原生iOS与js的交互
这次给大家带来原生iOS与js的交互,原生iOS与js交互的注意事项有哪些,下面就是实战案例,一起来看一下。
第一个:关于自动登录。由原生app登录web网页,在一定时间内可以不用输入密码登录,而是直接登录到web网页中。而实现这一功能,服务端需要识别用户的身份,而cookie值是用来标识用户身份的。
说到cookie值,我想有必要提一下jssessionid。从网上查询得知这个jssessionid是可以通过第一次登录网页获取的(目前我并没有验证要怎么获取),但我们后台为了给我们减轻负担,所以写了一个接口,替我们拿到jssessionid,给我们移动端返回,我们本地保存cookie的时候有用。
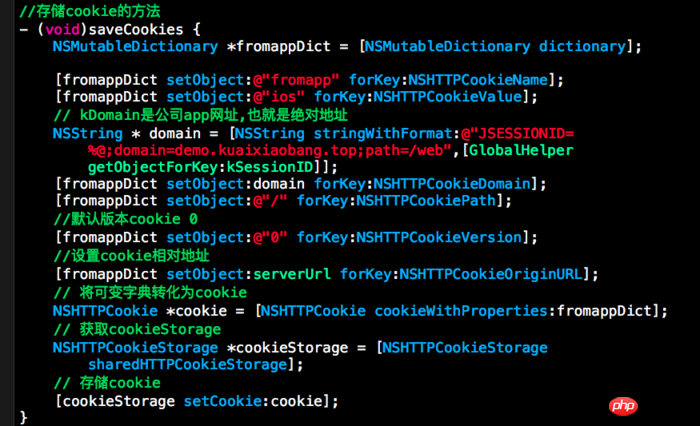
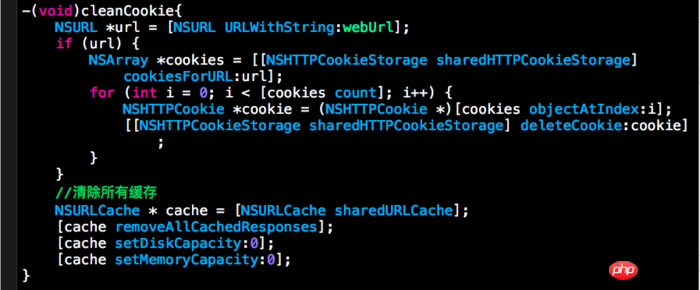
加载web之前,保存cookie值,保存cookie值之前需要清除上次保存的cookie;


做好了这些工作之后我们聊一聊与js的交互工作:
首先js如何调用oc的方法,这里就要说到ios7才推出的一个新的api JavaScriptCore,首先我们引入这个类,并初始化一个JSContext对象。

初始化JSContext对象之后,我们通过一个model告诉web端要调用我们的哪个方法,方法名叫什么,以及如何传值的。


首先解释一下JavaScriptObjectiveCDelegate这个类似我们平时继承自NSObject的代理,和平时用到的代理不同的是它继承自JSExport,可以不用设置delegate属性,不用实现代理方法。因为我们需要在model类的.m里面实现这些所谓的代理方法。
比如原生与web交互,调起本地相册的:

其中goCamera就是你们和h5约定好的事件方法,当用户点击web端的相册按钮的时候,就能调到这个goCamera这个方法。然后我们iOS原生app这边可以通过delegate或监听等方式,进行我们这边的调起相册操作。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是原生iOS与js的交互的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 打开win11的分屏交互方式
Dec 25, 2023 pm 03:05 PM
打开win11的分屏交互方式
Dec 25, 2023 pm 03:05 PM
在win11系统中,我们可以通过打开分屏交互来让多个显示器使用同一款系统,共同操作,但是很多朋友不知道分屏交互怎么开启,其实只要在系统设置中找到显示器就可以了,下面一起来学习一下吧。win11分屏交互怎么打开1、点击开始菜单,找到其中的“设置”2、然后在其中找到“系统”设置。3、进入系统设置后,在左侧选择“显示”4、接着在右边的多显示器中选择“扩展这些显示器”即可。
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






