into user(name, passwd) values('%s', '%s')" %(
username, passwd)
try:
res = cur.execute(sqli)
conn.commit()
except Exception as e:
conn.rollback()
return e
#
# cur.close()
# conn.close()
if __name__ == "__main__":
addUser('root', 'root')
print(isUserExist('root'))
print(isPasswdOk('root', 'root'))# zaj_forms.py,存放表单操作
from flask_wtf import FlaskForm
# 每个Web表单都由一个继承自FlaskForm的类表示
from wtforms import StringField,PasswordField,SubmitField
# StringField类表示的是属性为type="text"的<input>元素。
# SubmitField类表示的是是属性为type="submit"的<input>元素
#WTForms内建的验证函数validators,而且是以数组形式,正对应了前面说的一个字段可以有一个或者多个验证函数
from wtforms.validators import Length, Required, EqualTo, Regexp,Email
class LoginForm(FlaskForm):
user = StringField(
label='用户名',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
submit = SubmitField(
label='登陆'
)
class RegisterFrom(FlaskForm):
user = StringField(
label='用户名/邮箱/手机号',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
repasswd = PasswordField(
label='确认密码',
validators=[
EqualTo('passwd',message='密码不一致!')
]
)
phone = StringField(
label='电话号码',
validators=[
Regexp(r'1\d{10}', message='手机号码格式错误')
]
)
email = StringField(
label='邮箱',
validators=[
Email(message='邮箱格式错误!')
]
)
submit = SubmitField(
label='注册'
)# zaj_config.py , 存放数据库类 class DB: HOST = 'localhost' USER= 'root' PASSWD = 'sheen' PORT = 3306 DBNAME = 'zaj_form'
确保数据库zaj_form中已有表user,user有元素name,passwd,添加用户name= ‘python’ , passwd=’1234567’
主页:

登陆之后,自动跳转主页,显示session的缓存。

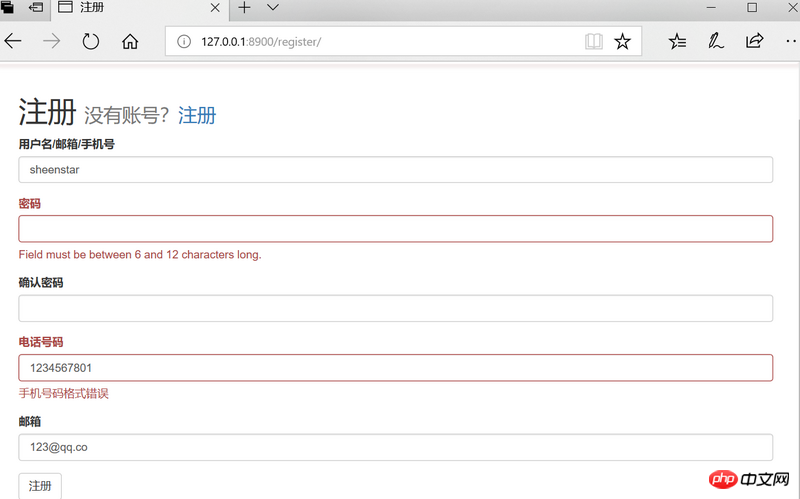
当注册表单某一项不满足程序定义的规则时

当注册成功时,返回'OK'

以上是python中flask_bootstrap装饰网页的介绍(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 给MySQL表添加和删除字段的操作步骤
Apr 29, 2025 pm 04:15 PM
给MySQL表添加和删除字段的操作步骤
Apr 29, 2025 pm 04:15 PM
在MySQL中,添加字段使用ALTERTABLEtable_nameADDCOLUMNnew_columnVARCHAR(255)AFTERexisting_column,删除字段使用ALTERTABLEtable_nameDROPCOLUMNcolumn_to_drop。添加字段时,需指定位置以优化查询性能和数据结构;删除字段前需确认操作不可逆;使用在线DDL、备份数据、测试环境和低负载时间段修改表结构是性能优化和最佳实践。
 MySQL在macOS系统的安装步骤详解
Apr 29, 2025 pm 03:36 PM
MySQL在macOS系统的安装步骤详解
Apr 29, 2025 pm 03:36 PM
在macOS上安装MySQL可以通过以下步骤实现:1.安装Homebrew,使用命令/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"。2.更新Homebrew,使用brewupdate。3.安装MySQL,使用brewinstallmysql。4.启动MySQL服务,使用brewservicesstartmysql。安装后,可通过mysql-u
 量化交易所排行榜2025 数字货币量化交易APP前十名推荐
Apr 30, 2025 pm 07:24 PM
量化交易所排行榜2025 数字货币量化交易APP前十名推荐
Apr 30, 2025 pm 07:24 PM
交易所内置量化工具包括:1. Binance(币安):提供Binance Futures量化模块,低手续费,支持AI辅助交易。2. OKX(欧易):支持多账户管理和智能订单路由,提供机构级风控。独立量化策略平台有:3. 3Commas:拖拽式策略生成器,适用于多平台对冲套利。4. Quadency:专业级算法策略库,支持自定义风险阈值。5. Pionex:内置16 预设策略,低交易手续费。垂直领域工具包括:6. Cryptohopper:云端量化平台,支持150 技术指标。7. Bitsgap:
 如何使用MySQL的函数进行数据处理和计算
Apr 29, 2025 pm 04:21 PM
如何使用MySQL的函数进行数据处理和计算
Apr 29, 2025 pm 04:21 PM
MySQL函数可用于数据处理和计算。1.基本用法包括字符串处理、日期计算和数学运算。2.高级用法涉及结合多个函数实现复杂操作。3.性能优化需避免在WHERE子句中使用函数,并使用GROUPBY和临时表。
 怎样卸载MySQL并清理残留文件
Apr 29, 2025 pm 04:03 PM
怎样卸载MySQL并清理残留文件
Apr 29, 2025 pm 04:03 PM
要安全、彻底地卸载MySQL并清理所有残留文件,需遵循以下步骤:1.停止MySQL服务;2.卸载MySQL软件包;3.清理配置文件和数据目录;4.验证卸载是否彻底。
 MySQL批量插入数据的高效方法
Apr 29, 2025 pm 04:18 PM
MySQL批量插入数据的高效方法
Apr 29, 2025 pm 04:18 PM
MySQL批量插入数据的高效方法包括:1.使用INSERTINTO...VALUES语法,2.利用LOADDATAINFILE命令,3.使用事务处理,4.调整批量大小,5.禁用索引,6.使用INSERTIGNORE或INSERT...ONDUPLICATEKEYUPDATE,这些方法能显着提升数据库操作效率。
 与其他关系数据库相比,使用MySQL的优点是什么?
May 01, 2025 am 12:18 AM
与其他关系数据库相比,使用MySQL的优点是什么?
May 01, 2025 am 12:18 AM
MySQL被广泛应用于各种项目中的原因包括:1.高性能与可扩展性,支持多种存储引擎;2.易于使用和维护,配置简单且工具丰富;3.丰富的生态系统,吸引大量社区和第三方工具支持;4.跨平台支持,适用于多种操作系统。
 如何分析MySQL查询的执行计划
Apr 29, 2025 pm 04:12 PM
如何分析MySQL查询的执行计划
Apr 29, 2025 pm 04:12 PM
使用EXPLAIN命令可以分析MySQL查询的执行计划。1.EXPLAIN命令显示查询的执行计划,帮助找出性能瓶颈。2.执行计划包括id、select_type、table、type、possible_keys、key、key_len、ref、rows和Extra等字段。3.根据执行计划,可以通过添加索引、避免全表扫描、优化JOIN操作和使用覆盖索引来优化查询。






