webpack配置打包后图片路径出错如何处理
这次给大家带来webpack配置打包后图片路径出错如何处理,处理webpack配置打包后图片路径出错的注意事项有哪些,下面就是实战案例,一起来看一下。
问题
项目在开发环境下工作正常,当打包后图片不见了,检查元素后发现路径出错了。
图片路径是这样:background: url(/static/img/bg_camera_tip.bd37151.png),但该路径下文件并不存在。
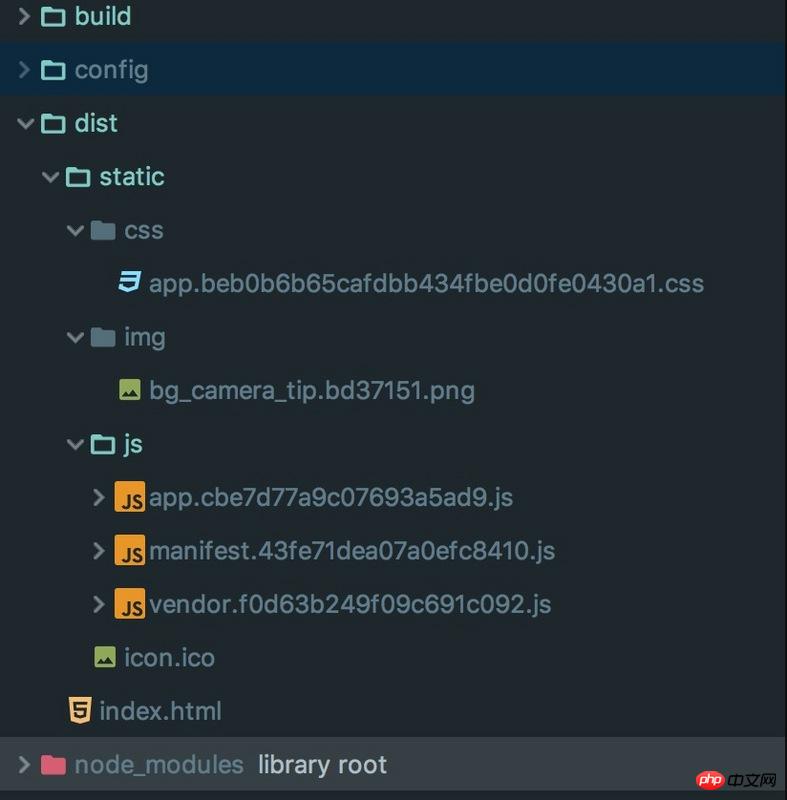
打包后文件目录如下:

可以看到背景图片的路径应该是../../static而实际却是/static,找到原因后就好解决了
方法一
查看build目录下webpack.base.conf.js的配置,图片文件会经过url-loader处理。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}它的作用是当文件大小小于limit限制时会返回一个base64串,其实就是把图片资源编码为base64串放在CSS文件里,这样就可以减少一次网络请求,因为每一张图片都是需要从服务端去下载的。但是如果文件太大了就会导致base64串很长,那放在CSS文件里面就会导致文件很大,CSS的文件下载时间变长,就得不偿失了,所以会有一个limit参数,在这个范围内的才会被转成base64串,它的单位是字节。对于这个问题,该loader还提供了一个publicPath参数,目的是修改引用的图片地址,默认是当前路径,那直接改它就可以了,即在options节点下添加一个参数publicPath: '../../'。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}方法二
webpack.base.conf.js里还有一条规则,每一个vue文件都会经过vueLoaderConfig处理
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}vueLoaderConfig位于build/vue-loader.conf.js,它又调用了build/utils.js的cssLoaders的方法。
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}如果是生产环境options.extract值为true,会调用这个ExtractTextPlugin插件做处理,它的作用是抽离项目中引用的样式文件到一个独立的CSS文件中,这样就可以一次加载所有的CSS文件,相当于CSS文件并行加载,可以减少网络请求次数,更多优点及使用可以查看ExtractTextWebpackPlugin。回到这个问题,它还有一个参数就是publicPath,可以覆盖所指定的loader的publicPath配置,那么就跟前面的配置一样,可以给所有的loader统一配置引用文件的路径地址。
另外这里的user:loader实际上是返回一系列的loader的集合,cssLoaders的返回是
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}这也就是即便你没有在webpack.base.conf.js中配置sass-loader也能使用SASS语法的原因。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是webpack配置打包后图片路径出错如何处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 主题背景位于 Windows 11 中的什么位置?
Aug 01, 2023 am 09:29 AM
主题背景位于 Windows 11 中的什么位置?
Aug 01, 2023 am 09:29 AM
Windows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
 斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
文件路径是操作系统中用于识别和定位文件或文件夹的字符串。在文件路径中,常见的有两种符号分隔路径,即正斜杠(/)和反斜杠()。这两个符号在不同的操作系统中有不同的使用方式和含义。正斜杠(/)是Unix和Linux系统中常用的路径分隔符。在这些系统中,文件路径是以根目录(/)为起始点,每个目录之间使用正斜杠进行分隔。例如,路径/home/user/Docume
 如何修复错误:在Java中找不到或加载主类
Oct 26, 2023 pm 11:17 PM
如何修复错误:在Java中找不到或加载主类
Oct 26, 2023 pm 11:17 PM
由于技术错误,无法播放此视频。(错误代码:102006)本指南提供了针对此常见问题的简单修复,并继续您的编码之旅。我们还将讨论Java错误的原因以及将来如何防止它。什么是Java中的“错误:找不到或加载主类”?Java是一种强大的编程语言,使开发人员能够创建广泛的应用程序。然而,它的多功能性和效率伴随着开发过程中可能发生的一系列常见错误。其中一个中断是错误:找不到或加载主类user_jvm_args.txt,当Java虚拟机(JVM)找不到主类来执行程序时会出现这种情况。此错误充当了障碍,甚至在
 Win11系统中'我的电脑”路径有何不同?快速查找方法!
Mar 29, 2024 pm 12:33 PM
Win11系统中'我的电脑”路径有何不同?快速查找方法!
Mar 29, 2024 pm 12:33 PM
Win11系统中“我的电脑”路径有何不同?快速查找方法!随着Windows系统的不断更新,最新的Windows11系统也带来了一些新的变化和功能。其中一个常见的问题是用户在Win11系统中找不到“我的电脑”的路径,这在之前的Windows系统中通常是很简单的操作。本文将介绍Win11系统中“我的电脑”的路径有何不同,以及快速查找的方法。在Windows1
 如何使用Golang实现Web应用程序的表单验证
Jun 24, 2023 am 09:08 AM
如何使用Golang实现Web应用程序的表单验证
Jun 24, 2023 am 09:08 AM
表单验证是Web应用程序开发中非常重要的一个环节,它能够在提交表单数据之前对数据进行有效性检查,避免应用程序出现安全漏洞和数据错误。使用Golang可以轻松地实现Web应用程序的表单验证,本文将介绍如何使用Golang来实现Web应用程序的表单验证。一、表单验证的基本要素在介绍如何实现表单验证之前,我们需要知道表单验证的基本要素是什么。表单元素:表单元素是指
 web标准是什么东西
Oct 18, 2023 pm 05:24 PM
web标准是什么东西
Oct 18, 2023 pm 05:24 PM
Web标准是一组由W3C和其他相关组织制定的规范和指南,它包括HTML、CSS、JavaScript、DOM、Web可访问性和性能优化等方面的标准化,通过遵循这些标准,可以提高页面的兼容性、可访问性、可维护性和性能。Web标准的目标是使Web内容能够在不同的平台、浏览器和设备上一致地展示和交互,提供更好的用户体验和开发效率。
 使用path/filepath.Dir函数获取文件路径的目录部分
Jul 27, 2023 am 09:06 AM
使用path/filepath.Dir函数获取文件路径的目录部分
Jul 27, 2023 am 09:06 AM
使用path/filepath.Dir函数获取文件路径的目录部分在我们的日常开发过程中,经常会涉及到文件路径的处理。有时候,我们需要获取文件路径的目录部分,即文件所在文件夹的路径。在Go语言中,可以使用path/filepath包提供的Dir函数来实现这个功能。Dir函数的签名如下:funcDir(pathstring)stringDir函数接收一个字
 如何查找Linux系统中RPM文件的存储路径?
Mar 14, 2024 pm 04:42 PM
如何查找Linux系统中RPM文件的存储路径?
Mar 14, 2024 pm 04:42 PM
在Linux系统中,RPM(RedHatPackageManager)是一种常见的软件包管理工具,用于安装、升级和删除软件包。有时候我们需要找到某个已安装的RPM文件的存储路径,以便进行查找或者其他操作。下面将介绍在Linux系统中如何查找RPM文件的存储路径,同时提供具体的代码示例。首先,我们可以使用rpm命令来查找已安装的RPM包及其存储路径。打开






