es7中修饰器(Decorator)的详解(附示例)
本篇文章给大家带来的内容是关于es7中修饰器(Decorator)的详解(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1. Decorator基本知识
在很多框架和库中看到它的身影,尤其是React和Redux,还有mobx中,那什么是装饰器呢。
修饰器(Decorator)是一个函数,用来修改类的行为。不是很理解这种抽象概念,还是看代码讲解实际些。
//定义一个函数,也就是定义一个Decorator,target参数就是传进来的Class。
//这里是为类添加了一个静态属性
function addAge(target) {
target.age = 2;
}
//在Decorator后面跟着Class,Decorator是函数的话,怎么不是addAge(MyGeekjcProject)这样写呢?
//我只能这样理解:因为语法就这样,只要Decorator后面是Class,默认就已经把Class当成参数隐形传进Decorator了(就是所谓的语法糖)。
@addAge
class MyGeekjcProject {}
console.log(MyGeekjcProject.age) // 21.1 传参修饰类
但上面这样只传了一个Class作为参数不够灵活怎么办?
我们可以在外层套一个函数,只要最后返回的是一个Decorator即可,管你套多少个函数传多少个参数都无所谓。
function addAge(age) {
return function(target) {
target.age = age;
}
}
//注意这里,隐形传入了Class,语法类似于addAge(2)(MyGeekjcProject)
@testable(2)
class MyGeekjcProject {}
MyGeekjcProject.age // 2
@addAge(3)
class MyGeekjcProject {}
MyGeekjcProject.age // 31.2 修饰类的属性
下面是修改类的prototype对象
function description(target) {
target.prototype.url = 'https://www.geekjc.com';
}
@description
class MyGeekjcProject {}
let geekjc = new MyGeekjcProject();
geekjc.url // https://www.geekjc.com概念大概理解了,修饰器不仅可以修饰类,还可以修饰类的属性
//假如修饰类的属性则传入三个参数,对应Object.defineProperty()里三个参数,具体不细说
//target为目标对象,对应为Class的实例
//name为所要修饰的属性名,这里就是修饰器紧跟其后的name属性
//descriptor为该属性的描述对象
//这里的Decorator作用是使name属性不可写,并返回修改后的descriptor
function readonly(target, name, descriptor){
descriptor.writable = false;
return descriptor;
}
class Person {
@readonly
name() { return `${this.first} ${this.last}` }
}关于Object.defineProperty()可以看文章学习Object.defineProperty
再看一个复杂的例子
//定义一个Class并在其add上使用了修饰器
class Math {
@log
add(a, b) {
return a + b;
}
}
//定义一个修饰器
function log(target, name, descriptor) {
//这里是缓存旧的方法,也就是上面那个add()原始方法
var oldValue = descriptor.value;
//这里修改了方法,使其作用变成一个打印函数
//最后依旧返回旧的方法,真是巧妙
descriptor.value = function() {
console.log(`Calling "${name}" with`, arguments);
return oldValue.apply(null, arguments);
};
return descriptor;
}
const math = new Math();
math.add(2, 4);看完上面的代码就知道decorator有什么用了,修饰器不仅可以修饰类的行为,还可以修饰类的属性。
2. react高阶组件
更通俗地描述为,高阶组件通过包裹(wrapped)被传入的React组件,经过一系列处理,最终返回一个相对增强(enhanced)的React组件,供其他组件调用。
3. 实现一个高阶组件
面我们来实现一个最简单的高阶组件(函数),它接受一个React组件,包裹后然后返回。
export default function withDescription(WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div className="geekjc-description">
极客教程(https://www.geekjc.com)致力于推广各种编程语言技术,也为了未来数字化世界,让人更容易找到操作数字化的方式,为了未来而生的编程学习平台,
大部分资源是完全免费的,并且会根据当前互联网的变化实时更新本站内容。
</div>
<WrappedComponent {...this.props}/>
</div>
}
}
}在其他组件里,我们引用这个高阶组件,用来强化它。
@withDescription
export default class Geekjc extends Component {
render() {
return (
<div>
我是一个普通组件
</div>
);
}
}在这里使用了ES7里的decorator(可以看第一节的Decorator),来提升写法上的优雅,但是实际上它只是一个语法糖,下面这种写法也是可以的。
const EnhanceDemo = withDescription(Geekjc);
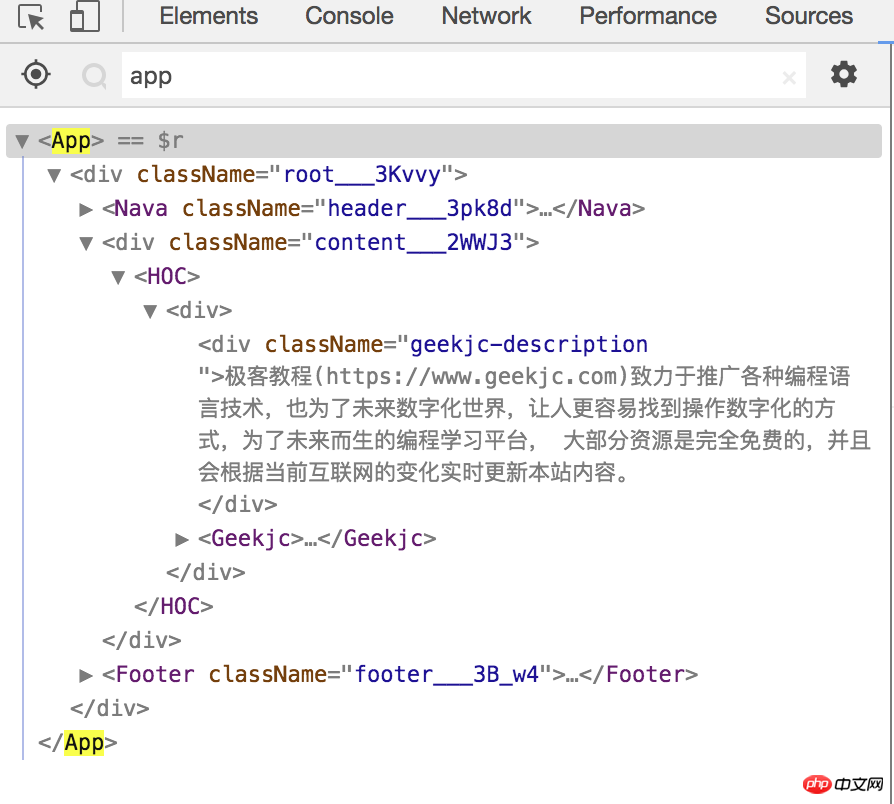
随后,观察React组件树发生了什么变化,如图所示,可以发现Geekjc组件被HOC组件包裹起来了,符合了高阶组件的预期,即组件是层层包裹起来的,如同洋葱一样。

但是随之带来的问题是,如果这个高阶组件被使用了多次,那么在调试的时候,将会看到一大堆HOC,所以这个时候需要做一点小优化,就是在高阶组件包裹后,应当保留其原有名称。
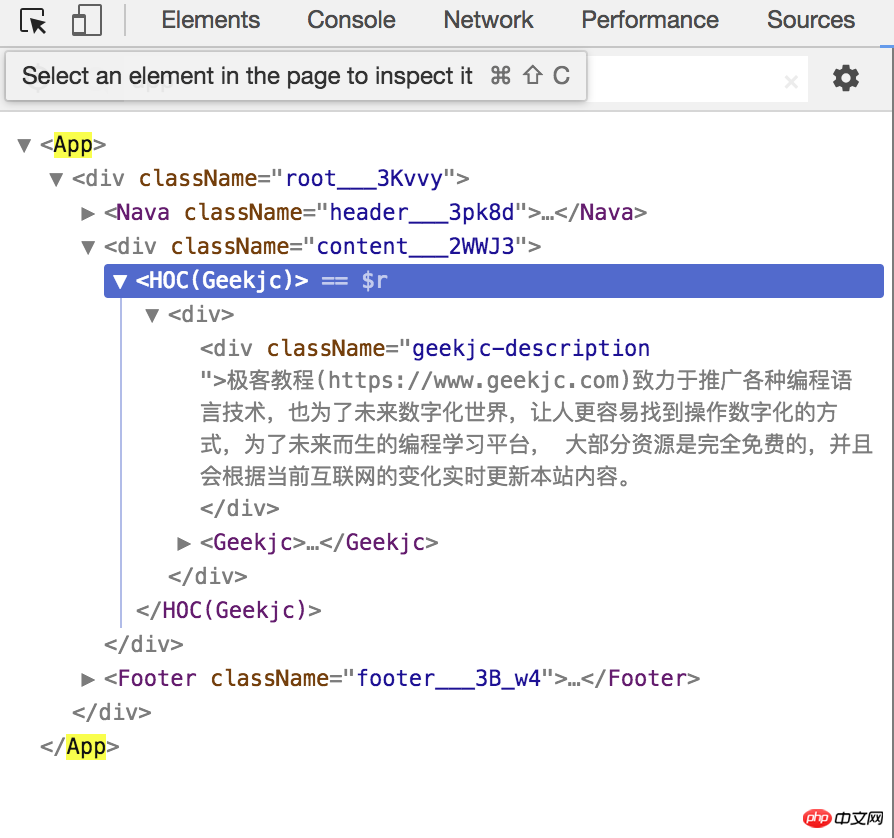
我们改写一下上述的高阶组件代码,增加了getDisplayName函数以及静态属性displayName,此时再去观察DOM Tree。
function getDisplayName(component) {
return component.displayName || component.name || 'Component';
}
export default function (WrappedComponent) {
return class HOC extends Component {
static displayName = `HOC(${getDisplayName(WrappedComponent)})`
render() {
return <div>
<div className="geekjc-description">
极客教程(https://www.geekjc.com)致力于推广各种编程语言技术,也为了未来数字化世界,让人更容易找到操作数字化的方式,为了未来而生的编程学习平台,
大部分资源是完全免费的,并且会根据当前互联网的变化实时更新本站内容。
</div>
<WrappedComponent {...this.props}/>
</div>
}
}
}
此时,原本组件的名称正确地显示在了DOM Tree上。
这个简单的例子里高阶组件只做了一件事,那便是为被包裹的组件添加一个标题样式。这个高阶组件可以用到任何一个需要添加此逻辑的组件上,只需要被此高阶组件修饰即可。
由此可以看出,高阶组件的主要功能是封装并抽离组件的通用逻辑,让此部分逻辑在组件间更好地被复用。
4. 高阶组件的进阶用法
4.1 组件参数
还是以上述例子为例,此高阶组件仅仅只是展示了关于网站的描述,但是为了更好的抽象,此描述应当可以被参数化,如下方式调用。@withDescription('欢迎大家访问收藏(https://www.geekjc.com)')
export default class Geekjc extends Component {
render() {
return (
//...
);
}
}withDescription需要被改写成如下形式,它接受一个参数,然后返回一个高阶组件(函数)。
export default function (description) {
return function (WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div className="geekjc-description">
{description
?description
: '我是描述'}
</div>
<WrappedComponent {...this.props}/>
</div>
}
}
}
}使用ES6写法可以更加简洁。
export default(description) => (WrappedComponent) => class HOC extends Component {
render() {
return <div>
<div className="geekjc-description">
{description
? description
: '我是描述'}
</div>
<WrappedComponent {...this.props}/>
</div>
}
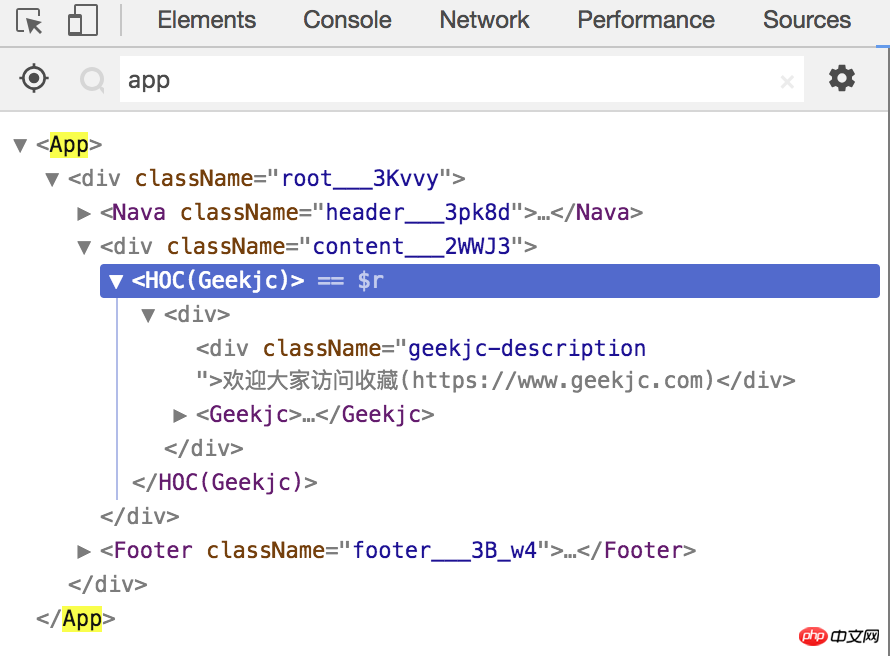
}如图可以看到,传入的参数已经反映在DOM Tree里了。

柯里化 Curry
概念:只传递函数的一部分参数来调用它,让它返回一个函数去处理剩下的参数。
函数签名:fun(params)(otherParams)
应用:在React里,通过柯里化,我们可以通过传入不同的参数来得到不同的高阶组件。
4.2 基于属性代理的方式
属性代理是最常见的高阶组件的使用方式,上述描述的高阶组件就是这种方式。它通过做一些操作,将被包裹组件的props和新生成的props一起传递给此组件,这称之为属性代理。
export default function withHeader(WrappedComponent) {
return class HOC extends Component {
render() {
const newProps = {
test:'hoc'
}
// 透传props,并且传递新的newProps
return <p>
<WrappedComponent {...this.props} {...newProps}/>
</p>
}
}
}4.3 基于反向继承的方式
这种方式返回的React组件继承了被传入的组件,所以它能够访问到的区域、权限更多,相比属性代理方式,它更像打入组织内部,对其进行修改。具体的可以参考附录里提供的链接进行深入学习。
export default function (WrappedComponent) {
return class Inheritance extends WrappedComponent {
componentDidMount() {
// 可以方便地得到state,做一些更深入的修改。
console.log(this.state);
}
render() {
return super.render();
}
}
}4.4 组合多个高阶组件
上述高阶组件为React组件增强了一个功能,如果需要同时增加多个功能需要怎么做?这种场景非常常见,例如我既需要增加一个组件标题,又需要在此组件未加载完成时显示Loading。
@withDescription
@withLoading
class Demo extends Component{
}使用compose可以简化上述过程,也能体现函数式编程的思想。
const enhance = compose(withHeader,withLoading);
@enhance
class Demo extends Component{
}compose可以帮助我们组合任意个(包括0个)高阶函数,例如compose(a,b,c)返回一个新的函数d,函数d依然接受一个函数作为入参,只不过在内部会依次调用c,b,a,从表现层对使用者保持透明。
基于这个特性,我们便可以非常便捷地为某个组件增强或减弱其特征,只需要去变更compose函数里的参数个数便可。
compose函数实现方式有很多种,这里推荐其中一个recompact.compose,详情见下方参考类库,也可以看我之前写的一篇文章reduce与redux中compose函数
5. 与父组件区别
高阶组件作为一个函数,它可以更加纯粹地关注业务逻辑层面的代码,比如数据处理,数据校验,发送请求等,可以改善目前代码里业务逻辑和UI逻辑混杂在一起的现状。父组件则是UI层的东西,我们先前经常把一些业务逻辑处理放在父组件里,这样会造成父组件混乱的情况。为了代码进一步解耦,可以考虑使用高阶组件这种模式。
6. 开源的高阶组件使用
6.1 recompact
recompact提供了一系列使用的高阶组件,可以增强组件的行为,可以利用此库学习高阶组件的写法。
import recompact from 'recompact'
import { pure, withProps } from 'recompact'
const enhance = recompact.compose(
withProps({ className: 'beautiful' }),
pure,
)
@enhance
class Demo extends Component{
}6.2 React Sortable
通过使用此库提供的高阶组件,可以方便地让列表元素可拖动。
以上是es7中修饰器(Decorator)的详解(附示例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






