Nginx作为静态资源web服务来控制浏览器缓存以及实现防盗链
这篇文章给大家介绍的内容是关于Nginx作为静态资源web服务来控制浏览器缓存以及实现防盗链 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、控制浏览器缓存
1. 浏览器缓存简介
浏览器缓存遵循HTTP协议定义的缓存机制(如:Expires;Cache-control等)。
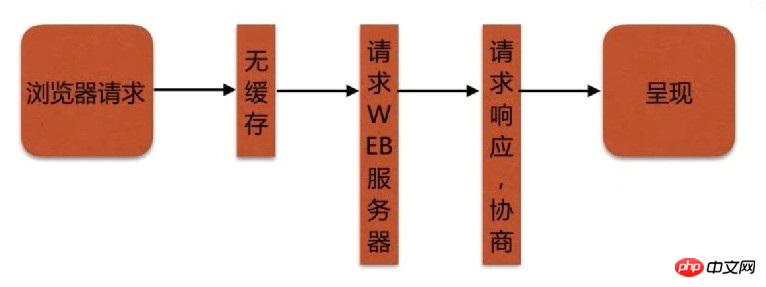
当浏览器无缓存时,请求响应流程

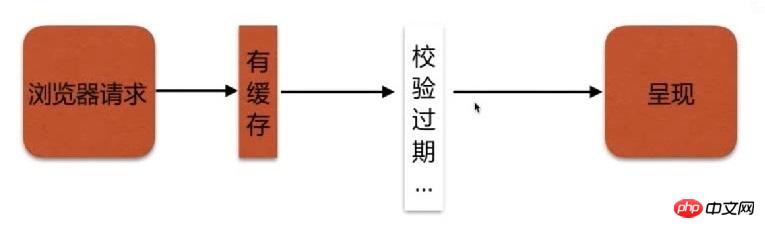
当浏览器有缓存时,请求响应流程

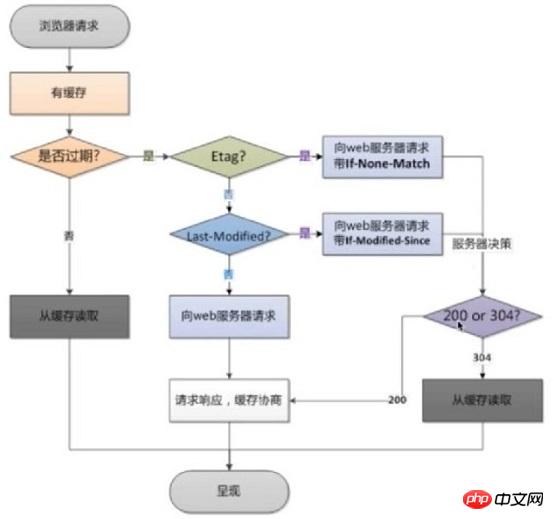
浏览器缓存校验过期机制
| 校验是否过期 | Cache-Control(max-age)、Expires |
|---|---|
| 协议中Etag头信息校验 | Etag |
| Last-Modified头信息校验 | Last-Modified |
浏览器请求流程

2. Nginx控制浏览器缓存配置
Nginx通过添加Cache-Control(max-age)、Expires头信息的方式控制浏览器缓存。
ngx_http_headers_module
语法
Syntax: expires [modified] time; expires epoch | max | off; Default: expires off; Context: http, server, location, if in location
本配置项可以控制HTTP响应中的“Expires”和“Cache-Control”头信息,(起到控制页面缓存的作用)。
“Expires”头信息中的过期时间为当前系统时间与您设定的 time 值时间的和。如果指定了 modified 参数,则过期时间为文件的最后修改时间与您设定的 time 值时间的和。
“Cache-Control”头信息的内容取决于指定 time 的符号。可以在time值中使用正数或负数。
当 time 为负数,“Cache-Control: no-cache”;
当 time 为正数或0,“Cache-Control: max-age=time”,单位是秒。
epoch 参数用于指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。
max 参数用于指定“Expires”的值为 “Thu, 31 Dec 2037 23:55:55 GMT”,“Cache-Control” 的值为10 年。
off 参数令对“Expires” 和 “Cache-Control”响应头信息的添加或修改失效。
3. 应用实例
1. vim /etc/nginx/conf.d/static.conf
server {
location ~ .*\.(txt|xml)$ {
# 设置过期时间为1天
expires 1d;
root /vagrant/doc;
}
}2. nginx -s reload 重新载入nginx配置文件
3. 创建 /vagrant/doc/hello.txt 文件
4. 通过curl访问 192.168.33.88/hello.txt,查看http响应头信息
[root/etc/nginx]# curl -I 192.168.33.88/hello.txt HTTP/1.1 200 OK Server: nginx/1.14.0 Date: Tue, 17 Jul 2018 07:12:11 GMT Content-Type: text/plain Content-Length: 12 Last-Modified: Tue, 17 Jul 2018 07:07:22 GMT Connection: keep-alive ETag: "5b4d95aa-c" Expires: Wed, 18 Jul 2018 07:12:11 GMT Cache-Control: max-age=86400 Accept-Ranges: bytes
重点查看 Expires 和 Cache-Control两个字段,可见,hello.txt 的缓存时间为1天。
二、防盗链
目的:防止资源被盗用
思路:区别哪些请求是非正常的用户请求
1. 基于http_refer防盗链配置模块
ngx_http_referer_module
语法
Syntax: valid_referers none | blocked | server_names | string ...; Default: — Context: server, location
none:请求头中没有 Referer 字段
blocked:请求头中虽然存在“Referer”字段,但是它的值已经被防火墙或代理服务器删除;这些值是不以“http://”或“https://”开头的字符串;
server_names:“Referer”请求头字段包含该服务器名称
任意字符串:定义一个服务器名称和一个可选的URI前缀。服务器名开始或结尾可以有 “*” 。检查时,“Referer”字段中的服务器端口会被忽略。
正则表达式:字符串必须以 ~ 开头,值得注意的是,正则表达式匹配的是在“http://”或“https://”之后的内容。
示例
valid_referers none blocked server_names *.example.com example.* www.example.org/galleries/ ~\.google\.;
2. 应用实例
1. vim conf.d/static.conf
server {
location ~ .*\.(txt|xml)$ {
# 配置防盗链规则
valid_referers none blocked 192.168.1.110 *.example.com example.* ~\.google\.;
# 如果不符合防盗链规则,则返回403
if ($invalid_referer) {
return 403;
}
root /vagrant/doc;
}
}2. nginx -s reload 重新载入nginx配置文件
3. 创建 /vagrant/doc/hello.txt 文件
vim /vagrant/a/a.txt
Hello world!
4. 使用 curl进行访问测试
不带referer,可以正常访问
[root~]# curl -I http://127.0.0.1/hello.txt HTTP/1.1 200 OK Server: nginx/1.14.0 Date: Fri, 03 Aug 2018 01:34:12 GMT Content-Type: text/plain Content-Length: 12 Last-Modified: Tue, 17 Jul 2018 07:07:22 GMT Connection: keep-alive ETag: "5b4d95aa-c" Accept-Ranges: bytes
referer为
http://www.baidu.com,返回403
[root~]# curl -e "http://www.baidu.com" -I http://127.0.0.1/hello.txt HTTP/1.1 403 Forbidden Server: nginx/1.14.0 Date: Fri, 03 Aug 2018 01:34:34 GMT Content-Type: text/html Content-Length: 169 Connection: keep-alive
referer为
http://192.168.1.110,可以正常访问
[root~]# curl -e "http://192.168.1.110" -I http://127.0.0.1/hello.txt HTTP/1.1 200 OK Server: nginx/1.14.0 Date: Thu, 02 Aug 2018 11:31:51 GMT Content-Type: text/plain Content-Length: 12 Last-Modified: Tue, 17 Jul 2018 07:07:22 GMT Connection: keep-alive ETag: "5b4d95aa-c" Accept-Ranges: bytes
referer以
example.开头或.example.com结尾,可以正常访问
[root~]# curl -e "http://www.example.com" -I http://127.0.0.1/hello.txt HTTP/1.1 200 OK Server: nginx/1.14.0 Date: Thu, 02 Aug 2018 11:33:47 GMT Content-Type: text/plain Content-Length: 12 Last-Modified: Tue, 17 Jul 2018 07:07:22 GMT Connection: keep-alive ETag: "5b4d95aa-c" Accept-Ranges: bytes [root~]# curl -e "http://example.baidu.com" -I http://127.0.0.1/hello.txt HTTP/1.1 200 OK Server: nginx/1.14.0 Date: Thu, 02 Aug 2018 11:33:53 GMT Content-Type: text/plain Content-Length: 12 Last-Modified: Tue, 17 Jul 2018 07:07:22 GMT Connection: keep-alive ETag: "5b4d95aa-c" Accept-Ranges: bytes
referer为
http://192.168.1.110,可以正常访问
[root~]# curl -e "http://192.168.1.110" -I http://127.0.0.1/hello.txt HTTP/1.1 200 OK Server: nginx/1.14.0 Date: Thu, 02 Aug 2018 11:31:51 GMT Content-Type: text/plain Content-Length: 12 Last-Modified: Tue, 17 Jul 2018 07:07:22 GMT Connection: keep-alive ETag: "5b4d95aa-c" Accept-Ranges: bytes
referer为
http://google.com,返回403
[root~]# curl -e "http://google.com" -I http://127.0.0.1/hello.txt HTTP/1.1 403 Forbidden Server: nginx/1.14.0 Date: Thu, 02 Aug 2018 11:37:43 GMT Content-Type: text/html Content-Length: 169 Connection: keep-alive
referer为
http://www.google.com,可以正常访问
[root~]# curl -e "http://www.google.com" -I http://127.0.0.1/hello.txt HTTP/1.1 200 OK Server: nginx/1.14.0 Date: Thu, 02 Aug 2018 11:37:50 GMT Content-Type: text/plain Content-Length: 12 Last-Modified: Tue, 17 Jul 2018 07:07:22 GMT Connection: keep-alive ETag: "5b4d95aa-c" Accept-Ranges: bytes
相关文章推荐:
以上是Nginx作为静态资源web服务来控制浏览器缓存以及实现防盗链的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如果session_start()被多次调用会发生什么?
Apr 25, 2025 am 12:06 AM
如果session_start()被多次调用会发生什么?
Apr 25, 2025 am 12:06 AM
多次调用session_start()会导致警告信息和可能的数据覆盖。1)PHP会发出警告,提示session已启动。2)可能导致session数据意外覆盖。3)使用session_status()检查session状态,避免重复调用。
 nginx和apache:了解关键差异
Apr 26, 2025 am 12:01 AM
nginx和apache:了解关键差异
Apr 26, 2025 am 12:01 AM
NGINX和Apache各有优劣,选择应基于具体需求。1.NGINX适合高并发场景,因其异步非阻塞架构。2.Apache适用于需要复杂配置的低并发场景,因其模块化设计。
 作曲家:通过AI的帮助开发PHP
Apr 29, 2025 am 12:27 AM
作曲家:通过AI的帮助开发PHP
Apr 29, 2025 am 12:27 AM
AI可以帮助优化Composer的使用,具体方法包括:1.依赖管理优化:AI分析依赖关系,建议最佳版本组合,减少冲突。2.自动化代码生成:AI生成符合最佳实践的composer.json文件。3.代码质量提升:AI检测潜在问题,提供优化建议,提高代码质量。这些方法通过机器学习和自然语言处理技术实现,帮助开发者提高效率和代码质量。
 session_start()函数的意义是什么?
May 03, 2025 am 12:18 AM
session_start()函数的意义是什么?
May 03, 2025 am 12:18 AM
session_start()iscucialinphpformanagingusersessions.1)ItInitiateSanewsessionifnoneexists,2)resumesanexistingsessions,and3)setsasesessionCookieforContinuityActinuityAccontinuityAcconActInityAcconActInityAcconAccRequests,EnablingApplicationsApplicationsLikeUseAppericationLikeUseAthenticationalticationaltication and PersersonalizedContentent。
 如何理解C 中的DMA操作?
Apr 28, 2025 pm 10:09 PM
如何理解C 中的DMA操作?
Apr 28, 2025 pm 10:09 PM
DMA在C 中是指DirectMemoryAccess,直接内存访问技术,允许硬件设备直接与内存进行数据传输,不需要CPU干预。1)DMA操作高度依赖于硬件设备和驱动程序,实现方式因系统而异。2)直接访问内存可能带来安全风险,需确保代码的正确性和安全性。3)DMA可提高性能,但使用不当可能导致系统性能下降。通过实践和学习,可以掌握DMA的使用技巧,在高速数据传输和实时信号处理等场景中发挥其最大效能。
 怎样在C 中处理高DPI显示?
Apr 28, 2025 pm 09:57 PM
怎样在C 中处理高DPI显示?
Apr 28, 2025 pm 09:57 PM
在C 中处理高DPI显示可以通过以下步骤实现:1)理解DPI和缩放,使用操作系统API获取DPI信息并调整图形输出;2)处理跨平台兼容性,使用如SDL或Qt的跨平台图形库;3)进行性能优化,通过缓存、硬件加速和动态调整细节级别来提升性能;4)解决常见问题,如模糊文本和界面元素过小,通过正确应用DPI缩放来解决。
 H5:HTML5的关键改进
Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进
Apr 28, 2025 am 12:26 AM
HTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 MacOS和Linux:兼容性和用户体验
Apr 30, 2025 am 12:05 AM
MacOS和Linux:兼容性和用户体验
Apr 30, 2025 am 12:05 AM
macOS和Linux在兼容性和用户体验上各有优势。macOS在苹果生态系统内兼容性极佳,用户体验简洁直观;Linux则在硬件兼容性和软件灵活性上表现突出,用户体验因发行版而异,强调个性化和控制。






