在JS中如何实现邮箱提示补全功能
这篇文章主要介绍了JS实现的邮箱提示补全效果,涉及javascript正则匹配、事件响应及页面元素动态操作相关技巧,需要的朋友可以参考下
本文实例讲述了JS实现的邮箱提示补全效果。分享给大家供大家参考,具体如下:
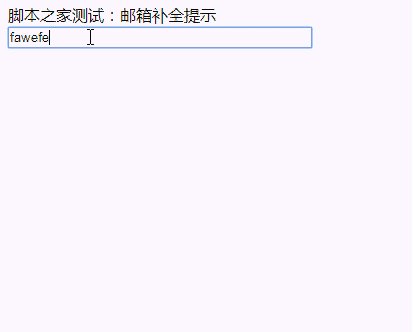
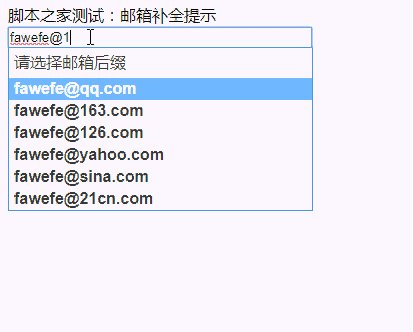
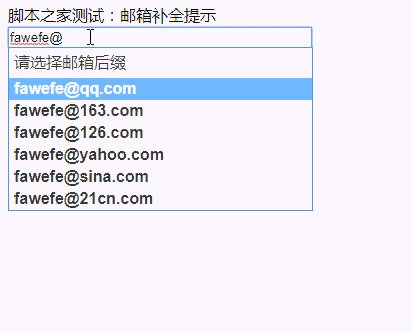
现在要实现的是类似网易登录时的邮箱提示框的效果,不过这里我打算稍微改变一下,就是在输入@的时候再出现邮箱提示列表
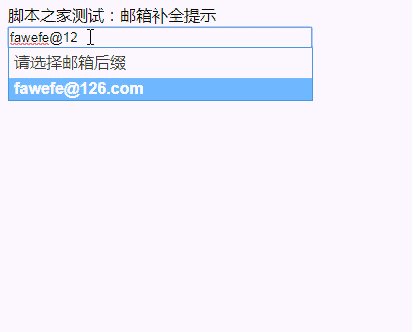
实现提示的原理是采用正则进行匹配
效果图如下:

代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>邮箱补全提示</title>
<style>
ul{padding:0px;margin:0px;}
.login_autoComplete{width:256px;border:1px solid #4190db;position:absolute;background-color:#ffffff;z-index:99;top:109px;left:40px;display:none}
.login_auto_ul em{font-style:normal}
.login_auto_ul li.login_auto_title{font-weight:normal;line-height:30px;}
.login_auto_ul li{line-height:22px;text-indent:5px;font-family:"Arial";cursor:pointer;font-weight:bold;color:#333}
.login_auto_ul li.hover,.login_auto_ul li.curr{color:#ffffff;background-color:#6eb6fe}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
window.email_auto = function(selector){
var elt = $(selector);
var strHtml = '<p class="login_autoComplete" id="login_autoComplete">'+
' <ul class="login_auto_ul">'+
' <li class="login_auto_title">请选择邮箱后缀</li>'+
' <li class="hover" hz="@qq.com"></li>'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@21cn.com"></li>'+
' </ul>'+
' </p>';
var lc = "#login_autoComplete";
var autoComplete,autoLi;
if($(lc).length==0){
$("body").append(strHtml);
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
autoLi.mouseover(function(){
$(this).siblings().filter(".hover").removeClass("hover");
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
}).mousedown(function(){
$(lc).data("elt").val($(this).text()).change();
$(this).parent().parent().hide();
});
}else{
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
}
$(lc).css("width",elt.outerWidth()-1);
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf("@")==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,"")+$(this).attr("hz");
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter(".hover").removeClass("hover");
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1
});
if(autoLi.filter(":visible").length==0){
autoComplete.hide();
}else{
autoLi.filter(":visible").eq(0).addClass("hover");
}
}).change(function(){
$("#login_autoComplete").hide();
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter(".hover").prev().not(".login_auto_title").addClass("hover").next().removeClass("hover");
}else if(e.keyCode==40){ //下
autoLi.filter(".hover").next().addClass("hover").prev().removeClass("hover");
}else if(e.keyCode==13){ //Enter
autoLi.filter(".hover").mousedown();
}
}).focus(function(){
$("#login_autoComplete").data("elt",$(this));
});
}
$(function(){
email_auto("#xxx");
});
</script>
</head>
<body>
脚本之家测试:邮箱补全提示<br/>
<input type="text" id="xxx" style="width:300px"/>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在JS中如何实现邮箱提示补全功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 十大数字虚拟货币app排行榜 币圈交易数字货币交易所排名前十
Apr 22, 2025 pm 03:00 PM
十大数字虚拟货币app排行榜 币圈交易数字货币交易所排名前十
Apr 22, 2025 pm 03:00 PM
十大数字虚拟货币app排行榜分别是:1. OKX,2. Binance,3. gate.io,4. Coinbase,5. Kraken,6. Huobi,7. KuCoin,8. Bitfinex,9. Bitstamp,10. Poloniex。这些交易所根据交易量、用户体验和安全性等因素评选,均提供多种数字货币交易服务和高效的交易体验。
 欧易交易所如何注册账户 欧易交易所注册教程
Apr 24, 2025 pm 02:06 PM
欧易交易所如何注册账户 欧易交易所注册教程
Apr 24, 2025 pm 02:06 PM
注册欧易账户的步骤如下:1.准备有效邮箱或手机号和稳定网络。2.访问欧易官网。3.进入注册页面。4.选择邮箱或手机号注册,填写信息。5.获取并填写验证码。6.同意用户协议。7.完成注册并登录,进行KYC和设置安全措施。
 排名前十的数字货币交易所 数字货币app交易所排行榜前十
Apr 22, 2025 pm 03:15 PM
排名前十的数字货币交易所 数字货币app交易所排行榜前十
Apr 22, 2025 pm 03:15 PM
数字货币交易所排名前十分别是:1. OKX,2. Binance,3. gate.io,4. Coinbase,5. Kraken,6. Huobi,7. KuCoin,8. Bitfinex,9. Bitstamp,10. Poloniex。这些交易所根据交易量、用户体验和安全性等因素评选,均提供多种数字货币交易服务和高效的交易体验。
 币安下载链接 币安下载路径
Apr 24, 2025 pm 02:12 PM
币安下载链接 币安下载路径
Apr 24, 2025 pm 02:12 PM
安全下载币安APP需通过官方渠道:1. 访问币安官网,2. 找到并点击APP下载入口,3. 选择扫描二维码、应用商店或直接下载APK文件的方式下载,确保链接和开发者信息真实,开启双重验证保护账户安全。
 bitget新用户注册指南2025
Apr 21, 2025 pm 10:09 PM
bitget新用户注册指南2025
Apr 21, 2025 pm 10:09 PM
在2025年注册Bitget的步骤包括:1.准备有效邮箱或手机号和稳定网络;2.访问Bitget官网;3.进入注册页面;4.选择注册方式;5.填写注册信息;6.同意用户协议;7.完成验证;8.获取并填写验证码;9.完成注册。注册后,建议登录账户、进行KYC身份验证,并设置安全措施以保障账户安全。
 2025使用币安教程 新手小白教程大全
Apr 21, 2025 pm 09:51 PM
2025使用币安教程 新手小白教程大全
Apr 21, 2025 pm 09:51 PM
币安新手教程包括注册、登录、核心功能介绍和安全设置。1. 注册与登录:访问官网注册,填写信息并验证;下载APP并登录。2. 核心功能:首页展示信息,交易包括现货和合约,资产管理和更多功能。3. 常用操作:充值、现货交易、提现和划转。4. 安全设置:完成KYC、开启2FA、设置反钓鱼码和管理API密钥。
 欧易交易所app官网下载苹果手机下载
Apr 28, 2025 pm 06:57 PM
欧易交易所app官网下载苹果手机下载
Apr 28, 2025 pm 06:57 PM
欧易交易所app支持苹果手机下载,访问官网,点击“苹果手机”选项,在App Store中获取并安装,注册或登录后即可进行加密货币交易。
 两个交易所之间可以互相转币吗 交易所之间可以转币吗
Apr 22, 2025 am 08:57 AM
两个交易所之间可以互相转币吗 交易所之间可以转币吗
Apr 22, 2025 am 08:57 AM
可以。两个交易所之间可以互相转币,只要支持相同的币种和网络。步骤包括:1. 获取收款地址,2. 发起提币请求,3. 等待确认。注意事项:1. 选择正确的转账网络,2. 仔细核对地址,3. 了解手续费,4. 注意到账时间,5. 确认交易所支持该币种,6. 注意最小提币数量。






