怎样使用vue-cli快速搭建项目
这次给大家带来怎样使用vue-cli快速搭建项目,使用vue-cli快速搭建项目的注意事项有哪些,下面就是实战案例,一起来看一下。
1. 避坑前言
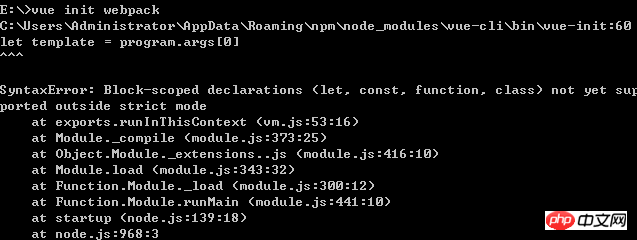
其实这次使用vue-cli的过程并不顺利,反复尝试几次都遇到以下这个报错:

创建vue-cli工程项目时的报错
在网上查了很多资料才发现原来是node版本过低的问题,虽然没有找到官方对这个“过低”问题的解释,但是根据国外网友的经验之谈,应该是至少使用node6,我将node4更新至node8之后确实没有报错了,顺利搭建。相关答疑帖:https://github.com/vuejs/vue-cli/issues/618

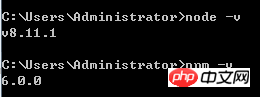
确认node与npm的版本
将这个放在最前面说是希望大家在搭建前,应该先确保将node更新至6以上,这样能少走一些弯路。下面开始正式介绍整个构建过程。
2. 使用 vue-cli 搭建项目
下面整个过程是基于已经安装node.js和cnpm的基础上,node.js如何安装就不在这里详说了。如何全局化安装cnpm,这里简单提一下:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,个人觉得使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是觉得使用cnpm稳一点。
(1)全局安装 vue-cli ,在命令提示窗口执行:
cnpm install -g vue-cli

安装vue-cli
出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了。
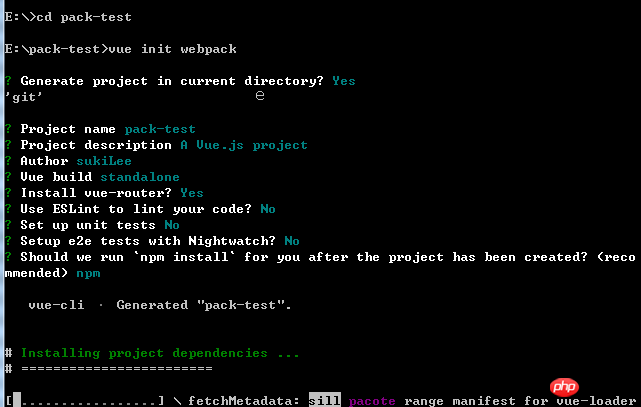
(2)安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
vue init webpack

创建vue-cli工程项目
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:

生成文件目录
(3)生成文件目录后,使用 cnpm 安装依赖:
cnpm install

安装依赖
(4)最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:

启动项目

启动项目

默认网页
到这一步,就算成功利用vue-cli搭建一个vue项目了,撒花 ~
3.目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用vue-cli快速搭建项目的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Vue框架下,如何快速搭建统计图表系统
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速搭建统计图表系统
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速搭建统计图表系统在现代网页应用中,统计图表是必不可少的组成部分。Vue.js作为一款流行的前端框架,提供了很多便捷的工具和组件,能够帮助我们快速搭建统计图表系统。本文将介绍如何利用Vue框架以及一些插件来搭建一个简单的统计图表系统。首先,我们需要准备一个Vue.js的开发环境,包括安装Vue脚手架以及一些相关的插件。在命令行中执行以下命
 Vue3中的生命周期函数:快速掌握Vue3的生命周期
Jun 18, 2023 am 08:20 AM
Vue3中的生命周期函数:快速掌握Vue3的生命周期
Jun 18, 2023 am 08:20 AM
Vue3是目前前端界最热门的框架之一,而Vue3的生命周期函数是Vue3中非常重要的一部分。Vue3的生命周期函数可以让我们实现在特定的时机触发特定的事件,增强了组件的高度可控性。本文将从Vue3的生命周期函数的基本概念、各个生命周期函数的作用和使用方法以及实现案例等方面进行详细探究和讲解,帮助读者快速掌握Vue3的生命周期函数。一、Vue3的生命周期函数的
 理解SpringBoot和SpringMVC之间的差异及比较
Dec 29, 2023 am 09:20 AM
理解SpringBoot和SpringMVC之间的差异及比较
Dec 29, 2023 am 09:20 AM
对比SpringBoot与SpringMVC,了解它们的差异随着Java开发的不断发展,Spring框架已经成为了许多开发人员和企业的首选。在Spring的生态系统中,SpringBoot和SpringMVC是两个非常重要的组件。虽然它们都是基于Spring框架的,但在功能和使用方式上却有一些区别。本文将重点对比一下SpringBoot与Sprin
 Win11系统中'我的电脑”路径有何不同?快速查找方法!
Mar 29, 2024 pm 12:33 PM
Win11系统中'我的电脑”路径有何不同?快速查找方法!
Mar 29, 2024 pm 12:33 PM
Win11系统中“我的电脑”路径有何不同?快速查找方法!随着Windows系统的不断更新,最新的Windows11系统也带来了一些新的变化和功能。其中一个常见的问题是用户在Win11系统中找不到“我的电脑”的路径,这在之前的Windows系统中通常是很简单的操作。本文将介绍Win11系统中“我的电脑”的路径有何不同,以及快速查找的方法。在Windows1
 win10电脑怎么快速切屏
Jul 10, 2023 am 08:21 AM
win10电脑怎么快速切屏
Jul 10, 2023 am 08:21 AM
电脑怎么切屏?在使用电脑的时候,有的朋友会使用两个甚至三个显示屏,但是在使用的时候,就会遇到需要切换屏幕的问题,那么电脑怎么切屏呢?一些朋友不知道电脑快速切屏方法,所以本期将教大家win10电脑怎么快速切屏。win10电脑怎么快速切屏?具体的方法如下:1、外接显示屏以后,同时按下【Fn】 【F4】或者【win】 【P】即可选择外接显示器。2、第二种方法是,在桌面空白处鼠标右键,然后选择【屏幕分辨率】。3、然后在【多显示器】中,就能够切换屏幕了。以上就是小编带来的win10电脑怎么快速切屏的全部内
 WordPress 网站搭建指南:快速搭建个人网站
Mar 04, 2024 pm 04:39 PM
WordPress 网站搭建指南:快速搭建个人网站
Mar 04, 2024 pm 04:39 PM
WordPress网站搭建指南:快速搭建个人网站随着数字化时代的到来,拥有一个个人网站已经成为了一种时尚和必要。而WordPress作为最受欢迎的网站搭建工具,让搭建个人网站变得更加容易和便捷。本文将为大家提供一个快速搭建个人网站的指南,包含具体的代码示例,希望可以帮助到想要拥有自己网站的朋友们。第一步:购买域名和主机在开始搭建个人网站之前,首先要购买自己
 雾锁王国能野地搭建筑吗
Mar 07, 2024 pm 08:28 PM
雾锁王国能野地搭建筑吗
Mar 07, 2024 pm 08:28 PM
玩家在雾锁王国中进行游戏时可以收集不同的材料用来建造建筑,有很多玩家想知道野地搭建筑吗,雾锁王国能野地是不能搭建筑的,必须要在祭坛的范围内才可以搭建。雾锁王国能野地搭建筑吗答:不能。1、雾锁王国能野地是不能搭建筑的。2、建筑必须要在祭坛的范围内才可以搭建。3、玩家可以自行放置灵火祭坛,但一旦离开了范围,将无法进行建筑搭建。4、我们也可以直接在山上挖个洞当做我们的家,这样不用耗建筑材料。5、玩家自己搭建的建筑中,存在舒适度机制,也就是说,内饰越好,舒适度越高。6、高舒适度将为玩家带来属性加成,例如
 win7如何快速截屏
Jun 29, 2023 am 11:19 AM
win7如何快速截屏
Jun 29, 2023 am 11:19 AM
win7如何快速截屏?win7系统之中有着很多便捷操作功能,可以为各位提供非常多样化的便捷服务。很多win7系统的用户在使用电脑的过程中,想要通过win7系统之中的快捷键进行截屏,但是却不清楚具体的快捷键是哪些,因此无法正常使用,那么,这些快捷截屏键究竟是哪些呢?下面小编就为各位带来win7快速截屏键介绍。win7快速截屏键介绍1、按Prtsc键截图这样获取的是整个电脑屏幕的内容,按Prtsc键后,可以直接打开画图工具,接粘贴使用。也可以粘贴在QQ聊天框或者Word文档中,之后再选择保存即可。2






