实时聊天室:基于Laravel+Pusher+Vue通过事件广播实现
之前有说过要整理出一篇事件广播的教程,今天终于有时间把这篇文章给写了出来,本次的教程是基于Laravel+Pusher+Vue,以事件广播作为核心技术,让你可以快速搭建起一个实时聊天室应用,话不多说,让我们来直接看看具体的内容吧。
应用初始化
安装配置
首先还是通过 Composer 安装一个全新的聊天室应用:
composer create-project laravel/laravel chatroom --prefer-dist
由于要用到事件广播,所以需要取消 config/app.php 中广播服务提供者前面的注释:

修改 .env 中 BROADCAST_DRIVER 配置项为 pusher:
BROADCAST_DRIVER=pusher
尽管 Laravel 开箱支持 Pusher,但是我们还是需要安装对应的 PHP SDK:
composer require pusher/pusher-php-server
设置 Pusher 凭证信息
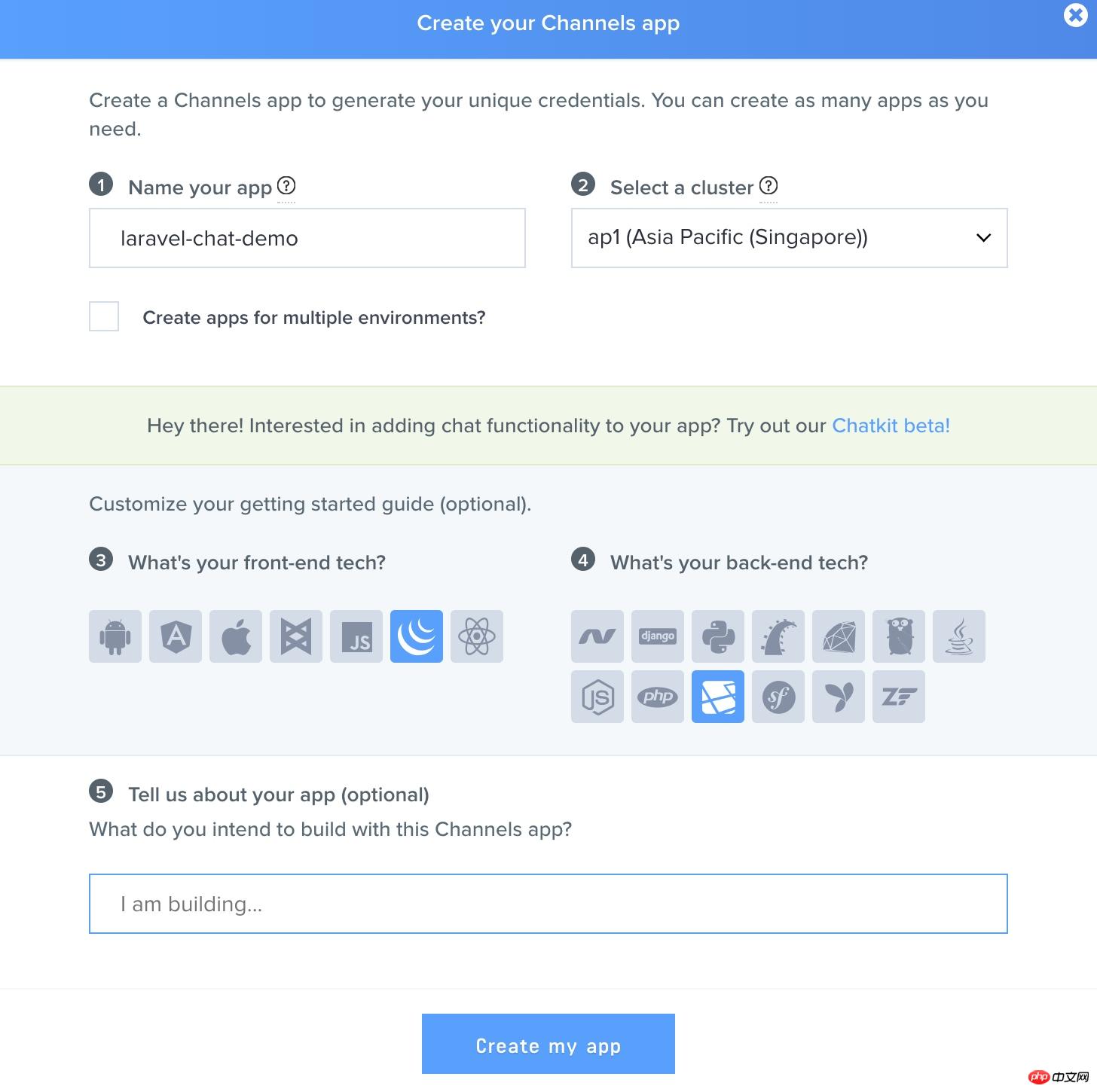
访问 Pusher 官网,注册并登录到用户后台,创建一个新的 Channels App:

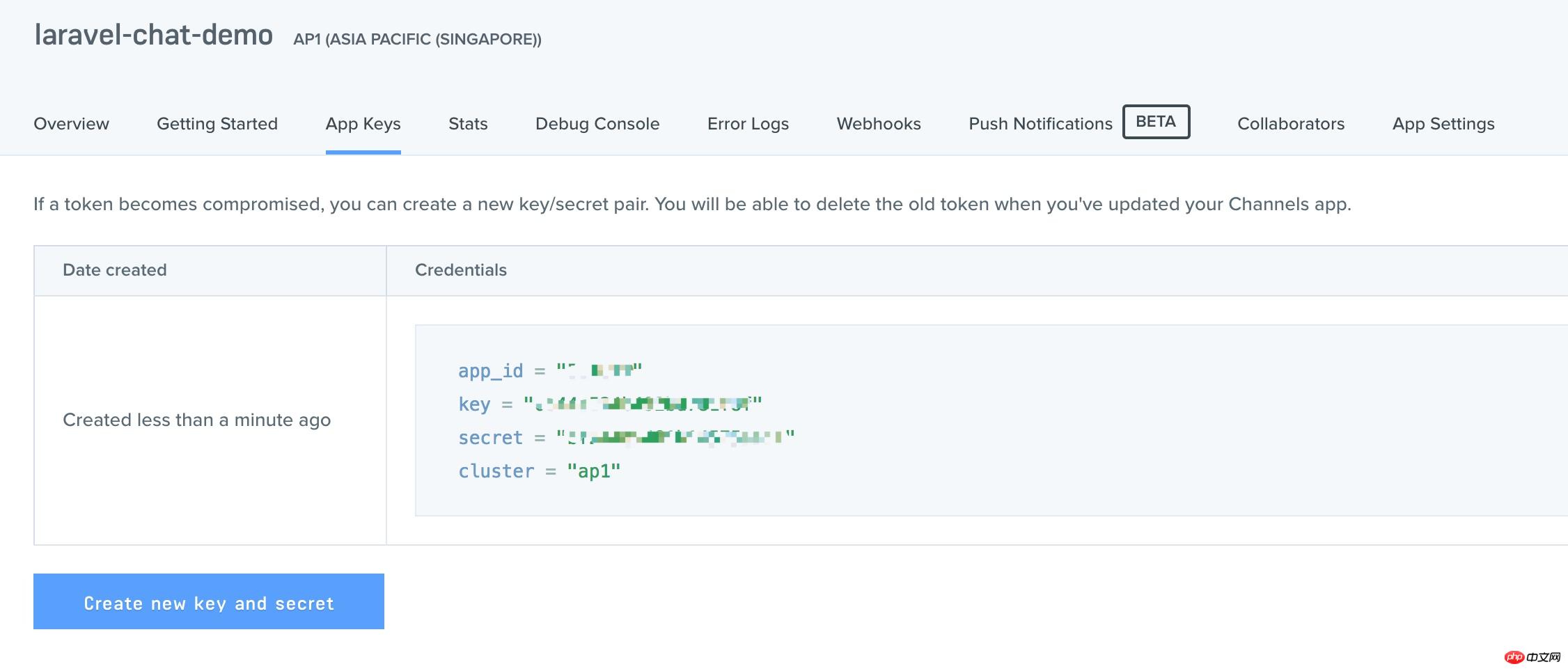
创建完成后即可在跳转页面中获取到 App Keys 相关信息:

将对应字段填充到聊天室应用根目录下的 .env 相应配置项即可。
前端资源初始化
我们使用 Laravel Mix 来编译前端 CSS 和 JavaScript:
npm install
此外,Laravel 还提供了 JavaScript 库 Laravel Echo 来订阅和监听事件:
npm install --save laravel-echo pusher-js
安装完成,还要告知 Laravel Echo 使用 Pusher,Laravel 已经在 resources/assets/js/bootstrap.js 中为我们提供了该实现,只不过默认注释起来了,只需要取消这段注释即可:
import Echo from 'laravel-echo'
window.Pusher = require('pusher-js');
window.Echo = new Echo({
broadcaster: 'pusher',
key: process.env.MIX_PUSHER_APP_KEY,
cluster: process.env.MIX_PUSHER_APP_CLUSTER,
encrypted: true
});用户认证脚手架代码
我们设定只有登录用户才能进入聊天室进行聊天,为了简化流程,我们使用 Laravel 默认的用户认证功能:
php artisan make:auth
上述命令会为我们生成用户认证系统所必须的路由、视图、控制器等代码。在功能生效之前,还需要运行数据库迁移命令生成对应数据表,编辑 .env 中数据库相关配置项,保证可以正确连接上数据库,然后运行以下命令:
php artisan migrate
至此,应用初始化准备工作已完成,下面开始编写业务代码。
业务代码实现
消息模型
首先要为发送的消息创建一个模型类及其对应数据库迁移文件:
php artisan make:model Message -m
在新生成的 app/Messaage 模型类中新增下面这行代码以方便批量赋值:
/** * Fields that are mass assignable * * @var array */ protected $fillable = ['message'];
然后在 databases/migrations 目录下编写刚生成的 messages 对应迁移文件的 up 方法:
Schema::create('messages', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->text('message');
$table->timestamps();
});最后执行迁移命令生成数据表 messages:
php artisan migrate
用户与消息的关联关系
很显然,用户与消息之间是一对多的关系,在 User 模型类中新增关联方法:
/**
* A user can have many messages
*
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function messages()
{
return $this->hasMany(Message::class);
}接下来在 Message 模型类中定义与之相对的关联关系:
/**
* A message belong to a user
*
* @return \Illuminate\Database\Eloquent\Relations\BelongsTo
*/
public function user()
{
return $this->belongsTo(User::class);
}控制器代码
创建控制器 ChatsController 实现具体业务逻辑:
php artisan make:controller ChatsController
编写刚生成的控制器类 app/Http/Controllers/ChatsController 代码如下:
<?php
namespace App\Http\Controllers;
use Auth;
use App\Message;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
class ChatsController extends Controller
{
public function __construct()
{
$this->middleware('auth'); // 登录用户才能访问
}
/**
* Show chats
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('chat');
}
/**
* Fetch all messages
*
* @return Message
*/
public function fetchMessages()
{
return Message::with('user')->get();
}
/**
* Persist message to database
*
* @param Request $request
* @return Response
*/
public function sendMessage(Request $request)
{
$user = Auth::user();
$message = $user->messages()->create([
'message' => $request->input('message')
]);
return ['status' => 'Message Sent!'];
}
}该控制器提供了三个业务方法,index 用于显示聊天室视图,fetchMessages 用户获取所有消息,sendMessage 用于发送消息。
注册应用路由
对应地,我们在 routes/web.php 中注册三个路由:
Route::get('/', 'ChatsController@index'); Route::get('messages', 'ChatsController@fetchMessages'); Route::post('messages', 'ChatsController@sendMessage');
从注册路由中移除 /home 路由,相应地,需要把 app/Http/Controllers/Auth/LoginController.php 和 app/Http/Controllers/Auth/RegisterController.php 中的 $redirectTo 属性进行调整:
protected $redirectTo = '/';
聊天室视图
对于聊天室视图代码,我们基于 Bootsnipp 聊天室代码片段 稍作调整。首先创建 resources/views/chat.blade.php:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">聊天室</div>
<div class="panel-body">
<chat-messages :messages="messages"></chat-messages>
</div>
<div class="panel-footer">
<chat-form
v-on:messagesent="addMessage"
:user="{{ Auth::user() }}"
></chat-form>
</div>
</div>
</div>
</div>
</div>
@endsection该视图用于展示聊天室主体页面。注意到我们在视图中使用了一些 Vue 组件,chat-messages 组件用于显示所有聊天信息,chat-form 组件用于发送消息,稍后会给出这些组件代码。
在编写 Vue 组件之前,我们在 resources/views/layouts/app.blade.php 模板中为 chat 视图添加一些样式代码(添加到 标签之前):
<style>
.chat {
list-style: none;
margin: 0;
padding: 0;
}
.chat li {
margin-bottom: 10px;
padding-bottom: 5px;
border-bottom: 1px dotted #B3A9A9;
}
.chat li .chat-body p {
margin: 0;
color: #777777;
}
.panel-body {
overflow-y: scroll;
height: 350px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
::-webkit-scrollbar {
width: 12px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
</style>接下来在 resources/assets/js/components 中创建 ChatMessages.vue 组件:
<template>
<ul class="chat">
<li class="left clearfix" v-for="message in messages">
<div class="chat-body clearfix">
<div class="header">
<strong class="primary-font">
{{ message.user.name }}
</strong>
</div>
<p>
{{ message.message }}
</p>
</div>
</li>
</ul>
</template>
<script>
export default {
props: ['messages']
};
</script>然后在同一目录下创建 ChatForm.vue 组件:
<template>
<div class="input-group">
<input id="btn-input" type="text" name="message" class="form-control input-sm" placeholder="在这里输入要发送的消息..." v-model="newMessage" @keyup.enter="sendMessage">
<span class="input-group-btn">
<button class="btn btn-primary btn-sm" id="btn-chat" @click="sendMessage">
发送
</button>
</span>
</div>
</template>
<script>
export default {
props: ['user'],
data() {
return {
newMessage: ''
}
},
methods: {
sendMessage() {
this.$emit('messagesent', {
user: this.user,
message: this.newMessage
});
this.newMessage = ''
}
}
}
</script>最后我们需要将这两个组件注册到位于 resources/assets/js/app.js 中的 Vue 根实例中:
require('./bootstrap');
window.Vue = require('vue');
Vue.component('chat-messages', require('./components/ChatMessages.vue'));
Vue.component('chat-form', require('./components/ChatForm.vue'));
const app = new Vue({
el: '#app',
data: {
messages: []
},
created() {
this.fetchMessages();
},
methods: {
fetchMessages() {
axios.get('/messages').then(response => {
this.messages = response.data;
});
},
addMessage(message) {
this.messages.push(message);
axios.post('/messages', message).then(response => {
console.log(response.data);
});
}
}
});广播消息发送事件
为了在聊天室中进行实时交互,需要广播某些事件,在本例中,我们会在用户发送消息时触发 MessageSent 事件:
php artisan make:event MessageSent
编写 app/Events/MessageSent 事件类代码如下:
<?php
namespace App\Events;
use App\Message;
use App\User;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class MessageSent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* User that sent the message
*
* @var User
*/
public $user;
/**
* Message details
*
* @var Message
*/
public $message;
/**
* Create a new event instance.
* @param User $user
* @param Message $message
* @return void
*/
public function __construct(User $user, Message $message)
{
$this->user = $user;
$this->message = $message;
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
return new PrivateChannel('chat');
}
}由于只有登录用户才能访问我们的应用,所以我们定义了一个私有的频道 chat,只有登录用户才能连接上它。
接下来,我们需要修改 ChatsController 的 sendMessage() 来广播 MessageSent 事件:
public function sendMessage(Request $request)
{
$user = Auth::user();
$message = $user->messages()->create([
'message' => $request->input('message')
]);
broadcast(new MessageSent($user, $message))->toOthers();
return ['status' => 'Message Sent!'];
}然后在 routes/channels.php 中授权当前登录用户可以监听该私有频道:
Broadcast::channel('chat', function ($user) {
return Auth::check();
});现在,当一条消息发送后,MessageSent 事件就会被广播到 Pusher,使用 toOthers() 是为了将消息发送者从广播接收者中排除。
监听消息发送事件
MessageSent 事件在服务端被广播后,需要在客户端监听这个事件以便将最新发送消息更新到聊天室消息流中,我们可以通过在 resources/assets/js/app.js 中定义的 created() 方法中添加如下代码片段来实现这一功能:
created() {
this.fetchMessages();
Echo.private('chat')
.listen('MessageSent', (e) => {
this.messages.push({
message: e.message.message,
user: e.user
});
});
},我们通过 Laravel Echo 连接到 chat 频道监听 MessageSent 广播事件,如果有新消息则将其推送到当前聊天室消息流中显示。
在正式测试聊天室应用之前,还需要运行以下命令通过 Laravel Mix 来编译前面编写的 JavaScript 代码:
npm run dev
使用示例
完成上述所有业务代码编写工作后,接下来就是见证工作成果的时候了,在项目根目录下运行如下命令启动应用:
php artisan serve
然后在浏览器通过 http://127.0.0.1:8000/ 访问应用,由于系统需要登录后才能访问,所以首先会跳转到登录页面,我们需要先注册一个新用户,注册成功后页面即跳转到聊天室页面,我们发送一条测试消息。
为了测试多个用户聊天的效果,打开另一个浏览器或者在当前浏览器新开一个隐身窗口,还是重复上面的访问注册步骤(注册名不同),注册成功后跳转到聊天室页面,看到的效果和上面一样,我们再发条消息试试。
可以看到两个窗口消息是同步的,所以已经达到我们预期的实时聊天效果,实现了通过事件广播构建实时聊天室的功能。
以上就是本篇文章的全部内容了,更多laravel内容请关注laravel框架入门教程。
相关文章推荐:
laravel框架中TokenMismatchException的异常处理内容
Laravel 5.1框架中的ACL用户授权和权限检查功能的实现
相关课程推荐:
以上是实时聊天室:基于Laravel+Pusher+Vue通过事件广播实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 laravel入门实例
Apr 18, 2025 pm 12:45 PM
laravel入门实例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用于轻松构建 Web 应用程序。它提供一系列强大的功能,包括:安装: 使用 Composer 全局安装 Laravel CLI,并在项目目录中创建应用程序。路由: 在 routes/web.php 中定义 URL 和处理函数之间的关系。视图: 在 resources/views 中创建视图以呈现应用程序的界面。数据库集成: 提供与 MySQL 等数据库的开箱即用集成,并使用迁移来创建和修改表。模型和控制器: 模型表示数据库实体,控制器处理 HTTP 请求。
 Laravel如何学习 怎么免费学习Laravel
Apr 18, 2025 pm 12:51 PM
Laravel如何学习 怎么免费学习Laravel
Apr 18, 2025 pm 12:51 PM
想要学习 Laravel 框架,但苦于没有资源或经济压力?本文为你提供了免费学习 Laravel 的途径,教你如何利用网络平台、文档和社区论坛等资源,从入门到掌握,为你的 PHP 开发之旅奠定坚实基础。
 laravel用户登录功能
Apr 18, 2025 pm 12:48 PM
laravel用户登录功能
Apr 18, 2025 pm 12:48 PM
Laravel 提供了一个全面的 Auth 框架,用于实现用户登录功能,包括:定义用户模型(Eloquent 模型)创建登录表单(Blade 模板引擎)编写登录控制器(继承 Auth\LoginController)验证登录请求(Auth::attempt)登录成功后重定向(redirect)考虑安全因素:哈希密码、防 CSRF 保护、速率限制和安全标头。此外,Auth 框架还提供重置密码、注册和验证电子邮件等功能。详情请参阅 Laravel 文档:https://laravel.com/doc
 laravel框架安装方法
Apr 18, 2025 pm 12:54 PM
laravel框架安装方法
Apr 18, 2025 pm 12:54 PM
文章摘要:本文提供了详细分步说明,指导读者如何轻松安装 Laravel 框架。Laravel 是一个功能强大的 PHP 框架,它 упростил 和加快了 web 应用程序的开发过程。本教程涵盖了从系统要求到配置数据库和设置路由等各个方面的安装过程。通过遵循这些步骤,读者可以快速高效地为他们的 Laravel 项目打下坚实的基础。
 Laravel和后端:为Web应用程序提供动力逻辑
Apr 11, 2025 am 11:29 AM
Laravel和后端:为Web应用程序提供动力逻辑
Apr 11, 2025 am 11:29 AM
Laravel是如何在后端逻辑中发挥作用的?它通过路由系统、EloquentORM、认证与授权、事件与监听器以及性能优化来简化和增强后端开发。1.路由系统允许定义URL结构和请求处理逻辑。2.EloquentORM简化数据库交互。3.认证与授权系统便于用户管理。4.事件与监听器实现松耦合代码结构。5.性能优化通过缓存和队列提高应用效率。
 laravel怎么查看版本号 laravel查看版本号方法
Apr 18, 2025 pm 01:00 PM
laravel怎么查看版本号 laravel查看版本号方法
Apr 18, 2025 pm 01:00 PM
Laravel框架内置了多种方法来方便地查看其版本号,满足开发者的不同需求。本文将探讨这些方法,包括使用Composer命令行工具、访问.env文件或通过PHP代码获取版本信息。这些方法对于维护和管理Laravel应用程序的版本控制至关重要。
 laravel有哪些版本 laravel新手版本选择方法
Apr 18, 2025 pm 01:03 PM
laravel有哪些版本 laravel新手版本选择方法
Apr 18, 2025 pm 01:03 PM
在面向初学者的 Laravel 框架版本选择指南中,本文深入探讨了 Laravel 的版本差异,旨在协助初学者在众多版本之间做出明智的选择。我们将重点介绍每个版本的关键特征、比较它们的优缺点,并提供有用的建议,帮助新手根据他们的技能水准和项目需求挑选最合适的 Laravel 版本。对于初学者来说,选择一个合适的 Laravel 版本至关重要,因为它可以显著影响他们的学习曲线和整体开发体验。
 laravel和thinkphp的区别
Apr 18, 2025 pm 01:09 PM
laravel和thinkphp的区别
Apr 18, 2025 pm 01:09 PM
Laravel 和 ThinkPHP 都是流行的 PHP 框架,在开发中各有优缺点。本文将深入比较这两者,重点介绍它们的架构、特性和性能差异,以帮助开发者根据其特定项目需求做出明智的选择。






