js基础入门函数
本篇文章给大家介绍了关于js的基础入门函数,比较详细也比较基础,有需要的小伙伴可以看一下
1:函数方法:
函数:封装一段代码!这段代码实现某个功能,当需要这个功能的时候,去调用函数。
java:
修饰符返回类型 方法名(数据类型 变量名, 多个){
方法体;
}
1.1函数的第一种定义方式:
js
function函数名(参数列表){
函数体;
}
函数的细节:
1、函数必须在调用之后才会执行。
2、如果函数有返回值,在函数体中直接使用return返回的数据 即可,JS中的函数没有返回值类型这个限制。
3、如果函数要接收参数,这时直接写变量名,不需要var关键字。4、在JS中函数没有重载的概念,如果在js中出现了多个同名的函数后面会把前面函数覆掉。
5、在JS中如果函数需要接受参数,但是没有传递,这时变量全部是undefined
6、JS中函数不管接不接收参数,我们调用的时候,都可以给其传递参数。
7、在JS中的函数中有一个内置的数组(arguments)参数接收传递的所有数据,使用arguments,这个参数其实它本身是一个数组对象。
注意:后期如果使用JS中的函数,需要接受参数,就在函数上定义变量,如果不需要就不定义,很少使用arguments数组操作。
<script type="text/javascript"> //定一个函数----求和 //1.在js中,参数列表中,不能书写var 。 如果一个函数需要参数,直接去定义一个参数的名字就可以了 //2.函数,一定要被调用才可以去执行。 调用的方式: 函数名(); //3.如果函数需要返回值,直接在函数中去书写return; //4.在js中没有重载的概念的。如果函数名相同,后面的会把前面的进行覆盖。 /* function sum(a , b ){ alert(a+b); } sum(2,3);//方法不调用,不执行 */ // ====================================================== /* function sum(a , b ){ return a+b; } var s = sum(2,5) ; // 如果需要返回值,就直接return alert(s); */ // ============================================================= function sum(a , b ){ alert(1); return a+b ; } function sum(a , b ,c ){ //js中没有重载的含义,如果方法名相同,那么后面的会把前面的覆盖 alert(2); return a+b ; } var s = sum(2,4);//按java来说两个参数应该会去调两个参数的 alert(s); </script>登录后复制
绑定一个方法:
1.2函数的第二种定义方法:
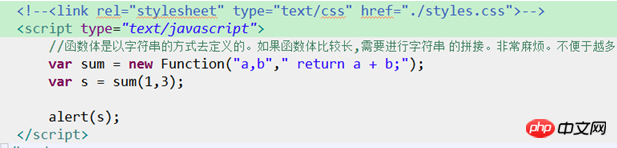
写法:var 函数名 = new Function(“参数列表”,”函数体”);
第一个参数代表参数列表
第二个参数代表函数体。
函数列表和参数体都是字符串的方式去定义的。
书写函数过于复杂,所以开发很少使用
1.3函数的第三种定义方式:匿名函数:
写法:
function(参数列表){
函数体;
}
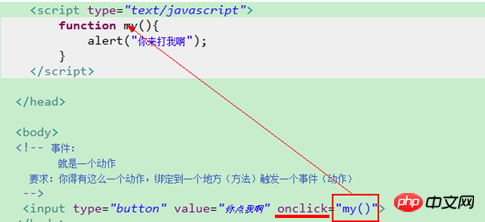
事件:可以理解为一些行为或者动作。如果该行为或者动作有意义,需要我们去做一些事情,此时可以通过事件去调用js中的函数,实现某些功能。
<html> <head> <title>18函数的第三种定义方式.html</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript"> /* 1、页面的加载顺序 2、事件: 一个动作或者是一个操作。 3、window.onload === 表示 页面加载完毕 会触发 4、如何为事件去绑定一个函数 对象.事件名=function(){} */ /* // 此时相当于给函数一个名字,demo var demo = function(){ alert("demo"); } //正常的方式函数名()去调用 demo(); */ // window.onload 表示一个事件。 表示当前的页面全部加载完成。 /* 考虑js的执行顺序。或者html的页面的加载顺序。 浏览器加载页面的时候,从上向下,逐步的去加载 */ // 事件: 理解为一件事,或这是一个动作。 例如按钮,点击的时候。 alert("window.onload 之前"); // 函数的第三中定义方式,通常与一个事件进行绑定使用。 window.onload = function(){ alert("demo"); // 1、把按钮的标签获取到 --document.getElementById根据标签的id的属性,获取当前标签 var _button = document.getElementById("b1"); // 对象.事件名 = function(){} _button.onclick = function(){ alert("您点击了按钮"); } } </script> </head> <body> <h1>这是h1</h1> <input type="button" id="b1" value="按钮"> </body> </html>登录后复制1.4全局函数:
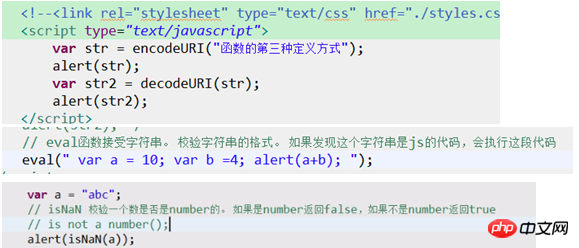
js为我们提供了几个全局函数。我们可以直接使用的函数。
url:统一资源定位符
http://www.baidu.com/s/fasdf/basdf
http:// 协议:
www 万维网。 主机名
.baidu.com 域名
/s/fasdf/basdf ---- 资源路径。(资源:互联网中存在的一些文件或者是程序。 例如:html页面。 图片,视频,音频。。。。)
uri:统一资源标识符
/s/fasdf/basdf uri实际上就是一个资源路径。
url 是一种具体的uri 。所以uri的表示范围大于url。(相对来说)
uri 的编码。浏览的地址栏中的内容,会提交到一个服务器。 涉及到http协议 。 不支持中文在url的存在。 需要进行uri的编码。
相关推荐:
以上是js基础入门函数的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 一键生成PPT!Kimi :让「PPT民工」先浪起来
Aug 01, 2024 pm 03:28 PM
一键生成PPT!Kimi :让「PPT民工」先浪起来
Aug 01, 2024 pm 03:28 PM
Kimi:一句话,十几秒钟,一份PPT就新鲜出炉了。PPT这玩意儿,可太招人烦了!开个碰头会,要有PPT;写个周报,要做PPT;拉个投资,要展示PPT;就连控诉出轨,都得发个PPT。大学更像是学了个PPT专业,上课看PPT,下课做PPT。或许,37年前丹尼斯・奥斯汀发明PPT时也没想到,有一天PPT竟如此泛滥成灾。吗喽们做PPT的苦逼经历,说起来都是泪。「一份二十多页的PPT花了三个月,改了几十遍,看到PPT都想吐」;「最巅峰的时候,一天做了五个PPT,连呼吸都是PPT」;「临时开个会,都要做个
 CVPR 2024全部奖项公布!近万人线下参会,谷歌华人研究员获最佳论文奖
Jun 20, 2024 pm 05:43 PM
CVPR 2024全部奖项公布!近万人线下参会,谷歌华人研究员获最佳论文奖
Jun 20, 2024 pm 05:43 PM
北京时间6月20日凌晨,在西雅图举办的国际计算机视觉顶会CVPR2024正式公布了最佳论文等奖项。今年共有10篇论文获奖,其中2篇最佳论文,2篇最佳学生论文,另外还有2篇最佳论文提名和4篇最佳学生论文提名。计算机视觉(CV)领域的顶级会议是CVPR,每年都会吸引大量研究机构和高校参会。据统计,今年共提交了11532份论文,2719篇被接收,录用率为23.6%。根据佐治亚理工学院对CVPR2024的数据统计分析,从研究主题来看,论文数量最多的是图像和视频合成与生成(Imageandvideosyn
 从裸机到700亿参数大模型,这里有份教程,还有现成可用的脚本
Jul 24, 2024 pm 08:13 PM
从裸机到700亿参数大模型,这里有份教程,还有现成可用的脚本
Jul 24, 2024 pm 08:13 PM
我们知道LLM是在大规模计算机集群上使用海量数据训练得到的,本站曾介绍过不少用于辅助和改进LLM训练流程的方法和技术。而今天,我们要分享的是一篇深入技术底层的文章,介绍如何将一堆连操作系统也没有的「裸机」变成用于训练LLM的计算机集群。这篇文章来自于AI初创公司Imbue,该公司致力于通过理解机器的思维方式来实现通用智能。当然,将一堆连操作系统也没有的「裸机」变成用于训练LLM的计算机集群并不是一个轻松的过程,充满了探索和试错,但Imbue最终成功训练了一个700亿参数的LLM,并在此过程中积累
 AI在用 | AI制作独居女孩生活Vlog,3天狂揽上万点赞量
Aug 07, 2024 pm 10:53 PM
AI在用 | AI制作独居女孩生活Vlog,3天狂揽上万点赞量
Aug 07, 2024 pm 10:53 PM
机器之能报道编辑:杨文以大模型、AIGC为代表的人工智能浪潮已经在悄然改变着我们生活及工作方式,但绝大部分人依然不知道该如何使用。因此,我们推出了「AI在用」专栏,通过直观、有趣且简洁的人工智能使用案例,来具体介绍AI使用方法,并激发大家思考。我们也欢迎读者投稿亲自实践的创新型用例。视频链接:https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ最近,独居女孩的生活Vlog在小红书上走红。一个插画风格的动画,再配上几句治愈系文案,短短几天就能轻松狂揽上
 golang函数动态创建新函数的技巧
Apr 25, 2024 pm 02:39 PM
golang函数动态创建新函数的技巧
Apr 25, 2024 pm 02:39 PM
Go语言提供了两种动态函数创建技术:closures和反射。closures允许访问闭包作用域内的变量,而反射可使用FuncOf函数创建新函数。这些技术在自定义HTTP路由器、实现高度可定制的系统和构建可插拔的组件方面非常有用。
 细数RAG的12个痛点,英伟达高级架构师亲授解决方案
Jul 11, 2024 pm 01:53 PM
细数RAG的12个痛点,英伟达高级架构师亲授解决方案
Jul 11, 2024 pm 01:53 PM
检索增强式生成(RAG)是一种使用检索提升语言模型的技术。具体来说,就是在语言模型生成答案之前,先从广泛的文档数据库中检索相关信息,然后利用这些信息来引导生成过程。这种技术能极大提升内容的准确性和相关性,并能有效缓解幻觉问题,提高知识更新的速度,并增强内容生成的可追溯性。RAG无疑是最激动人心的人工智能研究领域之一。有关RAG的更多详情请参阅本站专栏文章《专补大模型短板的RAG有哪些新进展?这篇综述讲明白了》。但RAG也并非完美,用户在使用时也常会遭遇一些「痛点」。近日,英伟达生成式AI高级解决
 excel函数公式大全
May 07, 2024 pm 12:04 PM
excel函数公式大全
May 07, 2024 pm 12:04 PM
1、 SUM函数,用于对一列或一组单元格中的数字进行求和,例如:=SUM(A1:J10)。2、AVERAGE函数,用于计算一列或一组单元格中的数字的平均值,例如:=AVERAGE(A1:A10)。3、COUNT函数,用于计算一列或一组单元格中的数字或文本的数量,例如:=COUNT(A1:A10)4、IF函数,用于根据指定的条件进行逻辑判断,并返回相应的结果。
 C++ 函数命名中参数顺序的考虑
Apr 24, 2024 pm 04:21 PM
C++ 函数命名中参数顺序的考虑
Apr 24, 2024 pm 04:21 PM
在C++函数命名中,考虑参数顺序至关重要,可提高可读性、减少错误并促进重构。常见的参数顺序约定包括:动作-对象、对象-动作、语义意义和遵循标准库。最佳顺序取决于函数目的、参数类型、潜在混淆和语言惯例。