form标签的action属性怎么用?form标签action属性的用法介绍(附实例)
本篇文章主要的介绍了关于HTML中form标签action属性的用法介绍和实例,还有关于form标签的action属性的定义和语法介绍,最后徐还有关于form标签的action属性的作用解释。现在让我们一起来看吧
我们先来介绍HTML中form标签的action属性的含义:
action属性规定当提交表单时,向何处发送表单数据。(是必需的属性)
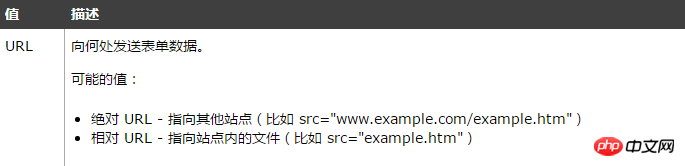
属性值的介绍:(看图)

熟悉了action属性的含义和语法,现在让我们来看看实例:
下面的表单是拥有两个输入字段以及一个提交按钮,当提交表单时,表单数据会提交到名为 "form_action.asp" 的页面:
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
效果图:(又看图)

表单的动作属性(Action)和确认按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
浏览器显示如图效果

假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "html_form_action.asp" 的页面。该页面将显示出输入的结果。
form标签的action属性的作用解释:
1.action=""和action="#"、没有action属性的作用相同,都是提交到当前页面(也就是document.location.href)
2.action="currentPage.xxx":如果currentPage.xxx表示当前页面,则提交到当前页面,同事跳转到当前页面,当然就看不到url的变化;如果currentPage.xxx是非当前页面,则提交到非当前页面,也跳转到非当前页面
3.表单提交到自身时 action="" 与 action="currentPage.xxx" 的区别:
通常为了省事 , 我们一般将表单的 action 属性设为 action=""/action="#",或者干脆不写,但是这会造成一个问题 , 就是其实将 action 设为 action="" 时 , 表单提交时真正提交的页面是action="currentPage.xxx?arguments=values&….", 也就是如果当前页面带有参数 , 参数也一并会提交 , 而且参数的优先级会高于

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













