html 基于 canvas 实现截图的介绍
本篇文章主要介绍了html 基于 canvas 实现的一个截图小demo,具有一定的参考价值,有兴趣的可以了解一下
写在最前
记得以前在人人上看到一个分享,讲解基于js的截图方案,详细的不记得了,只记得还挺有意思的貌似用了canvas?所以这次打算自己写一个分享给大家作者的思路。这只是一个很简陋的小demo如有bug请提issues。按照惯例po代码地址。
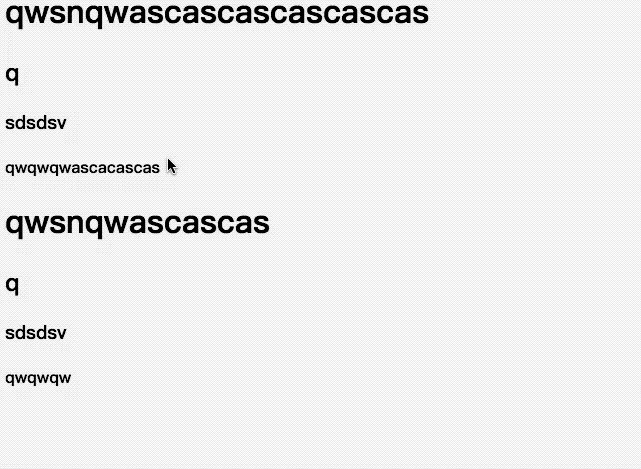
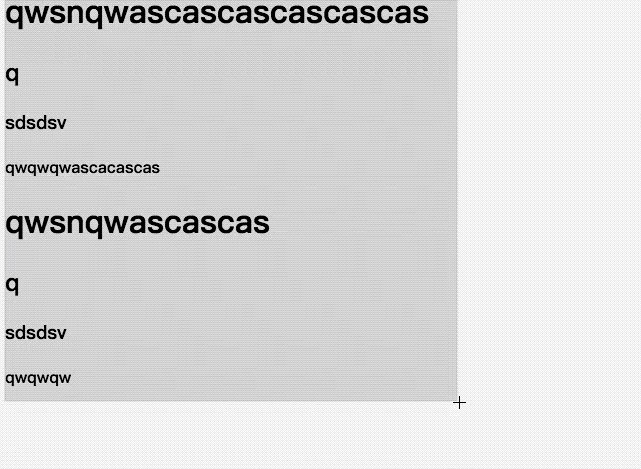
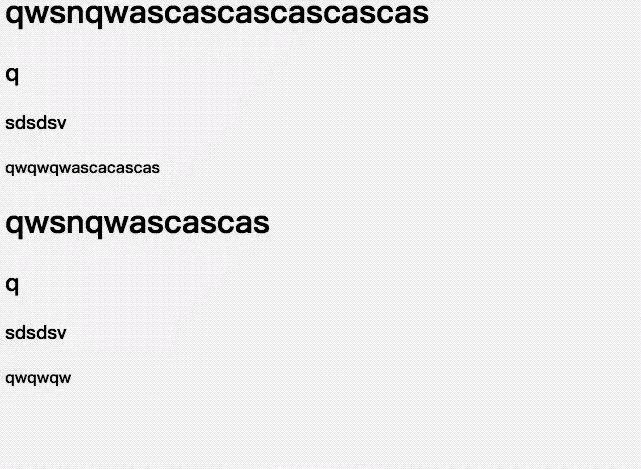
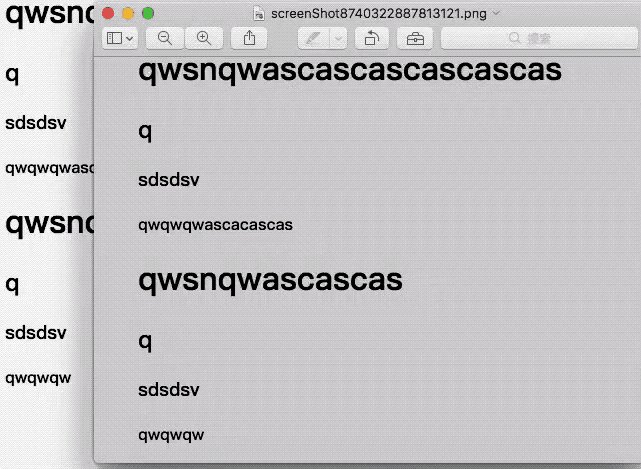
效果图

整体思路
设置开始/结束快捷键
开始后将DOM绘制成canvas来覆盖原始DOM界面
添加一张canvas模拟鼠标截图区域
添加一张canvas用来绘制鼠标截图区域对应的浏览器界面(从第一张canvas中截取)
保存截取的图像
1.设置开始/结束快捷键
由于快捷键可能导致的冲突故希望开始快捷键可以不限定快捷键数量,所以在第一个参数中采用了数组的形式进行传递。
function screenShot(quickStartKey, EndKey) {
//兼容性考虑不使用...扩展字符串
var keyLength = quickStartKey.length
var isKeyTrigger = {}
var cantStartShot = false
...
quickStartKey.forEach(function(item) { //遍历参数数组
isKeyTrigger[item] = false //默认数组中所有键都没有触发
})
$('html').on('keyup', function(e) {
var keyCode = e.which
if(keyCode === EndKey) {
...
} else if(!cantStartShot) {
isKeyTrigger[keyCode] = true
var notTrigger = Object.keys(isKeyTrigger).filter(function(item) {
return isKeyTrigger[item] === false //查看有没有需要触发的快捷键
})
if(notTrigger.length === 0) { //没有需要触发的快捷键即可以开始截图
cantStartShot = true
beginShot(cantStartShot)
}
}
})2.将的DOM绘制成canvas来覆盖原始DOM界面
如果采用原生的方法可以参照MDN下对于在canvas中绘制DOM的介绍。里面最棘手的地方是你需要创建一个包含XML的SVG图像涉及到的元素为
function beginShot(cantStartShot) {
if(cantStartShot) {
html2canvas(document.body, {
onrendered: function(canvas) {
//得到与界面一致的canvas图像
}
})
}
}3.添加一张canvas模拟鼠标截图区域
这个地方的实现本来打算使用原生canvasAPI,但是里面涉及到一个问题就是在鼠标按下开始拖拽后,canvas要实时绘制,这里面就要引出一个类似于PS图层的概念,每当mousemove的时候都画出一个当前的截图框,但是当下一次触发mousemove的时候就删掉上一个截图框。以此来模拟实时的绘制过程。无奈作者没有找到使用canvas原生API的方法,如果有的话一定告诉我如何对画出的图做出标记。在这里作者使用了一个基于Jq的canvas的库叫做Jcanvas,里面给出了图层的概念,即在一个图层上只能画一张图,同时可以给图层标记名称。这就满足了作者的需求,实现如下:
$('#' + canvasId).mousedown(function(e) {
$("#"+canvasId).removeLayer(layerName) //删除上一图层
layerName += 1
startX = that._calculateXY(e).x //计算鼠标位置
startY = that._calculateXY(e).y
isShot = true
$("#"+canvasId).addLayer({
type: 'rectangle', //矩形
...
name:layerName, //图层名称
x: startX,
y: startY,
width: 1,
height: 1
})
}).mousemove(function(e) {
if(isShot) {
$("#"+canvasId).removeLayer(layerName)
var moveX = that._calculateXY(e).x
var moveY = that._calculateXY(e).y
var width = moveX - startX
var height = moveY - startY
$("#"+canvasId).addLayer({
type: 'rectangle',
...
name:layerName,
fromCenter: false,
x: startX,
y: startY,
width: width,
height: height
})
$("#"+canvasId).drawLayers(); //绘制
}
})4.添加一张canvas用来绘制鼠标截图区域对应的浏览器界面
var canvasResult = document.getElementById('canvasResult')
var ctx = canvasResult.getContext("2d");
ctx.drawImage(copyDomCanvas, moveX - startX > 0 ? startX : moveX, moveY - startY > 0 ? startY : moveY, width, height, 0, 0, width, height )
var dataURL = canvasResult.toDataURL("image/png");其中通过drawImage截取了图像,再使用toDataURL方法将图像转换为了base64编码
5.保存截取的图像
function downloadFile(el, fileName, href){
el.attr({
'download':fileName,
'href': href
})
}
...
downloadFile($('.ok'), 'screenShot' + Math.random().toString().split('.')[1] || Math.random() + '.png', dataURL)
// 传入按键对象、图像保存随机名、base64编码的图像其中用到了a标签的download属性,当用户点击之后就可以直接进行下载。
部署
依赖项
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jcanvas/16.7.3/jcanvas.min.js"></script> <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>
配置快捷键
screenShot([16, 65], 27) // 开始快捷键设置为shift+a;退出键为ESC
最后
文中最恶心的地方(DOM写入canvas、canvas设置图层)分别采用了两个库来进行实现,后续作者还会陆续关注如何使用原生API来实现这些操作,虽然个人认为自己写还是有点。。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是html 基于 canvas 实现截图的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 修复:Windows 11、10 中缺少截图工具通知
May 16, 2023 pm 06:34 PM
修复:Windows 11、10 中缺少截图工具通知
May 16, 2023 pm 06:34 PM
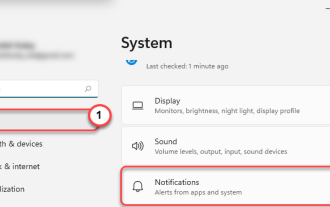
Snip&Sketch是一款出色的Windows屏幕截图工具。微软添加了大量新的很酷的功能和快捷方式,使这个工具对用户来说几乎是不可或缺的。但是,您可能在截屏后注意到了一个问题,通知面板中没有出现预览通知!有很多原因可能是问题的根源。因此,无需浪费更多时间,只需遵循这些解决方案即可找到快速解决方案。修复1–检查通知设置您可能已阻止Snip&Sketch通知设置。1.您必须打开设置。因此,同时按下Windows键+I键。2.现在,从左侧窗格转到“系统”。3.在右侧,点击所有选项
 如何在联想ThinkPad X13笔记本上进行屏幕截图:快捷键指南
Jan 01, 2024 pm 09:11 PM
如何在联想ThinkPad X13笔记本上进行屏幕截图:快捷键指南
Jan 01, 2024 pm 09:11 PM
截图是电脑上一项非常常用的功能,它可以方便地捕捉并分享屏幕上的内容。在电脑上,有许多方法可以进行截图。现在,我们来介绍一下联想ThinkPadX13笔记本常用的截图方法。联想ThinkPadX13屏幕截图方法介绍关于电脑上的截图方法,有多种选择可供使用。在这里,我们将重点介绍ThinkPadX13的快捷键截图和主流软件截图的方法。ThinkPadX13提供了简便的快捷键截图功能。您只需按下Fn键和PrtSc键,即可将当前屏幕的内容截图保存到剪贴板中。之后,您可以打开任何图片编辑软件,如Paint
 iPhone屏幕截图不起作用:如何修复
May 03, 2024 pm 09:16 PM
iPhone屏幕截图不起作用:如何修复
May 03, 2024 pm 09:16 PM
屏幕截图功能在您的iPhone上不起作用吗?截屏非常简单,因为您只需同时按住“提高音量”按钮和“电源”按钮即可抓取手机屏幕。但是,还有其他方法可以在设备上捕获帧。修复1–使用辅助触摸使用辅助触摸功能截取屏幕截图。步骤1–转到您的手机设置。步骤2–接下来,点击以打开“辅助功能”设置。步骤3–打开“触摸”设置。步骤4–接下来,打开“辅助触摸”设置。步骤5–打开手机上的“辅助触摸”。步骤6–打开“自定义顶级菜单”以访问它。步骤7–现在,您只需将这些功能中的任何一个链接到屏幕捕获即可。因此,点击那里的首
 mac截图怎么发送微信
Feb 06, 2024 am 09:55 AM
mac截图怎么发送微信
Feb 06, 2024 am 09:55 AM
mac截图该怎么发送微信,首先在桌面找到launchpad打开进去后找到微信,然后点击微信进行登录最后再弹出来的偏好设置中进入快捷键设置窗口就可以了。mac截图怎么发送微信1、在桌面找到launchpad。2、然后找到微信。3、点击登录微信。4、登录上去后在电脑页面的左上角找到微信选项并打开。5、然后在弹出来的菜单中偏好设置选项进入快捷设置窗口,最后在快捷键设置页面中找到截图功能并设置好按键就可以了。
 win10电脑截图时出现黑屏怎么办_win10电脑截图时出现黑屏的处理方法
Mar 27, 2024 pm 01:01 PM
win10电脑截图时出现黑屏怎么办_win10电脑截图时出现黑屏的处理方法
Mar 27, 2024 pm 01:01 PM
1、按下win键+r键,输入regedit,点击确定。2、在打开的注册表编辑器窗口,依次展开:HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlGraphicsDriversDCI,选中右边的Timeout双击。3、然后把【数值数据】中的7改为0,确定退出即可。
 红米13c怎么截图?
Mar 04, 2024 pm 09:13 PM
红米13c怎么截图?
Mar 04, 2024 pm 09:13 PM
最近很多消费者都考虑更换手机,Redmi13C是一款性价比很高的选择。这款手机性能配置很出色,为了方便日常使用,下面我来简要介绍一下如何在红米13C上进行截屏操作,让我们一起来了解一下吧!红米13c怎么截图1.快捷键截屏:同时按下红米手机的电源键和音量减键,即可实现截屏操作。2.手势截屏:进入红米手机的设置,找到“更多设置”,在其中找到并点击“手势及按键快捷方式”,然后开启“三指下拉”操作,设置成截屏。这样在需要截屏的时候,只需要用三个手指在屏幕上向下滑动,即可实现截屏。3.通知栏截屏:从手机屏
 Win8如何利用快捷键进行截图?
Mar 28, 2024 am 08:33 AM
Win8如何利用快捷键进行截图?
Mar 28, 2024 am 08:33 AM
Win8如何利用快捷键进行截图?在日常使用电脑的过程中,我们经常需要对屏幕上的内容进行截图。对于Windows8系统的用户来说,通过快捷键进行截图是一个方便且高效的操作方式。在这篇文章中,我们将介绍Windows8系统中几种常用的快捷键进行截图的方法,帮助大家更快速地进行屏幕截图操作。第一种方法是使用“Win键+PrintScreen键”组合键来进行全
 一键截图教程:荣耀Magic5Pro的截屏方法
Dec 28, 2023 pm 10:09 PM
一键截图教程:荣耀Magic5Pro的截屏方法
Dec 28, 2023 pm 10:09 PM
荣耀Magic5Pro配备了MagicOS7.1操作系统,操作非常流畅。那么,如何在Magic5Pro上进行截屏呢?本文将为大家提供详细的一键截图教程荣耀Magic5Pro截屏教程荣耀Magic5Pro支持标准截屏、局部截屏和长截屏。下面是具体的截屏方法:在手机屏幕的顶部边缘向下滑动,就可以打开控制中心。在控制中心中找到截屏图标,点击它就可以快速进行截屏。另外,也可以同时按下【音量-】和【开机键】来进行截屏操作如果您需要进行局部截屏或长截图,您需要点击截屏图标右下角的倒三角。一旦点击,会显示【局






