如何操作Angular项目内使用scss
这次给大家带来如何操作Angular项目内使用scss,操作Angular项目内使用scss的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。另外,SCSS 还能识别大部分 CSS hacks(一些 CSS 小技巧)和特定于浏览器的语法,例如:古老的 IE filter 语法。
由于 SCSS 是 CSS 的扩展,因此,所有在 CSS 中正常工作的代码也能在 SCSS 中正常工作。也就是说,对于一个 Sass 用户,只需要理解 Sass 扩展部分如何工作的,就能完全理解 SCSS。大部分扩展,例如变量、parent references 和 指令都是一致的;唯一不同的是,SCSS 需要使用分号和花括号而不是换行和缩进。
Angular CLI支持多种css预处理,包括:
css
scss
less
sass
styl (stylus)
默认值为css。
Angular有两种方式指定css预处理。下面以scss为例:
新建项目指定css预处理
在新建angular项目是使用--style指定css预处理
ng new my-project --style=scss
已有项目指定css预处理
对于已有的项目,也是支持修改css预处理。
查看.angular-cli.json,在defaults配置项里有类似下面的声明:
"defaults": {
"styleExt": "css",
"component": {}
}使用set指令修改styleExt
ng set defaults.styleExt scss
如果项目统一使用scss,建议把项目里的css文件改为scss,记得也要修改其他文件对css文件的引用。其中styles.css的引用在.angular-cli.json里。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何操作Angular项目内使用scss的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 三星Galaxy Buds Pro蓝牙耳机配对指南及使用教程
Dec 30, 2023 pm 03:44 PM
三星Galaxy Buds Pro蓝牙耳机配对指南及使用教程
Dec 30, 2023 pm 03:44 PM
三星的GalaxyBuds系列耳机设计独特,符合人体工学,因此佩戴起来非常舒适。除了舒适的佩戴感,三星Buds系列耳机还提供了出色的音质体验,因此吸引了众多用户的喜爱。接下来,我们将向您介绍三星Buds耳机的使用教程,特别是三星GalaxyBudsPro蓝牙耳机与手机的配对过程。三星GalaxyBudsPro蓝牙耳机怎么配对使用三星Buds耳机进行配对非常简单,只需按照以下步骤即可完成配对。第一步,首先我们需要打开手机的蓝牙功能。可以在手机的设置界面中找到蓝牙设置选项。第二步:将GalaxyBu
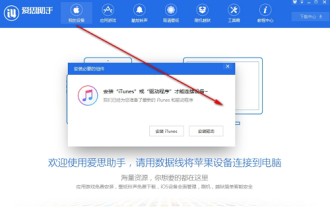
 爱思助手怎么用-爱思助手使用教程
Mar 06, 2024 pm 12:10 PM
爱思助手怎么用-爱思助手使用教程
Mar 06, 2024 pm 12:10 PM
很多新手小伙伴还不了解爱思助手怎么用,所以下面小编就带来了爱思助手的使用教程,有需要的小伙伴赶紧来看一下吧。1、操作界面,是否对必要的组件进行安装(如下图所示);2、我的设备窗口,对相关的说明信息阅读(如下图所示);3、如果出现无法进行链接的情况,根据说明进行相关的操作(如下图所示);4、应用游戏窗口,快速的完成相关热门游戏的体验(如下图所示);5、对你需要使用的各种铃声进行下载选择(如下图所示);6、对各种高清的壁纸进行快速的下载(如下图所示);7、对刷机越狱的功能进行支持(如下图所示)。上面
 小黑盒使用教程
Feb 23, 2024 pm 05:10 PM
小黑盒使用教程
Feb 23, 2024 pm 05:10 PM
小黑盒是能够很好用的游戏平台,那么这个软件具体该怎么使用呢?用户们在使用这个软件里的时候会遇到很多问题,有着不同的解决方法。这篇小黑盒多功能使用方法教程汇总就能告诉大家如何使用,下面就是详细介绍,赶紧看看吧!小黑盒使用教程【2024-01-31】小黑盒买的cdkey怎么兑换【2024-01-31】小黑盒买的游戏怎么入库steam【2024-01-31】小黑盒cdkey可以退款吗
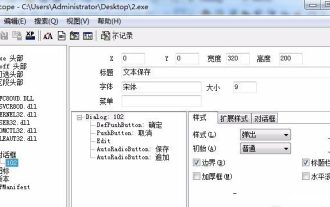
 exescope怎么用?详细使用教程
Mar 13, 2024 pm 10:40 PM
exescope怎么用?详细使用教程
Mar 13, 2024 pm 10:40 PM
exescope是一款功能强大的程序资源编辑工具,能够轻松将英文版的软件转化成汉化版,那么新下载exescope要如何使用呢?如果你也是个新手用户,就快来看看下面的详细教程吧。 exescope使用教程 1、打开eXeScope,点击左上角的文件,在弹出的选项中点击【打开】,选择您要打开的文件。 2、打开软件后,您可以看到很多控件。 3、可以直接用输入数据的方式修改每个控件的大小、位置、内容,也可以直接点击上面的对话框编辑器,直接拖动程序界面上的控件。调整好控件后点击【保存】就可以了
 迅雷磁力链接怎么用-迅雷磁力链接使用教程
Mar 05, 2024 pm 05:22 PM
迅雷磁力链接怎么用-迅雷磁力链接使用教程
Mar 05, 2024 pm 05:22 PM
近期有很多小伙伴咨询小编迅雷磁力链接怎么用,接下来就让我们一起学习一下迅雷磁力链接的使用教程吧,希望可以帮助到大家。第一步:首先我们打开安装好的迅雷,点击新建按钮,如图所示。第二步:然后在网上找到一个磁力链接,我们复制粘贴到如下图所示位置,点击确定,如图所示。第三步:弹出资源的详细下载目录,我们勾选要下载的资源,选择好存储目录,点击立即下载,如图所示。第四步:最后我们等待资源下载即可,如图所示。上面就是小编为大家带来的迅雷磁力链接怎么用的全部内容,希望对大家能够有所帮助哦。
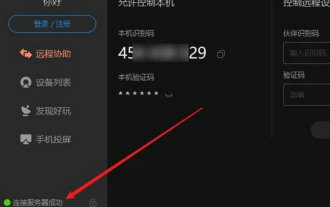
 向日葵远程控制软件怎么用-向日葵远程控制软件使用教程
Mar 04, 2024 pm 10:20 PM
向日葵远程控制软件怎么用-向日葵远程控制软件使用教程
Mar 04, 2024 pm 10:20 PM
现在许多小伙伴都会用到向日葵远程控制软件,但不少伙伴还不知道向日葵远程控制软件怎么用,今天小编就来详细介绍一下向日葵远程控制软件怎么用的全部教程,希望能帮助大家。第一步:首先打开向日葵远程控制软件,确保软件连接服务器成功(如图所示)。第二步:然后输入远程端向日葵识别码(如图所示)。第三步:可直接输入远程验证码进行无人值守远程连接,或通无需验证码远程端点击确定连接(如图所示)。第四步:然后点击“远程连接”,此时桌面控制会开始连接远程桌面(如图所示)。第五步:连接完成系统自动进入远程电脑的桌面环境,
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 ons模拟器怎么用-ons模拟器使用教程
Mar 04, 2024 pm 01:10 PM
ons模拟器怎么用-ons模拟器使用教程
Mar 04, 2024 pm 01:10 PM
近期有很多小伙伴咨询小编ons模拟器怎么用,接下来就让我们一起学习一下ons模拟器的使用教程吧,希望可以帮助到大家。第一步:首先下载onscripter工具如下图。第二步:然后下载ons模拟器游戏。第三步:接着把刚刚下载好的模拟器onscripter.exe文件直接拖入游戏目录双击onscripter.exe即可打开。第四步:直接运行游戏即可。上面就是小编为大家带来的ons模拟器怎么用的全部内容,希望对大家能够有所帮助哦。






