使用Ajax的详细解析
这次给大家带来使用Ajax的详细解析,使用Ajax的注意事项有哪些,下面就是实战案例,一起来看一下。
Ajax 简介
Ajax被认为是(Asynchronous(异步) JavaScript And Xml的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式 。
通常不用刷新网页而与服务器通讯的方法:
Flash 框架
Frameset:如果使用一组框架构造了一个网页,可以只更新其中一个框架,而不必惊动整个页面
XMLHttpRequest:该对象是对 JavaScript 的一个扩展,可使网页与服务器进行通信。是创建 Ajax 应用的最佳选择。实际上通常把 Ajax 当成XMLHttpRequest(XHR) 对象的代名词
ajax基本使用
ajax在我们的开发中是必须使用的一个技术,ajax即异步的javascript和xml但是现在我们通常使用json来完成数据的交互,ajax职责很单一就是数据的交互,发送数据接收数据是它的核心功能也是唯一的功能。
ajax的实现依赖XMLHttpRequest,它的基本使用如下:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}ajax的职责就是发送数据和接收数据我们基本使用流程为:
1.获取一个XMLHttpRequest对象
2.发送数据
3.接收处理服务器返回的数据
根据上面的步骤来实现一个异步请求数据的过程,首先获取一个xhr对象,在现代浏览器中我们可以直接通过实例化来获取一个xhr对象:var xhr = new XMLHttpRequest();在IE5、IE6中我们必须使用ActiveXObject来获取xhr对象:var xhr = new ActiveXObject("Microsoft.XMLHTTP")。
此时我们已经得到了xhr对象接下来就是发送数据,通过xhr.open()方法来执行发送数据的方式,xhr.open()可以接收5个参数,我们经常使用的是前三个:
xhr.open(arg1,arg2,arg3)
arg1表示请求数据的方式一般为get或者post
arg2表示请求的服务器地址
arg3表示本次请求是同步还是异步,ajax的突出特点就是异步所以我们一般都是使用异步的方式第三个参数设置为true(true表示进行异步请求false表示进行同步请求)
xhr.open()方法只是准备一个请求,在调用open之后并不会和服务器进行通讯,而是在调用send()函数之后才会和服务器开始通讯,send()函数的参数将作为请求体发送到服务端。如果我们在open()函数中指定请求的方式为get通常我们将send()设置为xhr.send(null),如果我们希望通过请求体发送数据则要将open()函数的请求方式设置为post同时将我们需要发送的数据作为send()函数的参数:xhr.send(param),在调用send()函数之后,和服务器的通讯就开始了。
对xhr的所有的设置都应该在send()函数之前设置好:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);但是由于xhr.onreadystatechange是一个事件,所以其放在send()之后也是可以执行的,出于易读性我们一般都将对xhr的设置放在send()函数之前。
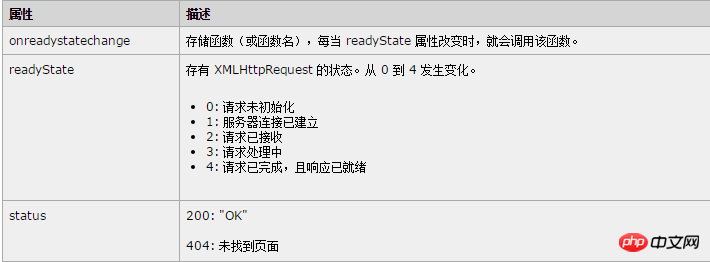
在send()之后可以通过xhr.readyState和xhr.status的来监测本次请求的状态,如果满足xhr.readyState==4&&xhr.status==200则本次请求成功:
在请求成功时我们可以通过xhr.responseText来获取服务器返回的数据,需要注意xhr.responseText是一个字符串。

ajax常用API
上面的请求过程是一个最基本的请求过程xhr对象还有几个经常使用的方法分别为xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType()。
xhr.abort():终止一个请求,直接调用即可不需要设置参数
xhr.abort()
xhr.setRequestHeader():设置发送的请求头:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")第一个参数表示要设置的header,第二个参数表示要设置的header的值。xhr.setRequestHeader()必须在xhr.open()和xhr.send()之间,否则会抛出异常,同时xhr.setRequestHeader()的第一个参数是对大小写不敏感的只要我们字母写的对就能够设置成功,但是出于易读性我们要设置为正确的格式。
xhr.overrideMimeType():重写响应头的Content-Type:
xhr.overrideMimeType('text/plain; charset=utf-8')xhr.overrideMimeType()同样要设置在xhr.send()之前。
JSON.parse()和JSON.stringify()使用
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是使用Ajax的详细解析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 Oracle错误3114详解:如何快速解决
Mar 08, 2024 pm 02:42 PM
Oracle错误3114详解:如何快速解决
Mar 08, 2024 pm 02:42 PM
Oracle错误3114详解:如何快速解决,需要具体代码示例在Oracle数据库开发和管理过程中,我们常常会遇到各种各样的错误,其中错误3114是比较常见的一个问题。错误3114通常表示数据库连接出现问题,可能是由于网络故障、数据库服务停止、或者连接字符串设置不正确等原因导致的。本文将详细解释错误3114的产生原因,以及如何快速解决这个问题,并附上具体的代码
 解析Wormhole NTT:适用于任何Token的开放框架
Mar 05, 2024 pm 12:46 PM
解析Wormhole NTT:适用于任何Token的开放框架
Mar 05, 2024 pm 12:46 PM
Wormhole在区块链互操作性方面处于领先地位,专注于创建有弹性、面向未来的去中心化系统,优先考虑所有权、控制权和无需许可的创新。这一愿景的基础是对技术专业知识、道德原则和社区一致性的承诺,旨在以简单、清晰和广泛的多链解决方案套件重新定义互操作性格局。随着零知识证明、扩容方案和功能丰富的Token标准的兴起,区块链变得更加强大,而互操作性也变得越来越重要。在这个不断创新的应用程序环境中,新颖的治理系统和实用功能为整个网络的资产带来了前所未有的机会。协议构建者现在正在努力思考如何在这个新兴的多链
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 PHP 中点的含义和用法解析
Mar 27, 2024 pm 08:57 PM
PHP 中点的含义和用法解析
Mar 27, 2024 pm 08:57 PM
【PHP中点的含义和用法解析】在PHP中,中点(.)是一个常用的操作符,用于连接两个字符串或者对象的属性或方法。在本文中,我们将深入探讨PHP中点的含义和用法,并通过具体的代码示例加以说明。1.连接字符串中点操作符.在PHP中最常见的用法是连接两个字符串。通过将.放置在两个字符串之间,可以将它们拼接在一起,形成一个新的字符串。$string1=&qu
 Apache2无法正确解析PHP文件的处理方法
Mar 08, 2024 am 11:09 AM
Apache2无法正确解析PHP文件的处理方法
Mar 08, 2024 am 11:09 AM
由于篇幅限制,以下是一个简短的文章:Apache2是一种常用的Web服务器软件,而PHP是一种广泛使用的服务器端脚本语言。在搭建网站过程中,有时会遇到Apache2无法正确解析PHP文件的问题,导致PHP代码无法执行。这种问题通常是因为Apache2没有正确配置PHP模块,或者PHP模块与Apache2的版本不兼容导致的。解决这个问题的方法一般有两种,一种是
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。






