在CSS边界线消失如何处理
这次给大家带来在CSS边界线消失如何处理,处理在CSS边界线消失的注意事项有哪些,下面就是实战案例,一起来看一下。
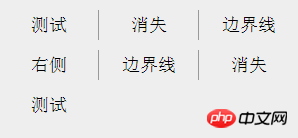
先来看看下图,经常会在一些导航栏中见到,要求每行中最后一列的右边框消失,如何在所有浏览器中最便捷优雅的实现?

如果是不需要兼容 IE8- ,那么使用 CSS3 新增的选择器无疑是一种好方法。
// 使用伪类选择器,选择第 3n 个元素去掉边框
li:nth-child(3n){
border-right:none;
}当然,如果个数确定也不多,给需要去掉右边框的元素直接添加一个特定的 class 也就完事。或者,使用 table 虽然繁琐一点,不过也能实现。
不过这样都不够优雅。
这里有个小技巧,就是通过添加反向边框并且增加一个负的 margin 来实现。
首先,假定我们的 ul 结构如下:
<p class="ul-container"> <ul> <li>测试</li> <li>消失</li> <li>边界线</li> <li>右侧</li> <li>边界线</li> <li>消失</li> <li>测试</li> </ul> </p>
如图中所示,假定每行排列 3 个 li ,每个 li 宽 100px ,我们的 ul 和 ul-container 宽度都设为 300px 。
最重要的是,每个 li 设置一个左边框而不是右边框:
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
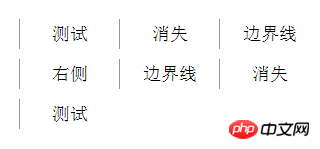
}我们会得到如下这样的结果:

接下来,我们将容器 ul-container 设置为 overflow:hidden ,并且将 ul 左移一个像素 margin-left:-1px。
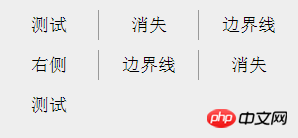
这样 ul 中第一列的所有边框都因为左移了一像素并且被 overflow:hidden 而消失了,造成了下一个 li 的右边框看着像左边框一样,其实只是个障眼法:
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
}效果图就如一开始图示所示:

这种做法可以适应不同 li 个数不同行数的所有情况,因为每个新添加的 li ,都会生成一个左边框与上一个 li 元素分开,只是在视觉上看上去像是上一个 li 元素的右边框。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是在CSS边界线消失如何处理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






