css中父元素高度塌陷是什么意思,如何解决?(附代码)
本篇文章给大家带来的内容是关于css中父元素高度塌陷是什么意思,如何解决?,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
<p class="box1">
<p class="box2"></p>
</p>登录后复制
<style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
background-color: yellow;
width: 100px;
height: 100px;
float: left;
}
</style>登录后复制
 <p>
<p> 清除浮动详解
<p>清除浮动主要是为了解决由于浮动元素脱离文流导致的元素重叠或者父元素高度坍塌的问题,而这两个问题分别对应了需要清除浮动的两种种情况:清除前面兄弟元素浮动和闭合子元素浮动(解决父元素高度坍塌)。清除前面兄弟元素浮动
<p>清除前面兄弟元素浮动很简单,只需要在不想受到浮动元素影响的元素上使用clear:both 即可, HTML & CSS 代码如下:<p class="fl">我是左浮动元素</p> <p class="fr">我是右浮动元素</p> <p class="cb">我不受浮动元素的影响</p>
登录后复制
.fl {
float: left;
}
.fr {
float: right;
}
.cb {
clear: both;
}登录后复制
闭合子元素浮动
<p>我们知道,在计算页面排版的时候,如果没有设置父元素的高度,那么该父元素的高度是由他的子元素高度撑开的。但是如果子元素是设置了浮动,脱离了文档流,那么父元素计算高度的时候就会忽略该子元素,甚至当所有子元素都是浮动的时候,就会出现父元素高度为 0 的情况,这就是所谓的父元素高度坍塌问题。为了能让父元素正确包裹子元素的高度,不发生坍塌,我们需要闭合子元素的浮动。<p>一般我们有两种办法可以用来闭合子元素浮动:- <p>给最后一个元素设置
clear: both<p> - <p>给父元素新建一个 BFC(块格式化上下文)
clear:both
<p>由于我们最后一个元素使用 clear:both,所以该元素就能不受浮动元素影响出现在父元素的最底部,而父元素计算高度的时候需要考虑到这个正常元素的位置,所以高度自然包裹到了最底部,也就没有了坍塌。<p>对于这个方法,以前我们是利用新增一个空元素(<b> 或 <span> 或 <p> 等)来实现的,如下:<p class="container">
<p class="box"></p>
<span class="clear-box"></span>
</p>登录后复制
.box {
float: left;
}
.clear-box {
clear: both;
}登录后复制
<p class="container clearfix">
<p class="box"></p>
</p>登录后复制
.clearfix::after {
content:"";
display:table;
clear: both;
}登录后复制
clearfix 类名,该类使用 ::after 伪元素类选择器增加一个内容为空的结构来清除浮动,可能你们比较疑惑的是为什么要设置 display:table 属性,这其实涉及到一个比较复杂的进化过程,具体可以参考资料——clearfix浮动进化史新建 BFC
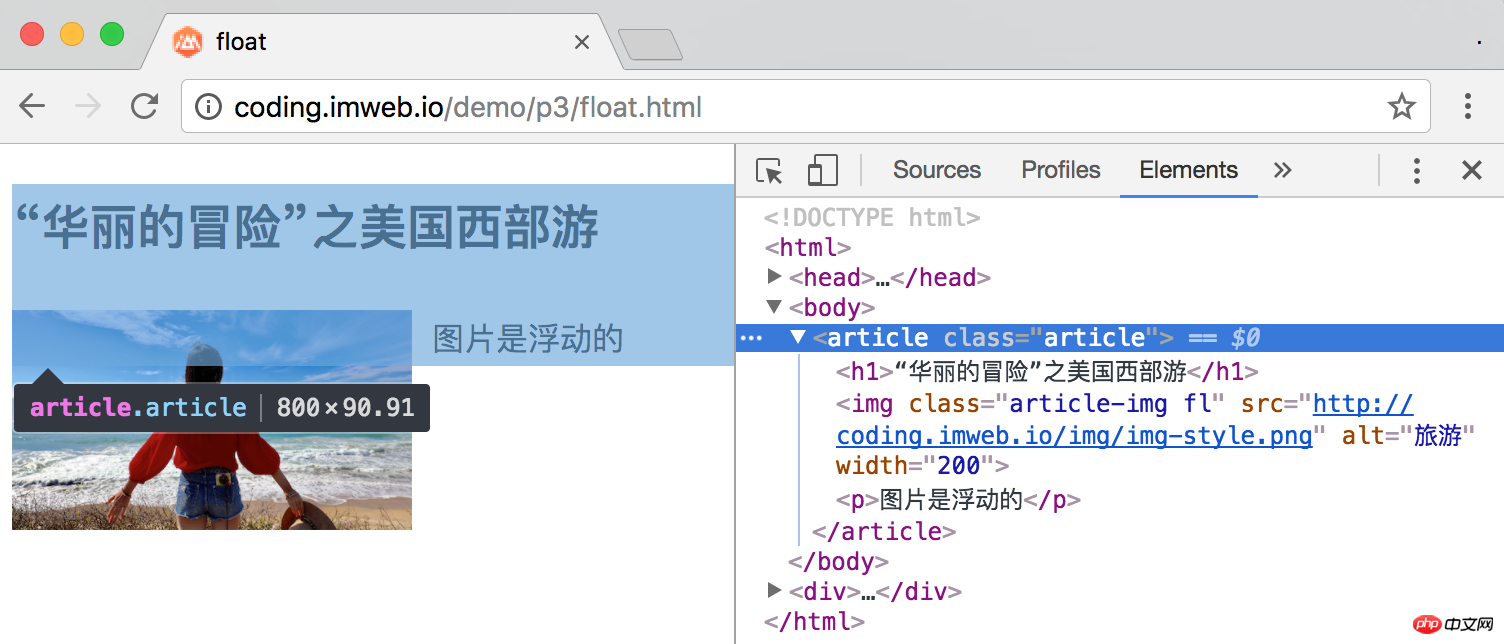
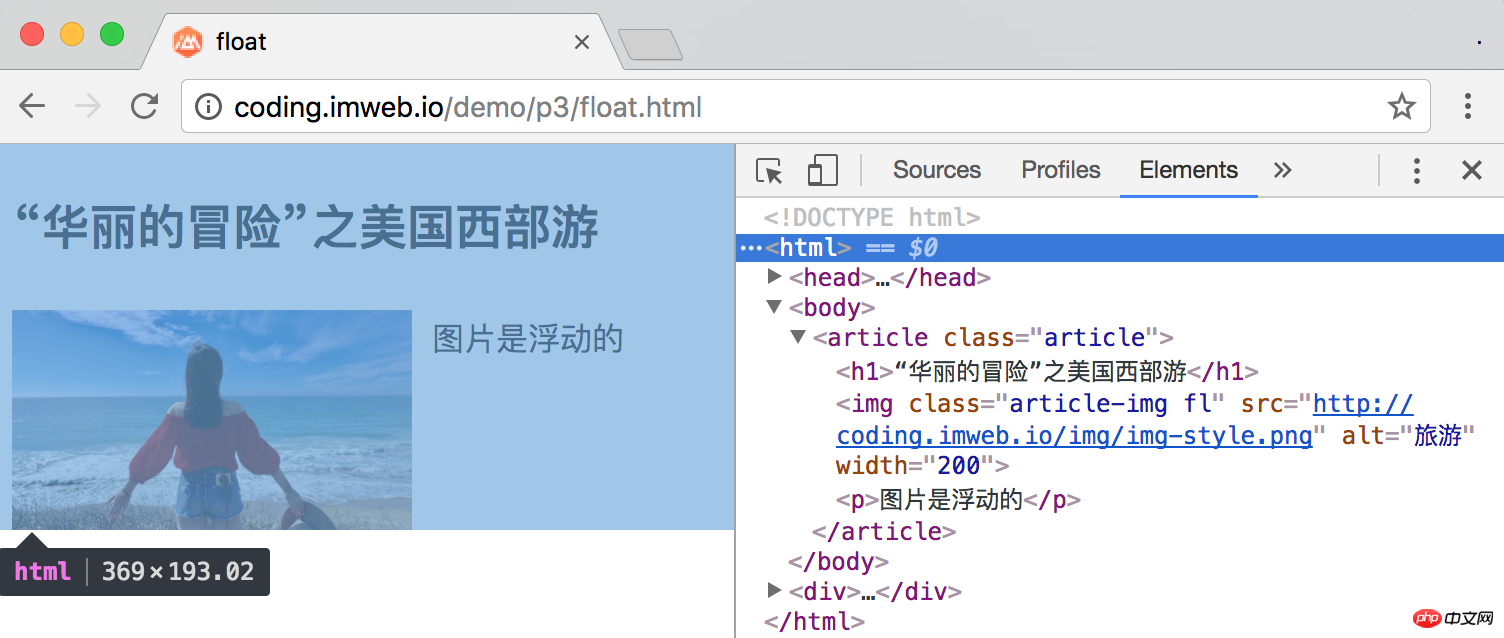
<p>该方法的原理是:父元素在新建一个 BFC 时,其高度计算时会把浮动子元素的包进来。<p>下面我们以实例为证:如下图我们的图片为浮动,父元素 article 的高度就出现了坍塌(没有包括图片),而根元素 HTML (默认情况下我们的根元素 HTML 就是一个 BFC)的高度则包括了图片的高度。<p> <p>
<p> <p>既然新建一个 BFC 可以解决父元素高度坍陷问题,那就好办了,下面这些都可以创建一个 BFC :
<p>既然新建一个 BFC 可以解决父元素高度坍陷问题,那就好办了,下面这些都可以创建一个 BFC :- <p>根元素或其它包含它的元素<p>
- <p>浮动 (元素的 float 不是 none)<p>
- <p>绝对定位的元素 (元素具有 position 为 absolute 或 fixed)<p>
- <p>内联块 inline-blocks (元素具有 display: inline-block)<p>
- <p>表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)<p>
- <p>表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)<p>
- <p>块元素具有overflow ,且值不是 visible<p>
- <p>display: flow-root
overflow: hidden,代码如下:<p class="container">
<p class="box"></p>
</p>登录后复制
.container {
overflow: hidden;
}
.box {
float: left;
}登录后复制
<p>[CSS] 定位和清除浮动_html/css_WEB-ITnose <p>
以上是css中父元素高度塌陷是什么意思,如何解决?(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
<🎜>:种植花园 - 完整的突变指南
4 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系统,解释
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move













