使用PHP+JavaScript将HTML页面转换为图片
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下
1,准备要素
1)替换字体的js文件
js代码:
function com_stewartspeak_replacement() {
/*
Dynamic Heading Generator
By Stewart Rosenberger
http://www.stewartspeak.com/headings/
This script searches through a web page for specific or general elements
and replaces them with dynamically generated images, in conjunction with
a server-side script.
*/
replaceSelector("h1","dynatext/heading.php",true);//前两个参数需要修改
var testURL = "dynatext/loading.gif" ;//修改为对应的图片路径
var doNotPrintImages = false;
var printerCSS = "replacement-print.css";
var hideFlicker = false;
var hideFlickerCSS = "replacement-screen.css";
var hideFlickerTimeout = 100;//这里可以做相应的修改
/* ---------------------------------------------------------------------------
For basic usage, you should not need to edit anything below this comment.
If you need to further customize this script's abilities, make sure
you're familiar with Javascript. And grab a soda or something.
*/
var items;
var imageLoaded = false;
var documentLoaded = false;
function replaceSelector(selector,url,wordwrap)
{
if(typeof items == "undefined")
items = new Array();
items[items.length] = {selector: selector, url: url, wordwrap: wordwrap};
}
if(hideFlicker)
{
document.write('<link id="hide-flicker" rel="stylesheet" media="screen" href="' + hideFlickerCSS + '" />');
window.flickerCheck = function()
{
if(!imageLoaded)
setStyleSheetState('hide-flicker',false);
};
setTimeout('window.flickerCheck();',hideFlickerTimeout)
}
if(doNotPrintImages)
document.write('<link id="print-text" rel="stylesheet" media="print" href="' + printerCSS + '" />');
var test = new Image();
test.onload = function() { imageLoaded = true; if(documentLoaded) replacement(); };
test.src = testURL + "?date=" + (new Date()).getTime();
addLoadHandler(function(){ documentLoaded = true; if(imageLoaded) replacement(); });
function documentLoad()
{
documentLoaded = true;
if(imageLoaded)
replacement();
}
function replacement()
{
for(var i=0;i<items.length;i++)
{
var elements = getElementsBySelector(items[i].selector);
if(elements.length > 0) for(var j=0;j<elements.length;j++)
{
if(!elements[j])
continue ;
var text = extractText(elements[j]);
while(elements[j].hasChildNodes())
elements[j].removeChild(elements[j].firstChild);
var tokens = items[i].wordwrap ? text.split(' ') : [text] ;
for(var k=0;k<tokens.length;k++)
{
var url = items[i].url + "?text="+escape(tokens[k]+' ')+"&selector="+escape(items[i].selector);
var image = document.createElement("img");
image.className = "replacement";
image.alt = tokens[k] ;
image.src = url;
elements[j].appendChild(image);
}
if(doNotPrintImages)
{
var span = document.createElement("span");
span.style.display = 'none';
span.className = "print-text";
span.appendChild(document.createTextNode(text));
elements[j].appendChild(span);
}
}
}
if(hideFlicker)
setStyleSheetState('hide-flicker',false);
}
function addLoadHandler(handler)
{
if(window.addEventListener)
{
window.addEventListener("load",handler,false);
}
else if(window.attachEvent)
{
window.attachEvent("onload",handler);
}
else if(window.onload)
{
var oldHandler = window.onload;
window.onload = function piggyback()
{
oldHandler();
handler();
};
}
else
{
window.onload = handler;
}
}
function setStyleSheetState(id,enabled)
{
var sheet = document.getElementById(id);
if(sheet)
sheet.disabled = (!enabled);
}
function extractText(element)
{
if(typeof element == "string")
return element;
else if(typeof element == "undefined")
return element;
else if(element.innerText)
return element.innerText;
var text = "";
var kids = element.childNodes;
for(var i=0;i<kids.length;i++)
{
if(kids[i].nodeType == 1)
text += extractText(kids[i]);
else if(kids[i].nodeType == 3)
text += kids[i].nodeValue;
}
return text;
}
/*
Finds elements on page that match a given CSS selector rule. Some
complicated rules are not compatible.
Based on Simon Willison's excellent "getElementsBySelector" function.
Original code (with comments and description):
http://simon.incutio.com/archive/2003/03/25/getElementsBySelector
*/
function getElementsBySelector(selector)
{
var tokens = selector.split(' ');
var currentContext = new Array(document);
for(var i=0;i<tokens.length;i++)
{
token = tokens[i].replace(/^\s+/,'').replace(/\s+$/,'');
if(token.indexOf('#') > -1)
{
var bits = token.split('#');
var tagName = bits[0];
var id = bits[1];
var element = document.getElementById(id);
if(tagName && element.nodeName.toLowerCase() != tagName)
return new Array();
currentContext = new Array(element);
continue;
}
if(token.indexOf('.') > -1)
{
var bits = token.split('.');
var tagName = bits[0];
var className = bits[1];
if(!tagName)
tagName = '*';
var found = new Array;
var foundCount = 0;
for(var h=0;h<currentContext.length;h++)
{
var elements;
if(tagName == '*')
elements = currentContext[h].all ? currentContext[h].all : currentContext[h].getElementsByTagName('*');
else
elements = currentContext[h].getElementsByTagName(tagName);
for(var j=0;j<elements.length;j++)
found[foundCount++] = elements[j];
}
currentContext = new Array;
var currentContextIndex = 0;
for(var k=0;k<found.length;k++)
{
if(found[k].className && found[k].className.match(new RegExp('\\b'+className+'\\b')))
currentContext[currentContextIndex++] = found[k];
}
continue;
}
if(token.match(/^(\w*)\[(\w+)([=~\|\^\$\*]?)=?"?([^\]"]*)"?\]$/))
{
var tagName = RegExp.$1;
var attrName = RegExp.$2;
var attrOperator = RegExp.$3;
var attrValue = RegExp.$4;
if(!tagName)
tagName = '*';
var found = new Array;
var foundCount = 0;
for(var h=0;h<currentContext.length;h++)
{
var elements;
if(tagName == '*')
elements = currentContext[h].all ? currentContext[h].all : currentContext[h].getElementsByTagName('*');
else
elements = currentContext[h].getElementsByTagName(tagName);
for(var j=0;j<elements.length;j++)
found[foundCount++] = elements[j];
}
currentContext = new Array;
var currentContextIndex = 0;
var checkFunction;
switch(attrOperator)
{
case '=':
checkFunction = function(e) { return (e.getAttribute(attrName) == attrValue); };
break;
case '~':
checkFunction = function(e) { return (e.getAttribute(attrName).match(new RegExp('\\b'+attrValue+'\\b'))); };
break;
case '|':
checkFunction = function(e) { return (e.getAttribute(attrName).match(new RegExp('^'+attrValue+'-?'))); };
break;
case '^':
checkFunction = function(e) { return (e.getAttribute(attrName).indexOf(attrValue) == 0); };
break;
case '$':
checkFunction = function(e) { return (e.getAttribute(attrName).lastIndexOf(attrValue) == e.getAttribute(attrName).length - attrValue.length); };
break;
case '*':
checkFunction = function(e) { return (e.getAttribute(attrName).indexOf(attrValue) > -1); };
break;
default :
checkFunction = function(e) { return e.getAttribute(attrName); };
}
currentContext = new Array;
var currentContextIndex = 0;
for(var k=0;k<found.length;k++)
{
if(checkFunction(found[k]))
currentContext[currentContextIndex++] = found[k];
}
continue;
}
tagName = token;
var found = new Array;
var foundCount = 0;
for(var h=0;h<currentContext.length;h++)
{
var elements = currentContext[h].getElementsByTagName(tagName);
for(var j=0;j<elements.length; j++)
found[foundCount++] = elements[j];
}
currentContext = found;
}
return currentContext;
}
}// end of scope, execute code
if(document.createElement && document.getElementsByTagName && !navigator.userAgent.match(/opera\/?6/i))
com_stewartspeak_replacement();2)生成图片的php文件
<?php
/*
Dynamic Heading Generator
By Stewart Rosenberger
http://www.stewartspeak.com/headings/
This script generates PNG images of text, written in
the font/size that you specify. These PNG images are passed
back to the browser. Optionally, they can be cached for later use.
If a cached image is found, a new image will not be generated,
and the existing copy will be sent to the browser.
Additional documentation on PHP's image handling capabilities can
be found at http://www.php.net/image/
*/
$font_file = 'trebuc.ttf' ;//可以做相应的xiuga
$font_size = 23 ;//可以做相应的修改
$font_color = '#000000' ;
$background_color = '#ffffff' ;
$transparent_background = true ;
$cache_images = true ;
$cache_folder = 'cache' ;
/*
---------------------------------------------------------------------------
For basic usage, you should not need to edit anything below this comment.
If you need to further customize this script's abilities, make sure you
are familiar with PHP and its image handling capabilities.
---------------------------------------------------------------------------
*/
$mime_type = 'image/png' ;
$extension = '.png' ;
$send_buffer_size = 4096 ;
// check for GD support
if(!function_exists('ImageCreate'))
fatal_error('Error: Server does not support PHP image generation') ;
// clean up text
if(empty($_GET['text']))
fatal_error('Error: No text specified.') ;
$text = $_GET['text'] ;
if(get_magic_quotes_gpc())
$text = stripslashes($text) ;
$text = javascript_to_html($text) ;
// look for cached copy, send if it exists
$hash = md5(basename($font_file) . $font_size . $font_color .
$background_color . $transparent_background . $text) ;
$cache_filename = $cache_folder . '/' . $hash . $extension ;
if($cache_images && ($file = @fopen($cache_filename,'rb')))
{
header('Content-type: ' . $mime_type) ;
while(!feof($file))
print(($buffer = fread($file,$send_buffer_size))) ;
fclose($file) ;
exit ;
}
// check font availability
$font_found = is_readable($font_file) ;
if(!$font_found)
{
fatal_error('Error: The server is missing the specified font.') ;
}
// create image
$background_rgb = hex_to_rgb($background_color) ;
$font_rgb = hex_to_rgb($font_color) ;
$dip = get_dip($font_file,$font_size) ;
$box = @ImageTTFBBox($font_size,0,$font_file,$text) ;
$image = @ImageCreate(abs($box[2]-$box[0]),abs($box[5]-$dip)) ;
if(!$image || !$box)
{
fatal_error('Error: The server could not create this heading image.') ;
}
// allocate colors and draw text
$background_color = @ImageColorAllocate($image,$background_rgb['red'],
$background_rgb['green'],$background_rgb['blue']) ;
$font_color = ImageColorAllocate($image,$font_rgb['red'],
$font_rgb['green'],$font_rgb['blue']) ;
ImageTTFText($image,$font_size,0,-$box[0],abs($box[5]-$box[3])-$box[1],
$font_color,$font_file,$text) ;
// set transparency
if($transparent_background)
ImageColorTransparent($image,$background_color) ;
header('Content-type: ' . $mime_type) ;
ImagePNG($image) ;
// save copy of image for cache
if($cache_images)
{
@ImagePNG($image,$cache_filename) ;
}
ImageDestroy($image) ;
exit ;
/*
try to determine the "dip" (pixels dropped below baseline) of this
font for this size.
*/
function get_dip($font,$size)
{
$test_chars = 'abcdefghijklmnopqrstuvwxyz' .
'ABCDEFGHIJKLMNOPQRSTUVWXYZ' .
'1234567890' .
'!@#$%^&*()\'"\\/;.,`~<>[]{}-+_-=' ;
$box = @ImageTTFBBox($size,0,$font,$test_chars) ;
return $box[3] ;
}
/*
attempt to create an image containing the error message given.
if this works, the image is sent to the browser. if not, an error
is logged, and passed back to the browser as a 500 code instead.
*/
function fatal_error($message)
{
// send an image
if(function_exists('ImageCreate'))
{
$width = ImageFontWidth(5) * strlen($message) + 10 ;
$height = ImageFontHeight(5) + 10 ;
if($image = ImageCreate($width,$height))
{
$background = ImageColorAllocate($image,255,255,255) ;
$text_color = ImageColorAllocate($image,0,0,0) ;
ImageString($image,5,5,5,$message,$text_color) ;
header('Content-type: image/png') ;
ImagePNG($image) ;
ImageDestroy($image) ;
exit ;
}
}
// send 500 code
header("HTTP/1.0 500 Internal Server Error") ;
print($message) ;
exit ;
}
/*
decode an HTML hex-code into an array of R,G, and B values.
accepts these formats: (case insensitive) #ffffff, ffffff, #fff, fff
*/
function hex_to_rgb($hex)
{
// remove '#'
if(substr($hex,0,1) == '#')
$hex = substr($hex,1) ;
// expand short form ('fff') color
if(strlen($hex) == 3)
{
$hex = substr($hex,0,1) . substr($hex,0,1) .
substr($hex,1,1) . substr($hex,1,1) .
substr($hex,2,1) . substr($hex,2,1) ;
}
if(strlen($hex) != 6)
fatal_error('Error: Invalid color "'.$hex.'"') ;
// convert
$rgb['red'] = hexdec(substr($hex,0,2)) ;
$rgb['green'] = hexdec(substr($hex,2,2)) ;
$rgb['blue'] = hexdec(substr($hex,4,2)) ;
return $rgb ;
}
/*
convert embedded, javascript unicode characters into embedded HTML
entities. (e.g. '%u2018' => '‘'). returns the converted string.
*/
function javascript_to_html($text)
{
$matches = null ;
preg_match_all('/%u([0-9A-F]{4})/i',$text,$matches) ;
if(!empty($matches)) for($i=0;$i<sizeof($matches[0]);$i++)
$text = str_replace($matches[0][$i],
''.hexdec($matches[1][$i]).';',$text) ;
return $text ;
}
?>3)需要的字体
这里将需要的自己放在与js和php文件同在的一个目录下(也可以修改,但是对应文件也要修改)
4)PHP的GD2库
2,实现的html代码
<?php
//load the popup utils library
//require_once 'include/popup_utils.inc.php';
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<title>
Professional Search Engine Optimization with PHP: Table of Contents
</title>
<script type="text/javascript" language="javascript" src="dynatext/replacement.js"></script>
</head>
<body onload="window.resizeTo(800,600);" onresize='setTimeout("window.resizeTo(800,600);", 100)'>
<h1>
Professional Search Engine Optimization with PHP: Table of Contents
</h1>
<?php
//display popup navigation only when visitor comes from a SERP
// display_navigation();
//display_popup_navigation();
?>
<ol>
<li>You: Programmer and Search Engine Marketer</li>
<li>A Primer in Basic SEO</li>
<li>Provocative SE-Friendly URLs</li>
<li>Content Relocation and HTTP Status Codes</li>
<li>Duplicate Content</li>
<li>SE-Friendly HTML and JavaScript</li>
<li>Web Syndication and Social Bookmarking</li>
<li>Black Hat SEO</li>
<li>Sitemaps</li>
<li>Link Bait</li>
<li>IP Cloaking, Geo-Targeting, and IP Delivery</li>
<li>Foreign Language SEO</li>
<li>Coping with Technical Issues</li>
<li>Site Clinic: So You Have a Web Site?</li>
<li>WordPress: Creating a SE-Friendly Weblog?</li>
<li>Introduction to Regular Expression</li>
</ol>
</body>
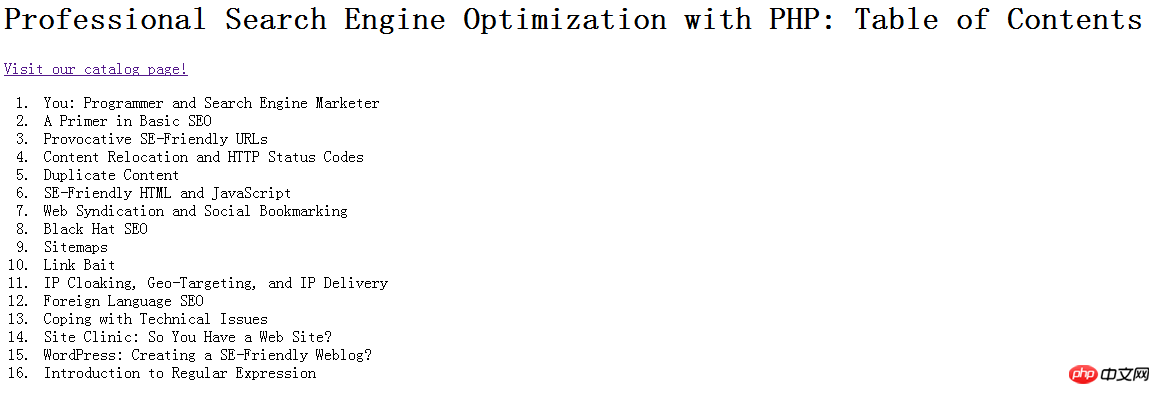
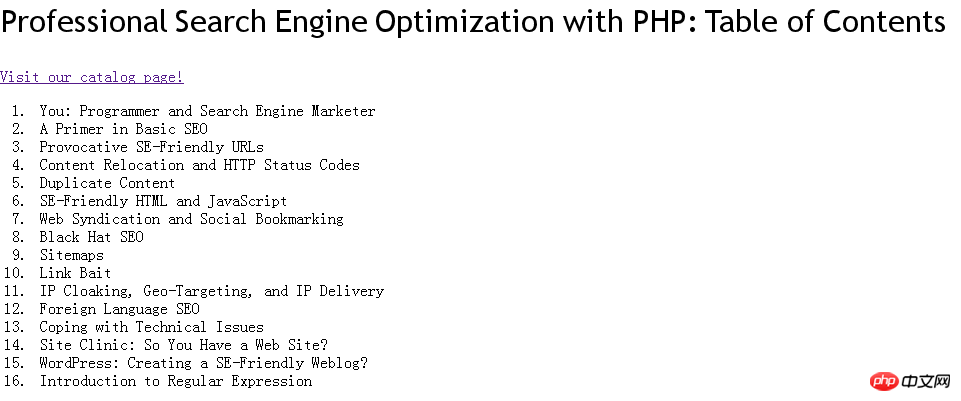
</html>3,使用效果前后对比
使用前

使用后

相关推荐:
PHP+JavaScript实现Cookie的读写、交互操作方法详解
以上是使用PHP+JavaScript将HTML页面转换为图片的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP和Python各有优势,选择应基于项目需求。1.PHP适合web开发,语法简单,执行效率高。2.Python适用于数据科学和机器学习,语法简洁,库丰富。
 什么是跨站点伪造(CSRF),您如何在PHP中实施CSRF保护?
Apr 07, 2025 am 12:02 AM
什么是跨站点伪造(CSRF),您如何在PHP中实施CSRF保护?
Apr 07, 2025 am 12:02 AM
在PHP中可以通过使用不可预测的令牌来有效防范CSRF攻击。具体方法包括:1.生成并在表单中嵌入CSRF令牌;2.在处理请求时验证令牌的有效性。






