vue项目打包传送至服务器
这次给大家带来vue项目打包传送至服务器,vue项目打包传送至服务器的注意事项有哪些,下面就是实战案例,一起来看一下。
当我们将 vue 项目完成后,面临的就是如何将项目进行打包上线,放到服务器中。我使用的是 vue-cli(simple) 脚手架,所以就讲一下如何将项目进行打包,并放到 tomcat 上。
如果是 vue-cli (非 simple 脚手架),这篇文章可能有点帮助。地址链接:vue-cli 如何打包上线
先来描述一下期间遇到的问题有哪些:
1、打包后将 dist 文件夹和 index.html 放到 tomcat,在浏览器中访问时,出现空白页,f12 提示 404。
2、打包好的静态资源均是绝对路径,无法引入进项目,也是 404。
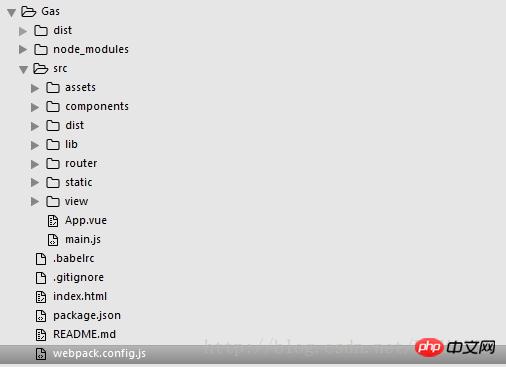
1、项目目录结构

这是打包后的,所以有 dist 文件夹,打包方式:npm run build。
2、webpack.config.js

这里只是一小部分,因为这边最关键的就是 publicPath,下面会提,这边可以解决静态资源 404 无法引入的问题。
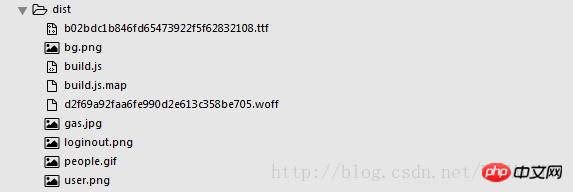
3、npm run build 打包后的文件。
npm run build 打包后生成一个 dist 文件夹,这里面的目录:

我对 webpack 打包工具的原理不是很清楚,所以文件夹应该生成什么不是了解。我这边是这样子的。主要是一个主要的 build.js, 因为我们的 index.html 引入的就是这个 js 文件。还有一些图片文件和 ElementUI 生成的 ttf 和 woff。
4、如何放到服务器中。
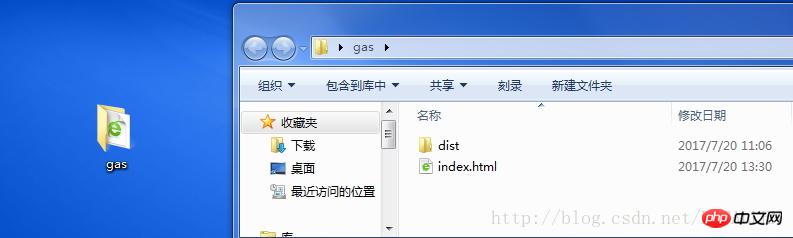
接下来就是需要将生成的 dist 文件夹和 index.html 文件放到服务器中,只需要这两个。首先我将这两个文件放在同一个文件夹中,我命名为 gas(随意)。

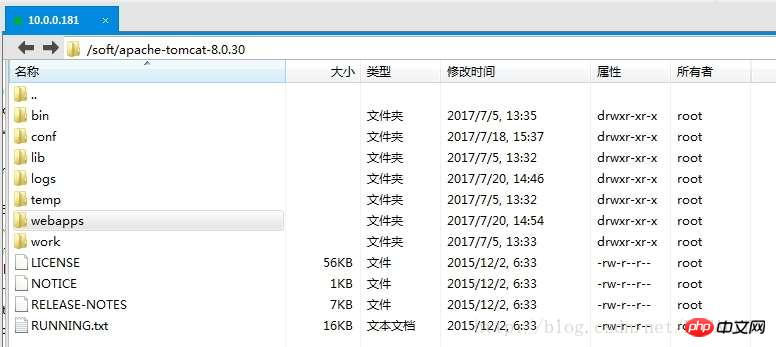
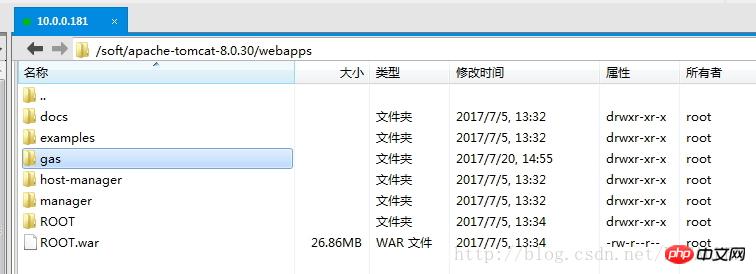
然后将文件夹放到 tomcat 中,我将文件夹放到 tomcat 的 webapps 文件夹目录下:


ok 部署完成,启动 tomcat,你会发现显示一个空白页,一些静态资源都是 404。
5、解决空白页和静态资源无法引入的问题。
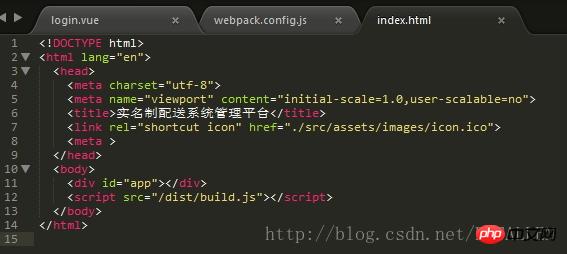
1、首先空白页的问题,可以重 f12 中看出来都是绝对路径的原因,而我们打包后,应该的引入路径是相对路径,这时我们需要的是修改 index.html 页面。
看一下没改之前的:

看我 /dist/build.js 引用的是绝对路径,这就导致了在 tomcat 去访问 index.html 页面时,报404。我们需要将路径变成相对路径 ./dist/build/。多一个点,很关键。好了到这里应该主页面可以显示了。
但是你会发现,我的静态资源,我的图片(不包括 img 形式的引入),例如我在 css 中 background:url() 的图片显示404。
2、解决静态资源失效的问题
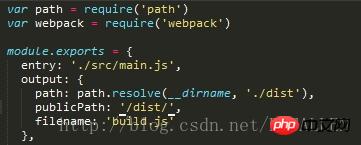
这就需要修改我们的 webpack.config.js 中的 publicPath 了,默认的 vue-cli 脚手架环境搭建好后,publicPath 是这样的:

可以看到我们的路径是: /dist/。所以这时候我们如果打开页面,静态资源的路径都会是这样子的,并且报错404:http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
显然可以看出和我们想要的路径不一致,上面我贴出来的在 tomcat 的文件目录中我将 dist 和 index.html 都放进了一个 gas 的文件夹中。所以正确的路径应该是这样的:http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
看出区别了吗!
解决:
所以我需要改变一下 webpack.config.js 中的输出路径 publicPath: /gas/dist/。将最外层的文件夹路径加进去,这样就可以将静态资源引入进项目了。
ok,到现在为止,最主要的两个问题解决了,一个是 index.html 空白页,另一个是 静态资源路径不正确的问题。
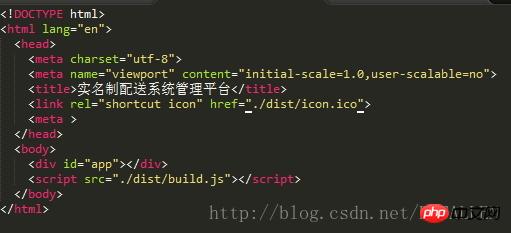
6、index.html 页面中的link 和 srcipt 引用的资源失效问题:
原因还是路径的地址不对:
妥协的解决方法是:将自己引用的资源手动放到打包出来的 dist 文件夹内,然后在 index.html 中按照 dist 的相对路径进行引用。

代码中的 icon.ico 就是我手动将 icon 图标放到 dist 文件夹中,然后按照对应的引用路径进行引用。其他的 css 和 js 引用一样。
7、待解决的问题:
1、在我的项目中,使用了 ElementUI 框架,但是在打包放到服务器中后,发现按钮样式变了,所有的 padding 失效,所有我只能自己手动进行添加样式。
2、在我的 index.html 中如果引入 link css文件时,还是没办法引入相对路径,所以我将 css 样式都放到了各自的组件中的 style 中了,其他的一般都是用 npm 注入依赖的形式进行安装。
8、网上搜索到的相关问题和解决方法。
1、求助!Vue项目用Webpack打包后放到服务器上,但访问是空白页?弄了好久了也不知道什么原因
2、vue项目中,npm run build生成的index.html文件只有放在根目录下打开才能生效,怎么解决?
3、Vue应用部署到服务器的正确方式
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue项目打包传送至服务器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 电驴搜索连不上服务器如何解决
Jan 25, 2024 pm 02:45 PM
电驴搜索连不上服务器如何解决
Jan 25, 2024 pm 02:45 PM
解决办法:1、检查电驴设置,确保已输入正确的服务器地址和端口号;2、检查网络连接,确保计算机已连接到互联网,并重置路由器;3、检查服务器是否在线,如果您的设置和网络连接都没有问题,则需要检查服务器是否在线;4、更新电驴版本,访问电驴官方网站,下载最新版本的电驴软件;5、寻求帮助。
 无法连接到RPC服务器导致无法进入桌面的解决方法
Feb 18, 2024 am 10:34 AM
无法连接到RPC服务器导致无法进入桌面的解决方法
Feb 18, 2024 am 10:34 AM
RPC服务器不可用进不了桌面怎么办近年来,计算机和互联网已经深入到我们的生活中的各个角落。作为一种集中计算和资源共享的技术,远程过程调用(RPC)在网络通信中起着至关重要的作用。然而,有时我们可能会遇到RPC服务器不可用的情况,导致无法进入桌面。本文将介绍一些可能导致此问题的原因,并提供解决方案。首先,我们需要了解RPC服务器不可用的原因。RPC服务器是一种
 如何将Dnsmasq配置为DHCP中继服务器
Mar 21, 2024 am 08:50 AM
如何将Dnsmasq配置为DHCP中继服务器
Mar 21, 2024 am 08:50 AM
DHCP中继的作用是将接收到的DHCP数据包转发到网络上的另一个DHCP服务器,即使这两个服务器位于不同的子网中。通过使用DHCP中继,您可以实现在网络中心部署一个集中式的DHCP服务器,并利用它为所有网络子网/VLAN动态分配IP地址。Dnsmasq是一种常用的DNS和DHCP协议服务器,可以配置为DHCP中继服务器,以帮助管理网络中的动态主机配置。在本文中,我们将向您展示如何将dnsmasq配置为DHCP中继服务器。内容主题:网络拓扑在DHCP中继上配置静态IP地址集中式DHCP服务器上的D
 CentOS安装fuse及CentOS安装服务器详解
Feb 13, 2024 pm 08:40 PM
CentOS安装fuse及CentOS安装服务器详解
Feb 13, 2024 pm 08:40 PM
作为一名LINUX用户,我们经常需要在CentOS上安装各种软件和服务器,本文将详细介绍如何在CentOS上安装fuse和搭建服务器的过程,帮助您顺利完成相关操作。CentOS安装fuseFuse是一个用户空间文件系统框架,允许非特权用户通过自定义文件系统实现对文件系统的访问和操作,在CentOS上安装fuse非常简单,只需按照以下步骤操作:1.打开终端,以root用户登录。2.使用以下命令安装fuse软件包:```yuminstallfuse3.确认安装过程中的提示,输入`y`继续。4.安装完
 用PHP构建IP代理服务器的最佳实践指南
Mar 11, 2024 am 08:36 AM
用PHP构建IP代理服务器的最佳实践指南
Mar 11, 2024 am 08:36 AM
在网络数据传输中,IP代理服务器扮演着重要的角色,能够帮助用户隐藏真实IP地址,保护隐私、提升访问速度等。在本篇文章中,将介绍如何用PHP构建IP代理服务器的最佳实践指南,并提供具体的代码示例。什么是IP代理服务器?IP代理服务器是一种位于用户与目标服务器之间的中间服务器,它充当用户与目标服务器之间的中转站,将用户的请求和响应进行转发。通过使用IP代理服务器
 epic服务器离线进不了游戏怎么办?epic离线进不了游戏解决方法
Mar 13, 2024 pm 04:40 PM
epic服务器离线进不了游戏怎么办?epic离线进不了游戏解决方法
Mar 13, 2024 pm 04:40 PM
epic服务器离线进不了游戏怎么办?这个问题想必很多小伙伴都有遇到过,出现了此提示就是导致正版的游戏无法启动,那么出现这个问题一般是网络和安全软件干扰导致的,那么应该怎么解决呢,本期小编就来和大伙分享解决方法,希望今日的软件教程可以帮助各位解决问题。 epic服务器离线进不了游戏怎么办: 1、很可能是被安全软件干扰了,将游戏平台和安全软件关闭在重启。 2、其次就是网络波动过大,尝试重启一次路由器,看看是否有效,如果条件可以的话,可以尝试使用5g移动网络来进行操作。 3、然后有可能是更
 Python 应用的独立宣言:PyInstaller 的自由之路
Feb 20, 2024 am 09:27 AM
Python 应用的独立宣言:PyInstaller 的自由之路
Feb 20, 2024 am 09:27 AM
PyInstaller:Python应用的独立化PyInstaller是一款开源的python打包工具,它将Python应用程序及其依赖项打包为一个独立的可执行文件。这一过程消除了对Python解释器的依赖,同时允许应用程序在各种平台上运行,包括windows、MacOS和linux。打包过程PyInstaller的打包过程相对简单,涉及以下步骤:pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile选项创建一个单一
 搭载 AMD EPYC 霄龙 4004 系列处理器,华硕推出多款服务器与工作站产品
Jul 23, 2024 pm 09:34 PM
搭载 AMD EPYC 霄龙 4004 系列处理器,华硕推出多款服务器与工作站产品
Jul 23, 2024 pm 09:34 PM
本站7月23日消息,华硕推出多款由AMDEPYC霄龙4004系列处理器驱动的服务器与工作站级产品。本站注:AMD于5月推出AM5平台、Zen4架构的EPYC霄龙4004系列处理器,最高提供16核3DV-Cache规格。ASUSProER100AB6服务器ASUSProER100AB6是一款搭载EPYC霄龙4004系列处理器的1U机架式服务器产品,适用于IDC及中小型企业需求。ASUSExpertCenterProET500AB6工作站ASUSExpertCenterProET500AB6是一款A






