Javascript实现商品秒杀倒计时(时间与服务器时间同步)的解析
这篇文章主要介绍了关于Javascript实现商品秒杀倒计时(时间与服务器时间同步)的解析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
在一些购物商城经常看到有很多商品做秒杀活动,也就是倒计时,本篇文章给大家介绍Javascript实现商品秒杀倒计时(时间与服务器时间同步),需要的朋友可以了解下
现在有很多网站都在做秒杀商品,而这其中有一个很重要的环节就是倒计时。
关于倒计时,有下面几点需要注意:
1.应该使用服务器时间而不是本地时间(本地时间存在时区不同、用户自行设置等问题)。
2.要考虑网络传输的耗时。
3.获取时间时可直接从AJAX的响应头中读取(通过getResponseHeader('Date')来获得),服务器端不需要专门写时间生成脚本。
过程分析:
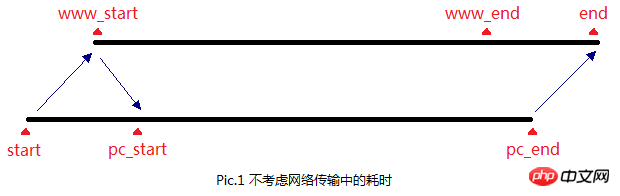
1.从服务器读到一个时间戳之后便开始计时,不考虑网络传输的耗时:

图中的各项标注分别是(上面的时间线采用标准时间,与服务器和页面的时间均无关):
start——页面项服务器发起AJAX请求时的时间。
www_start——服务器响应页面的请求并返回时间戳给页面的时间。
pc_start——页面接受到服务器返回的时间戳并开始计时的时间。
www_end——服务器倒计时结束的时间。
pc_end——页面倒计时结束的时间,同时也是用户在倒计时结束那一刻点击按钮的时间。
end——服务器接收到用户点击信息的时间。
可以看出,即使在倒计时结束的那一刻(也就是秒杀开始那一刻)用户就立即点击鼠标,也会比实际开始抢拍的时间(www_end,即服务器倒计时结束的时间)晚一些(可以很容易的看出,这个时间差正好等于pc_start - start,也就是AJAX从开始发送到接收到响应信息的耗时)。如果有些内行在页面倒计时结束前用脚本发送请求,那么其他用户可就亏大了。所以,我们要解决掉这个时间误差的问题。
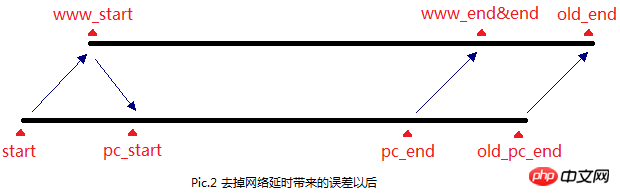
2.为了解决时间误差的问题,我们将把页面倒计时的时间缩短一小截(由上面的分析可以得出,这一小截正好等于pc_start - start),使得用户在倒计时结束时发送给服务器的抢拍信息正好在服务器倒计时结束时被接收到:

图中的各项标注与Pic.1中相同(时间线采用标准时间,与服务器和页面的时间均无关),新增的两项标注的含义如下:
old_pc_end——在未对网络传输耗时进行处理的情况下pc_end的时间。
old_end——在未对网络传输耗时进行处理的情况下end的时间。
由Pic.2可见,网络传输耗时造成的时间误差已经完全被弥补了,弥补的方法是“将倒计时结束的时间提前pc_start - start”。但是解决了网络传输耗时造成的误差问题,还有用户电脑时间和服务器时间不相同的问题,下面我们继续讨论。
3.用户的电脑时间和服务器时间一定是有差异的,甚至差几个时区,怎么解决这个问题呢?方法的要点如下:
A. 当页面接收到服务器返回的时间戳www_t时,立即开始计时。
B. 当页面接收到服务器返回的时间戳www_t时,立即计算本地时间和服务器返回的时间戳的时间差t=new Date().getTime() - www_t*1000。
C. 仍然使用new Date().getTime()来计时,而不是使用setInterval()函数(计时器很不稳定,误差也很大),但时间的显示与程序的逻辑必须基于本地时间和上一步(B中)求得的时间偏差t。
结论要点:
页面从接收到服务器响应的时间戳开始计时,计时的时长应减掉AJAX从发送到接收整个过程的耗时,计时过程则使用本地时间来实现(本地时间+时间偏差)。
有任何疑问或建议请留言,谢谢!
javascript小技巧:同步服务器时间、同步倒计时
之前在网上看到有人提问,如何在页面上同步显示服务器的时间,其实实现方法有几种,可能一般人立马就想到可以使用Ajax每隔一秒去请求服务器,然后将服务器获取到时间显示在页面上,这样虽然能够实现,但存在一个很大的问题,那就是每隔一秒去请求服务器,这样如果用户多了,服务器就会崩溃(内存占用率会很大),所以在我看来,这种方法不可行,我这里给出一种解决方案,能够实现同步服务器时间、同步倒计时,却不占用服务器太多资源,下面我给写实现的思路
第一步,当用户第一次浏览页面时,服务器首先获取当前时间并显示在页面上(比如:显示在ID为timebox span中)
第二步,设置一个每隔一秒就计算新的时间(新时间以服务器时间为初始值,然后每隔一秒累加一秒并生成新的时间)
第三步,显示第二步计算的时间
是不是很简单,总结成一句话就是:以服务器时间为初始值,然后在页面上自动每隔一秒就累加一秒生成新时间,这样就能保证与服务器时间同步了,误差基本在几秒内,应该没关系了,好了看一下实现的代码吧:
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>代码很简单在此就不多作说明(我上面只显示时分秒,大家也可以加上日期,加上日期可在当h==0时,直接从服务器获取一个日期或完整的时间,作为一次时间的校对),不懂的可以在下面评论,我会及时回复的,然后按照这种思路来实现一下同步倒计时,首先说明一下,什么是同步倒计时,就是类似秒杀一样,设置一个结束时间,然后计算当前时间与结束时间之间间隔,而且必需保证在不同的电脑、浏览器上显示的倒计时时间均相同,实现代码如下:
<!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>为了保证倒计时的精确度,我采用了先将倒计时时间间隔统一计算成秒,然后减1秒再重新生成时间格式,当然也可以按照上面时间同步的例子,直接进行时间减少,方法很多,我这个不一定是最优的,欢迎大家交流,谢谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何解决vue awesome swiper异步加载数据出现的bug问题
以上是Javascript实现商品秒杀倒计时(时间与服务器时间同步)的解析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






