使用webpack自动刷新与解析步骤详解
这次给大家带来使用webpack自动刷新与解析步骤详解,使用webpack自动刷新与解析的注意事项有哪些,下面就是实战案例,一起来看一下。
前端需要频繁的修改js和样式,且需要根据浏览器的页面效果不断的做调整;而且往往我们的开发目录和本地发布目录不是同一个,修改之后需要发布一下;另外一点就是并不是所有的效果都可以直接双击页面就能看到,我们常常需要在本地用nginx建一个站点来观察(自己电脑上ok了才放到测试环境去)。所以如果要用手工刷新浏览器和手动(或点击)发布,还要启动站点,确实是个不小的体力活。而这三点webpack可以帮我们做到。
webpack-dev-serverwebpack
是通过webpack-dev-server(WDS)来实现自动刷新。WDS是一个运行在内存中的开发服务器(一个express)。启动之后,它会检测文件是否发生改变并再自动编译一次。
1.安装
npm install webpack-dev-server --save-dev
先通过npm将其安装到开发目录。安装完成之后会在node_modules/bin下找到。
2.npm启动
然后修改package.json:(基于上一节)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}现在就可以通过npm run start 或者 npm start来启动了。

启动之后,可以看到Project is running at http://localhost:8080 上面。打开页面

说明WDS已经帮我们自动建了一个站点.我们修改component.js ,cmd中会出现编译,页面会自动刷新。

3.直接启动
官网介绍可以直接通过下面的命令启动WDS。
webpack-dev-server --env development
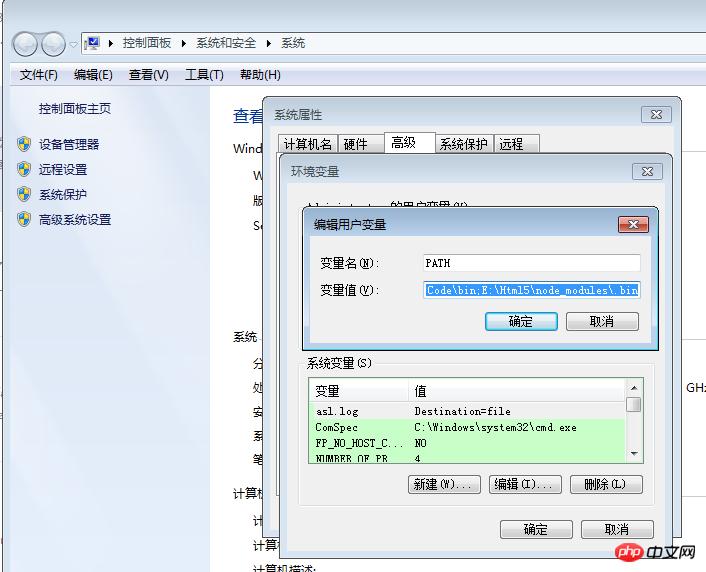
但会出现webpack-dev-server --env development 不是内部命令的提示,这种问题都是环境变量的问题,将你开发的bin目录设置到环境变量中即可,比如我的目录是‘E:Html5node_modules.bin',就加上分号写在后面。
C:UsersAdministrator.9BBOFZPACSCXLG2AppDataRoamingnpm;C:Program Files (x86)Microsoft VS Codebin;E:Html5node_modules.bin

4.8080端口占用
如果默认的8080端口占用,WDS会换一个。比如用nginx先发布一个。
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}再启动WDS:

端口切到了8081。也可以手动配置端口:
devServer:{
//...
port: 9000
}nodemon 自动启动
WDS是监视开发文件的,webpack.config.js改变不会引起自动启动。所以我们需要nodemon去做这件事情。
npm install nodemon --save-dev
先安装在开发目录,然后修改package.json:
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},等于让nodemon去监视webpack.config.js,变化了就去启动它。

这样就你可以让你的双手专心的开发了。
代理
不过有一点疑问,就是WDS这个站点的替代性,因为我们自己部署的nginx有一些api的代理。如果挂在WDS的这个默认站点上自然是无法访问的。换句话说可否给WDS配置一个刷新路径。如果文件改变去刷新指定的地址,或者让我去配个代理。既然它本身是一个http服务器,肯定也有代理的功能。搜了下果然有:https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过http-proxy-middleware来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = webpack_require("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是使用webpack自动刷新与解析步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 iBatis与MyBatis:比较与优势剖析
Feb 18, 2024 pm 01:53 PM
iBatis与MyBatis:比较与优势剖析
Feb 18, 2024 pm 01:53 PM
iBatis和MyBatis:区别和优势解析导语:在Java开发中,持久化是一个常见的需求,而iBatis和MyBatis是两个广泛使用的持久化框架。虽然它们有很多相似之处,但也有一些关键的区别和优势。本文将通过详细分析这两个框架的特性、用法和示例代码,为读者提供更全面的了解。一、iBatis特性:iBatis是目前较为老旧的持久化框架,它使用SQL映射文件
 深入探讨HTTP状态码460的含义和使用情况
Feb 18, 2024 pm 08:29 PM
深入探讨HTTP状态码460的含义和使用情况
Feb 18, 2024 pm 08:29 PM
深入解析HTTP状态码460的作用和应用场景HTTP状态码是Web开发中非常重要的一部分,用于表示客户端和服务器之间的通信状态。其中,HTTP状态码460是一个较为特殊的状态码,本文将深入解析它的作用和应用场景。HTTP状态码460的定义HTTP状态码460的具体定义是"ClientClosedRequest",意为客户端关闭请求。该状态码主要用于表示
 Oracle错误3114详解:如何快速解决
Mar 08, 2024 pm 02:42 PM
Oracle错误3114详解:如何快速解决
Mar 08, 2024 pm 02:42 PM
Oracle错误3114详解:如何快速解决,需要具体代码示例在Oracle数据库开发和管理过程中,我们常常会遇到各种各样的错误,其中错误3114是比较常见的一个问题。错误3114通常表示数据库连接出现问题,可能是由于网络故障、数据库服务停止、或者连接字符串设置不正确等原因导致的。本文将详细解释错误3114的产生原因,以及如何快速解决这个问题,并附上具体的代码
 解析Wormhole NTT:适用于任何Token的开放框架
Mar 05, 2024 pm 12:46 PM
解析Wormhole NTT:适用于任何Token的开放框架
Mar 05, 2024 pm 12:46 PM
Wormhole在区块链互操作性方面处于领先地位,专注于创建有弹性、面向未来的去中心化系统,优先考虑所有权、控制权和无需许可的创新。这一愿景的基础是对技术专业知识、道德原则和社区一致性的承诺,旨在以简单、清晰和广泛的多链解决方案套件重新定义互操作性格局。随着零知识证明、扩容方案和功能丰富的Token标准的兴起,区块链变得更加强大,而互操作性也变得越来越重要。在这个不断创新的应用程序环境中,新颖的治理系统和实用功能为整个网络的资产带来了前所未有的机会。协议构建者现在正在努力思考如何在这个新兴的多链
 PHP 中点的含义和用法解析
Mar 27, 2024 pm 08:57 PM
PHP 中点的含义和用法解析
Mar 27, 2024 pm 08:57 PM
【PHP中点的含义和用法解析】在PHP中,中点(.)是一个常用的操作符,用于连接两个字符串或者对象的属性或方法。在本文中,我们将深入探讨PHP中点的含义和用法,并通过具体的代码示例加以说明。1.连接字符串中点操作符.在PHP中最常见的用法是连接两个字符串。通过将.放置在两个字符串之间,可以将它们拼接在一起,形成一个新的字符串。$string1=&qu
 如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
Cockpit是一个面向Linux服务器的基于Web的图形界面。它主要是为了使新用户/专家用户更容易管理Linux服务器。在本文中,我们将讨论Cockpit访问模式以及如何从CockpitWebUI切换Cockpit的管理访问。内容主题:驾驶舱进入模式查找当前驾驶舱访问模式从CockpitWebUI启用Cockpit的管理访问从CockpitWebUI禁用Cockpit的管理访问结论驾驶舱进入模式驾驶舱有两种访问模式:受限访问:这是驾驶舱的默认访问模式。在这种访问模式下,您不能从驾驶舱Web用户
 Apache2无法正确解析PHP文件的处理方法
Mar 08, 2024 am 11:09 AM
Apache2无法正确解析PHP文件的处理方法
Mar 08, 2024 am 11:09 AM
由于篇幅限制,以下是一个简短的文章:Apache2是一种常用的Web服务器软件,而PHP是一种广泛使用的服务器端脚本语言。在搭建网站过程中,有时会遇到Apache2无法正确解析PHP文件的问题,导致PHP代码无法执行。这种问题通常是因为Apache2没有正确配置PHP模块,或者PHP模块与Apache2的版本不兼容导致的。解决这个问题的方法一般有两种,一种是
 Win11新功能解析:跳过登录微软账户的方法
Mar 27, 2024 pm 05:24 PM
Win11新功能解析:跳过登录微软账户的方法
Mar 27, 2024 pm 05:24 PM
Win11新功能解析:跳过登录微软账户的方法随着Windows11的发布,许多用户发现其带来了更多的便捷和新功能。然而,有些用户可能不喜欢将其系统与微软账户绑定,希望跳过这一步骤。本文将介绍一些方法,帮助用户在Windows11中跳过登录微软账户,实现更加私密和自主的使用体验。首先,我们来了解一下为什么有些用户不愿意登录微软账户。一方面,一些用户担心他们






