CSS3学习之页面加载动画(三)
本篇文章再给大家分享6种css3的页面加载动画。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【CSS3学习之页面加载动画(二)】中又分享了6个CSS3的加载动画,今天继续分享(标题接上一次),图片看得不真切。
十一、效果十一

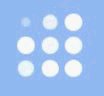
四个小球分别包含于四个正方形p,将小球相对于正方形定位(top:0;left:0),将方形p设置旋转,使小球分别位于四角,然后使用关键帧动画控制小球在当前位置与靠近中心点的位置之间来回移动
{animation: flor_move 1s 0s ease infinite;}
@keyframes flor_move { 50%{
top: 25px;
left: 25px;
}
}还剩下一个旋转的效果,这个便交给方形p的父级元素
{animation: flor_rote 2s 0s ease infinite;}@keyframes flor_rote {
25%{
transform: rotateZ(90deg);
}
50%{
transform: rotateZ(180deg);
}
75%{
transform: rotateZ(270deg);
}
100%{
transform: rotateZ(360deg);
}
}十二、效果十二

这个效果实现起来不难,将九个小球固定好位置,改变小球透明度即可(每个小球要设置不一样动画时间)
@keyframes mar_ligt {
50%{
opacity: 0.4;
}
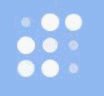
}十三、效果十三

还是九个小球,不过这里改变了小球的大小,为了防止因为改变大小而致使排版错乱,所以每个小球都包含在固定宽高的p中,使小球在p中横纵方向上时刻居中。这样就可以放心地改变小球的大小了(每个小球依然设置不同的动画时间)
@keyframes mar_ligts {
50%{
transform: scale(.5);
opacity: 0.4;
}
}十四、效果十四

撞球效果,四个小球横纵方向居中排列,中间两个小球不动,左右两边的小球分别向两边来回移动(注意运动的时间差即可)。
{animation: poolball_l 1s .5s linear infinite;} //左边的小球
{animation: poolball_r 1s 0s linear infinite;} //右边的小球@keyframes poolball_l {
25%{
transform: translateX(-100%);
}
50%{
transform: translateX(0);
}
}
@keyframes poolball_r {
25%{
transform: translateX(100%);
}
50%{
transform: translateX(0);
}
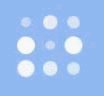
}十五、效果十五

这是一个很常见的效果,同样的为了防止因为小球大小的改变而使页面排版发生错乱,在小球外面加套一层固定宽高的p。
对每个小球还要设置动画延迟
{animation: size_change 1.2s linear infinite;}@keyframes size_change {
20%{
width: 0;
height: 0;
}
40%{
width: 0;
height: 0;
}
50%{
width: 20px;
height: 20px;
}
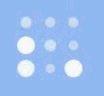
}十六、效果十六

五个小球,只需横向居中,通过外边距来撑开小球之间的距离,通过关键帧动画改变小球的translateY、以及宽高和透明度。
小球初始宽高为15px,透明度为.6。
{animation: flip_ballP 1.2s ease infinite,flip_ballS 1.2s ease infinite;}@keyframes flip_ballP {
50%{
transform: translateY(60px);
}
}
@keyframes flip_ballS {
50%{
height: 15px;
width: 15px;
opacity: 0.6;
}
75%{
height: 20px;
width: 20px;
opacity: 1;
}
}未完待续!
今天就分享到这里,后面还会有补充。希望能对大家的学习有所帮助,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap教程!
以上是CSS3学习之页面加载动画(三)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 如何使用Vue实现加载动画和进度条效果?
Jun 27, 2023 pm 04:36 PM
如何使用Vue实现加载动画和进度条效果?
Jun 27, 2023 pm 04:36 PM
Vue是一种流行的前端框架,可以极大地简化网站或应用程序的开发。其中一个常见的功能是加载动画和进度条效果,使界面更具吸引力和交互性。在本文中,我们将探讨如何使用Vue实现这些效果。加载动画效果加载动画效果是指在等待数据加载时,网站或应用程序中会出现动画效果,以表示数据正在加载。这有助于向用户传达等待时间的概念,从而防止用户感到无聊或失去兴趣。以下是实现加载动
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。







