微信小程序商城开发之实现用户收货地址管理页面的代码
本篇文章给大家带来的内容是关于微信小程序商城开发之实现用户收货地址管理页面的代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
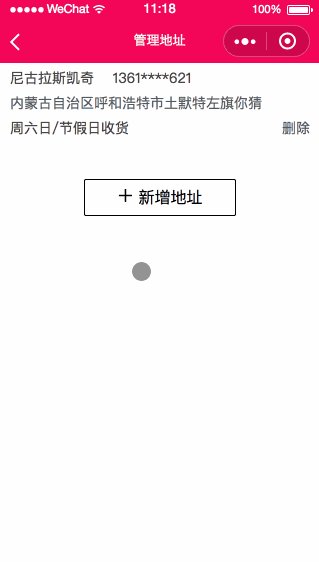
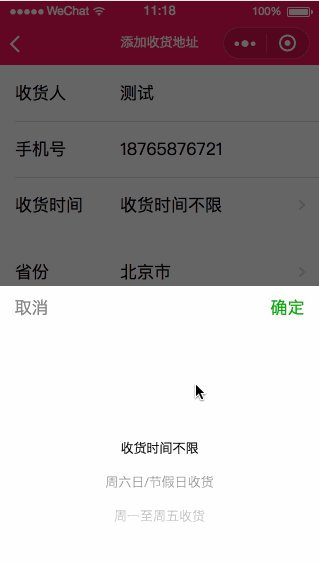
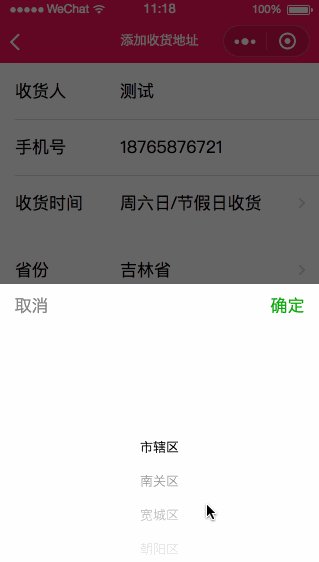
看效果

开发计划
1、布局收货地址列表和新增收货地址页面
2、实现省市县三级联动功能
3、使用缓存管理数据
一、收货地址列表管理
addressList.wxml
<scroll-view class="scroll" scroll-y="true">
<view wx:for="{{addressList}}">
<view class="product-name-wrap">
<view class="ui-list-item-info">{{item.consignee}}
<text decode="{{true}}" space="{{true}}"> </text> {{item.mobile}}
</view>
<view class="ui-list-item-address">
{{item.address}}
</view>
<view class="ui-list-item-time">
<p>{{item.transportDay}}</p>
<p class="ui-list-item-del" data-id="{{index}}" bindtap="delAddress">删除</p>
</view>
<view class="separate"></view>
</view>
</view>
</scroll-view>
<view class="add-address" bindtap="addAddress">
<image class="add-img" src="../../images/add.png"></image>新增地址
</view>addressList.wxss
page{
display: flex;
flex-direction: column;
height: 100%;
}
.product-name-wrap{
margin: 0px 10px;
font-size: 14px;
color: #404040;
}
.ui-list-item-info{
margin: 5px 0px;
}
.ui-list-item-address{
color: #585c64;
}
.ui-list-item-time{
margin: 5px 0px;
}
.ui-list-item-del{
position: absolute;
right: 10px;
color: #585c64;
}
/* 分割线 */
.separate {
margin: 5px 0px;
height: 2rpx;
background-color: #f2f2f2;
}
.add-address{
margin: 0 auto;
margin-top: 30px;
width: 150px;
height: 35px;
border: 1px #000 solid;
line-height: 35px;
text-align: center;
color: #000;
border-radius: 5rpx;
display: block;
}
.add-img{
margin-right: 15rpx;
width: 15px;
height: 15px;
}addressList.json
{
"navigationBarTitleText": "管理地址"
}addressList.js
Page({
/**
* 页面的初始数据
*/
data: {
addressList:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var arr = wx.getStorageSync('addressList') || [];
console.info("缓存数据:" + arr);
// 更新数据
this.setData({
addressList: arr
});
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.onLoad();
},
addAddress:function(){
wx.navigateTo({ url: '../address/address' });
},
/* 删除item */
delAddress: function (e) {
this.data.addressList.splice(e.target.id.substring(3), 1);
// 更新data数据对象
if (this.data.addressList.length > 0) {
this.setData({
addressList: this.data.addressList
})
wx.setStorageSync('addressList', this.data.addressList);
} else {
this.setData({
addressList: this.data.addressList
})
wx.setStorageSync('addressList', []);
}
}
})二、新增收货信息
address.wxml
<form bindsubmit="saveAddress">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">收货人</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" name="consignee" placeholder="请输入收货人真实姓名" />
</view>
</view>
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">手机号</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" name="mobile" placeholder="请输入收货人手机号" />
</view>
</view>
<view class="weui-cell weui-cell_select">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">收货时间</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="bindTransportDayChange" value="{{transportIndex}}" range="{{transportValues}}">
<view class="weui-select weui-select_in-select-after">{{transportValues[transportIndex]}}</view>
<input name="transportDay" hidden="true" value="{{transportValues[transportIndex]}}" />
</picker>
</view>
</view>
</view>
<view class="weui-cells__title"></view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_select">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">省份</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="bindProvinceNameChange" value="{{provinceIndex}}" range="{{provinceNames}}">
<view class="weui-select weui-select_in-select-after">{{provinceNames[provinceIndex]}}</view>
<input name="provinceName" hidden="true" value="{{provinceNames[provinceIndex]}}" />
</picker>
</view>
</view>
<view class="weui-cell weui-cell_select">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">城市</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="bindCityNameChange" value="{{cityIndex}}"range="{{cityNames}}">
<view class="weui-select weui-select_in-select-after"name="city_name">{{cityNames[cityIndex]}}</view>
<input name="cityName" hidden="true" value="{{cityNames[cityIndex]}}" />
</picker>
</view>
</view>
<view class="weui-cell weui-cell_select">
<view class="weui-cell__hd weui-cell__hd_in-select-after">
<view class="weui-label">区县</view>
</view>
<view class="weui-cell__bd">
<picker bindchange="bindCountyNameChange" value="{{countyIndex}}"range="{{countyNames}}">
<view class="weui-select weui-select_in-select-after">{{countyNames[countyIndex]}}</view>
<input name="countyName" hidden="true" value="{{countyNames[countyIndex]}}" />
</picker>
</view>
</view>
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">详细地址</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" name="address" placeholder="请输入收货人详细地址" />
</view>
</view>
</view>
<button class="weui-btn" type="primary" form-type="submit">保存</button>
</form>address.wxss
@import '../../utils/weui.wxss';
.weui-cells:before{
top:0;
border-top:1rpx solid white;
}
.weui-cell{
line-height: 3.5rem;
}
.weui-cells:after{
bottom:0;border-bottom:1rpx solid white
}
.weui-btn{
width: 80%;
}address.json
{
"navigationBarTitleText": "添加收货地址"
}address.js
var area = require('../../utils/area.js');
var areaInfo = []; //所有省市区县数据
var provinces = []; //省
var provinceNames = []; //省名称
var citys = []; //城市
var cityNames = []; //城市名称
var countys = []; //区县
var countyNames = []; //区县名称
var value = [0, 0, 0]; //数据位置下标
var addressList = null;
Page({
/**
* 页面的初始数据
*/
data: {
transportValues: ["收货时间不限", "周六日/节假日收货", "周一至周五收货"],
transportIndex: 0,
provinceIndex: 0, //省份
cityIndex: 0, //城市
countyIndex: 0, //区县
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
var that = this;
area.getAreaInfo(function(arr) {
areaInfo = arr;
//获取省份数据
that.getProvinceData();
});
},
// 获取省份数据
getProvinceData: function() {
var that = this;
var s;
provinces = [];
provinceNames = [];
var num = 0;
for (var i = 0; i < areaInfo.length; i++) {
s = areaInfo[i];
if (s.di == "00" && s.xian == "00") {
provinces[num] = s;
provinceNames[num] = s.name;
num++;
}
}
that.setData({
provinceNames: provinceNames
})
that.getCityArr();
that.getCountyInfo();
},
// 获取城市数据
getCityArr: function(count = 0) {
var c;
citys = [];
cityNames = [];
var num = 0;
for (var i = 0; i < areaInfo.length; i++) {
c = areaInfo[i];
if (c.xian == "00" && c.sheng == provinces[count].sheng && c.di != "00") {
citys[num] = c;
cityNames[num] = c.name;
num++;
}
}
if (citys.length == 0) {
citys[0] = {
name: ''
};
cityNames[0] = {
name: ''
};
}
var that = this;
that.setData({
citys: citys,
cityNames: cityNames
})
console.log('cityNames:' + cityNames);
that.getCountyInfo(count, 0);
},
// 获取区县数据
getCountyInfo: function(column0 = 0, column1 = 0) {
var c;
countys = [];
countyNames = [];
var num = 0;
for (var i = 0; i < areaInfo.length; i++) {
c = areaInfo[i];
if (c.xian != "00" && c.sheng == provinces[column0].sheng && c.di == citys[column1].di) {
countys[num] = c;
countyNames[num] = c.name;
num++;
}
}
if (countys.length == 0) {
countys[0] = {
name: ''
};
countyNames[0] = {
name: ''
};
}
console.log('countyNames:' + countyNames);
var that = this;
// value = [column0, column1, 0];
that.setData({
countys: countys,
countyNames: countyNames,
// value: value,
})
},
bindTransportDayChange: function(e) {
console.log('picker country 发生选择改变,携带值为', e.detail.value);
this.setData({
transportIndex: e.detail.value
})
},
bindProvinceNameChange: function(e) {
var that = this;
console.log('picker province 发生选择改变,携带值为', e.detail.value);
var val = e.detail.value
that.getCityArr(val); //获取地级市数据
that.getCountyInfo(val, 0); //获取区县数据
value = [val, 0, 0];
this.setData({
provinceIndex: e.detail.value,
cityIndex: 0,
countyIndex: 0,
value: value
})
},
bindCityNameChange: function(e) {
var that = this;
console.log('picker city 发生选择改变,携带值为', e.detail.value);
var val = e.detail.value
that.getCountyInfo(value[0], val); //获取区县数据
value = [value[0], val, 0];
this.setData({
cityIndex: e.detail.value,
countyIndex: 0,
value: value
})
},
bindCountyNameChange: function(e) {
var that = this;
console.log('picker county 发生选择改变,携带值为', e.detail.value);
this.setData({
countyIndex: e.detail.value
})
},
saveAddress: function(e) {
var consignee = e.detail.value.consignee;
var mobile = e.detail.value.mobile;
var transportDay = e.detail.value.transportDay;
var provinceName = e.detail.value.provinceName;
var cityName = e.detail.value.cityName;
var countyName = e.detail.value.countyName;
var address = e.detail.value.address;
console.log(transportDay + "," + provinceName + "," + cityName + "," + countyName + "," + address); //输出该文本
var arr = wx.getStorageSync('addressList') || [];
console.log("arr,{}", arr);
addressList = {
consignee: consignee,
mobile: mobile,
address: provinceName + cityName + countyName+address,
transportDay: transportDay
}
arr.push(addressList);
wx.setStorageSync('addressList', arr);
wx.navigateBack({
})
}
})area.js和weui.wxss 可以看下方源码获取方式,这里就不多做解释。
相关推荐:
微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现
以上是微信小程序商城开发之实现用户收货地址管理页面的代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包






