如何使用纯CSS实现悬停时右移的按钮效果(附源码)
border
css3
html5
transition
前端
本篇文章给大家带来的内容是关于如何使用纯CSS实现悬停时右移的按钮效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
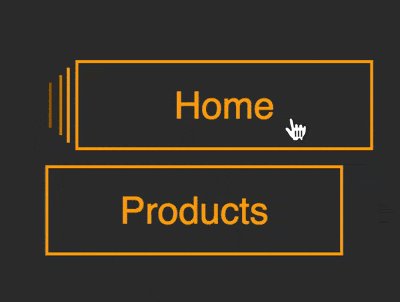
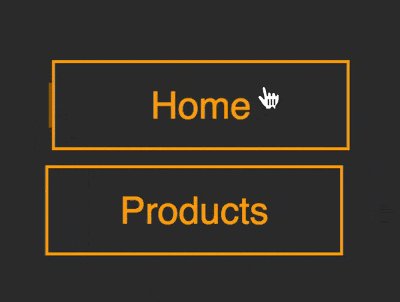
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,导航中包含一个无序列表,列表项中内嵌一个 span,文字写在 span 中:
<nav> <ul> <li><span>home</span></li> </ul> </nav>
登录后复制
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}登录后复制
隐藏列表项前端的引导符号:
nav ul {
padding: 0;
list-style-type: none;
}登录后复制
设置按钮的尺寸和颜色:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
color: orange;
}登录后复制
设置文字样式,注意高度是 120%,span 比它父级的 li 要高一些:
nav li span {
position: relative;
box-sizing: border-box;
width: inherit;
height: 120%;
top: -10%;
background-color: #333;
border: 2px solid;
font-family: sans-serif;
text-transform: capitalize;
display: flex;
align-items: center;
justify-content: center;
}登录后复制
将 span 元素稍向右移:
nav li span {
transform: translateX(4px);
}登录后复制
用列表项 li 的左边框画出 1 条竖线:
nav li {
box-sizing: border-box;
border-left: 2px solid;
}登录后复制
用列表项的伪元素再画出 2 条竖线,它们的高度依次降低,至此,按钮左侧一共有 3 条竖线:
nav li {
position: relative;
}
nav li::before,
nav li::after
{
content: '';
position: absolute;
width: inherit;
border-left: 2px solid;
z-index: -1;
}
nav li::before {
height: 80%;
top: 10%;
left: -8px;
}
nav li::after {
height: 60%;
top: 20%;
left: -14px;
}登录后复制
将伪元素的 2 条竖线的颜色逐渐变暗,增加一点层次感:
nav li::before {
filter: brightness(0.8);
}
nav li::after {
filter: brightness(0.6);
}登录后复制
增加鼠标悬停效果,默认状态是按钮遮住 3 条竖线,当鼠标悬停时,按钮右移,露出 3 条竖线:
nav li:hover span {
transform: translateX(4px);
}
nav li span {
/* transform: translateX(4px); */
transform: translateX(-16px);
transition: 0.3s;
}登录后复制
因为按钮默认状态的位置是偏左的,为了抵销这个偏移量,让列表项稍向右移:
nav ul {
transform: translateX(16px);
}登录后复制
在 dom 中再增加几个按钮:
<nav> <ul> <li><span>home</span></li> <li><span>products</span></li> <li><span>services</span></li> <li><span>contact</span></li> </ul> </nav>
登录后复制
设置一下按钮的间距:
nav li {
margin-top: 0.8em;
}登录后复制
大功告成!
相关推荐:
如何使用CSS和GSAP实现有多个关键帧的连续动画(附源码)以上是如何使用纯CSS实现悬停时右移的按钮效果(附源码)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?
4 周前
By DDD
<🎜>:种植花园 - 完整的突变指南
3 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系统,解释
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














