php接口内curl请求其他接口的介绍
这篇文章主要介绍了关于php接口内curl请求其他接口的介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
今天遇到一个需要写curl的需求,情况是这样的:
同一应用的A系统(购物系统),B系统(答题系统)相互独立,用户数据全部存在于A系统的数据库中,
现在处于B系统的某项操作中,需要在B系统中验证当前请求的人是不是此应用的会员,要验证是不是该应用的
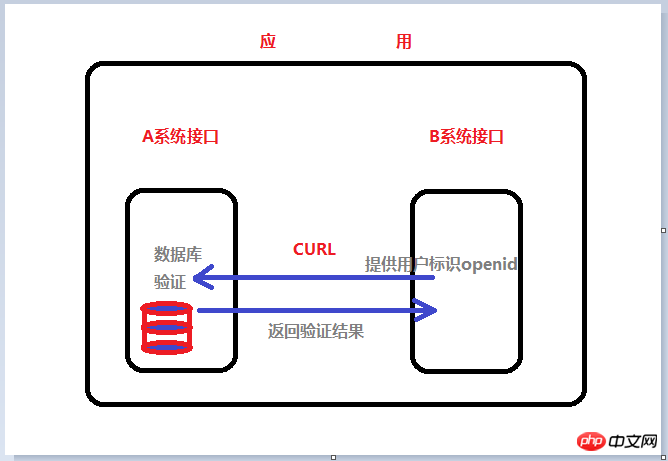
会员,当然是要拿当前用户的标识到数据库比对啊,可是数据库在A系统里啊,当时我就想到了curl,画个图吧:

其实说白了,就是模拟http请求,因为不同于前端,可以通过ajax或者其他方式直接发起http请求,后端只好通过curl来
模拟这种请求,以便达到和前端相同的效果。
于是百度搜了一个php的curl方法,封装了一下:
public static function curl_post($url,$array){
$curl = curl_init(); //设置提交的url
curl_setopt($curl, CURLOPT_URL, $url); //设置post方式提交
curl_setopt($curl, CURLOPT_POST, 1); //设置post数据
curl_setopt($curl, CURLOPT_POSTFIELDS, http_build_query($array)); //执行命令
$data = curl_exec($curl); //关闭URL请求
curl_close($curl); //获得数据并返回
return $data;
}然后就愉快地调用了:
$array = array('open_id'=>$openid);
$url = dr_var("verify");
$res = $this->curl_post($url,$array);这里是在B系统接口里面模拟请求了A系统的一个verify接口,用来审核用户身份,然后根据审核结果决定B系统
接口向外返回什么。
最后跑B系统接口的时候,却发现,返回的除了B系统接口返回值之外,还夹杂着A系统接口(verify)的返回值,
一时间很是不解,到处看verify接口返回值那里出了什么错,exit(json_encode(array("a"=>a)))不奏效,于是换成
return array("a"=>a);还是不奏效,又换成var_dump(array("a"=>a));还是不行!!!依旧返回两个接口的返回值。
后来,后来,一句一句地调试封装的curl函数,发现上面红字那块就已经将verify接口的值直接打印出来了,
于是百度关键字:curl 不直接输出;哗啦啦,出来一大串相关信息,随便打开一条,找到了答案,原来是curl少
设置了一个参数:
//获取数据不直接输出curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
最终问题解决了,也算是get到了php的curl参数设置的一个小知识点~~~
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是php接口内curl请求其他接口的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
在今天数据可视化变得越来越重要的背景下,许多开发者都希望能够利用各种工具,快速生成各种图表与报表,以便能够更好的展示数据,帮助决策者快速做出判断。而在此背景下,利用Php接口和ECharts库可以帮助许多开发者快速生成可视化的统计图表。本文将详细介绍如何利用Php接口和ECharts库生成可视化的统计图表。在具体实现时,我们将使用MySQL
 如何通过ECharts和php接口实现实时统计图的展示
Dec 17, 2023 pm 04:35 PM
如何通过ECharts和php接口实现实时统计图的展示
Dec 17, 2023 pm 04:35 PM
如何通过ECharts和PHP接口实现实时统计图的展示随着互联网和大数据技术的快速发展,数据可视化成为了重要的一环。而ECharts作为一款优秀的开源JavaScript数据可视化库,能够帮助我们简单、高效地实现各种统计图的展示。本文将介绍如何通过ECharts和PHP接口实现实时统计图的展示,并提供相关代码示例。一、前期准备在开始之前,我们需要做一些准备工
 如何结合ECharts和php接口实现统计图的动态更新
Dec 17, 2023 pm 03:47 PM
如何结合ECharts和php接口实现统计图的动态更新
Dec 17, 2023 pm 03:47 PM
如何结合ECharts和PHP接口实现统计图的动态更新引言:数据可视化在现代应用程序中起着至关重要的作用。ECharts是一个优秀的JavaScript图表库,可以帮助我们轻松创建各种类型的统计图表。而PHP则是一种广泛应用于服务器端开发的脚本语言。通过结合ECharts和PHP接口,我们可以实现统计图的动态更新,使图表能够根据实时数据的变化进行自动更新。本
 什么是SPL接口(例如,迭代器,可计数,ArrayAccess),为什么使用它们?
Apr 04, 2025 am 12:01 AM
什么是SPL接口(例如,迭代器,可计数,ArrayAccess),为什么使用它们?
Apr 04, 2025 am 12:01 AM
SPL接口在PHP中包括Iterator、Countable和ArrayAccess。1.Iterator接口使对象可遍历,定义了current()、key()、next()、rewind()和valid()方法。2.Countable接口让对象报告元素数量,定义了count()方法。3.ArrayAccess接口允许对象像数组一样被访问和修改,定义了offsetExists()、offsetGet()、offsetSet()和offsetUnset()方法。这些接口提升了代码的效率和可维护性。
 深入理解PHP接口的定义与使用方法
Mar 24, 2024 am 08:45 AM
深入理解PHP接口的定义与使用方法
Mar 24, 2024 am 08:45 AM
深入理解PHP接口的定义与使用方法PHP是一种强大的服务器端脚本语言,广泛应用于Web开发领域。在PHP中,接口(interface)是一种重要的概念,它可以用来定义一组方法的规范,而不关心方法的具体实现。本文将深入探讨PHP接口的定义和使用方法,并提供具体的代码示例。1.什么是接口?在面向对象编程中,接口是一种抽象的概念,它定义了一组方法的规范,但没有具
 如何通过ECharts和php接口实现统计图的数据验证和校验
Dec 18, 2023 pm 02:13 PM
如何通过ECharts和php接口实现统计图的数据验证和校验
Dec 18, 2023 pm 02:13 PM
如何通过ECharts和PHP接口实现统计图的数据验证和校验随着数据可视化的需求增加,ECharts成为了一个非常流行的数据可视化工具。而PHP作为一种常见的后端脚本语言,也广泛应用于Web开发中。本文将介绍如何通过ECharts和PHP接口实现统计图的数据验证和校验,并提供具体的代码示例。首先,我们需要了解ECharts。ECharts是一个由百度开发的开
 如何通过php接口和ECharts生成可交互的统计图表
Dec 18, 2023 pm 01:07 PM
如何通过php接口和ECharts生成可交互的统计图表
Dec 18, 2023 pm 01:07 PM
在现代化的应用程序中,数据的可视化变得越来越流行。统计图表是一种很好的数据可视化方式,可以轻松地帮助用户了解数据的趋势。ECharts是一个强大的前端图表框架,它提供了丰富的图表类型和交互式功能。Php是一种非常流行的后端语言,可以轻松地生成动态内容和接口。在本文中,我们将介绍如何使用php接口和ECharts生成可交互的统计图表,并提供具体的代码示例。一、
 如何使用php接口和ECharts实现统计图的数据筛选和过滤
Dec 17, 2023 pm 05:36 PM
如何使用php接口和ECharts实现统计图的数据筛选和过滤
Dec 17, 2023 pm 05:36 PM
如何使用php接口和ECharts实现统计图的数据筛选和过滤,需要具体代码示例在数据可视化中,使用统计图表是一种常见的展示数据方式。在实际应用中,经常需要对数据进行筛选和过滤,从而满足不同的需求。PHP接口和ECharts是两个广泛应用的工具,通过它们可以实现统计图表的数据筛选和过滤。下面将通过一个示例来演示如何使用PHP接口和ECharts实






