JS/jquery实现鼠标事件控制页面元素显隐(代码实例)
本章给大家带来用JS/jquery实现鼠标事件控制页面元素显隐效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、mouseout和mouseleave
对于鼠标指针的移入和移出,就涉及到了mouseover、mouseout和mouseleave事件。
mouseover:当鼠标指针移到目标元素时触发该事件;
mouseout:当鼠标指针移出目标元素或其子元素时,都会触发该事件;
mouseleave:只有到鼠标指针移出目标元素时,才会触发该事件;
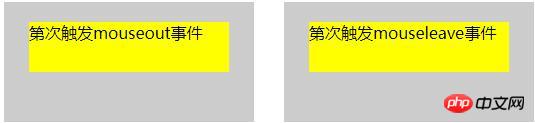
这里需要特别注意mouseout与mouseleave的区别。我们通过下面代码示例来看一下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标控制页面元素显隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#boxout,
#boxleave {
width: 250px;
height: 100px;
padding-top: 20px;
background-color: #cccccc;
float: left;
margin-left: 30px;
}
#boxoutson,
#boxleaveson {
width: 200px;
height: 50px;
background-color: yellow;
padding: 0px auto;
margin: 0px auto;
}
</style>
</head>
<body>
<div id="boxout">
<div id="boxoutson">
第<span></span>次触发mouseout事件
</div>
</div>
<div id="boxleave">
<div id="boxleaveson">
第<span></span>次触发mouseleave事件
</div>
</div>
<script>
x = 0;
y = 0;
$("#boxout").mouseout(function() {
$("#boxout span").text(x += 1);
});
$("#boxleave").mouseleave(function() {
$("#boxleave span").text(y += 1);
});
</script>
</body>
</html>效果图:


二、fadeIn和fadeOut
前文实例中用的是show()和hide()方法,前台显隐效果瞬间完成,为了提高实际用户体验,这里我们介绍两位更友好的“朋友”,即fadeIn和fadeOut。
fadeIn:方法使用淡入效果来显示目标元素。
fadeOut:方法使用淡出效果来隐藏目标元素
这两个方法可以配置参数来控制速度,比如slow、normal、fast或指定毫秒数。
下面我们就show()、hide()与fadeIn()、fadeOut()的效果坐下对比,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标控制页面元素显隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#box1,
#box2 {
width: 250px;
height: 100px;
padding-top: 20px;
background-color: #cccccc;
float: left;
margin-left: 30px;
}
#box1son,
#box2son {
width: 200px;
height: 50px;
background-color: yellow;
padding: 0px auto;
margin: 0px auto;
}
</style>
</head>
<body>
<div id="box1">
<div id="box1son">
<span>hide和show</span>
</div>
</div>
<div id="box2">
<div id="box2son">
<span>fadeIn和fadeOut</span>
</div>
</div>
<script>
$("#box1 span").hide();
$("#box1").mouseover(function() {
$("#box1 span").show();
}).mouseleave(function() {
$("#box1 span").hide();
});
$("#box2 span").hide();
$("#box2").mouseover(function() {
$("#box2 span").fadeIn("slow");
}).mouseleave(function() {
$("#box2 span").fadeOut("slow");
});
</script>
</body>
</html>
鼠标没有移动上去的效果图:

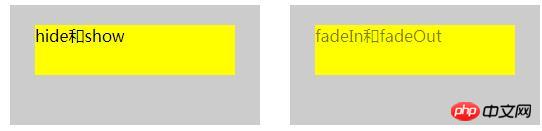
鼠标移动上去的效果图:

以上是JS/jquery实现鼠标事件控制页面元素显隐(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






