Mocha与chai的使用
这次给大家带来Mocha与chai的使用,Mocha与chai使用的注意事项有哪些,下面就是实战案例,一起来看一下。
Mocha 的简介
Mocha是流行的JavaScript测试框架之一,通过它添加和运行测试,从而保证代码质量
Mocha 的安装与配置
全局安装Mocha
npm install -g mocha
项目中也安装Mocha
npm install --save-dev mocha
在package.json中加入下面脚本:
"scripts": {
"test": "mocha"
}Mocha 的使用
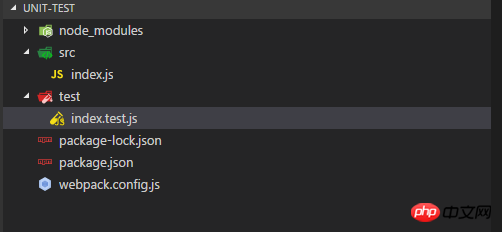
在使用前,我们先看一下我们用来使用的测试项目的结构:
如上图所示,测试文件需要放在test目录下,mocka运行时会执行test目录下的所有js文件(仅限于test以下这一层级,对test/subtest这一层级并不执行)。
其中index.js为我们的被测试代码:
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
function addNum(a,b){
return a+b;
}
module.exports=addNum;而index.test.js为我们的测试代码(注意这里的命名加了一个test,并不是必须的,只是为了好区分哪些是测试文件):
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
if(addNum(1,2)!==3){
throw new Error("两数相加结果不为两个数字的和");
}
});
});
});解析一下以上代码的语法:
测试脚本里面应该包括一个或多个describe块,每个describe块应该包括一个或多个it块。
describe块称为"测试套件"(test suite),表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称("测试index.js"),第二个参数是一个实际执行的函数。
it块称为"测试用例"(test case),表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称("两数相加结果为两个数字的和"),第二个参数是一个实际执行的函数。
在上面的例子中,测试addNum函数,如果运行错误就抛出异常
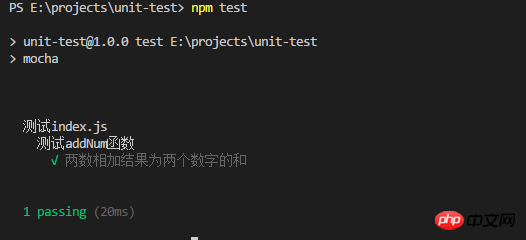
此时运行
npm test
就可得到以下结果
为了看一下运行错误的结果,此时我们修改index.js的代码为:
function addNum(a,b){
return a+b-1;
}
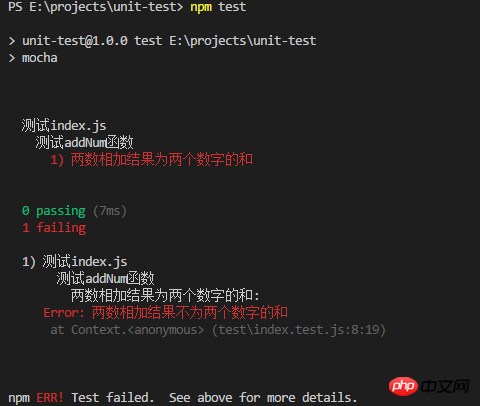
module.exports=addNum;再次运行
npm test
结果如下:
Mocha与断言库chai
在上面的Mocha例子中,测试失败用抛异常来处理,多少有点繁琐,所以就有了断言库的出现。
这里我们介绍一个常用的断言库chai。
可以简单理解为这就是对我们上面抛异常方法的一个封装,当判断失败时会抛出一个异常。
首先安装chai:
npm install --save-dev chai
接着让我们用chai修改一下上面的index.test.js:
var expect = require('chai').expect;
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
expect(addNum(1,2)).to.be.equal(3);
});
});
});上面的语法很接近自然语言,expect(期待)一个表达式的结果equal(等于)一个表达式。
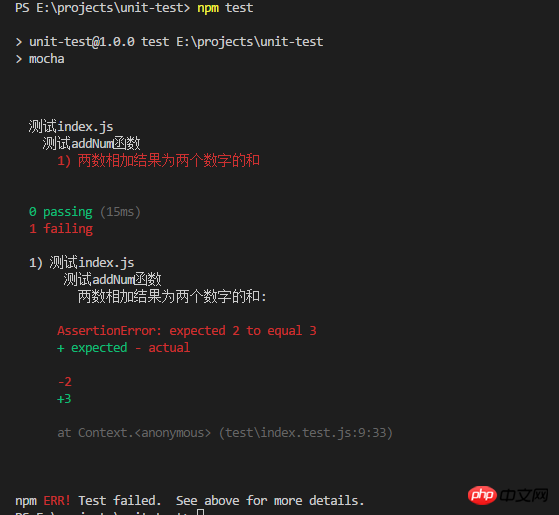
运行
npm test
得到以下结果:
可以看出图中的断言库还打印出了期望的结果3和实际的结果2。
如果用判断来抛异常的话会繁琐得多。
以上语法为chai的expect语法,它还有should语法和asset语法。
如果是以前用过java和.NET的话,对asset可能更适应一点:
var assert = require('chai').assert;
assert.typeOf(foo, 'string');
assert.equal(foo, 'bar');
assert.lengthOf(foo, 3)
assert.property(tea, 'flavors');
assert.lengthOf(tea.flavors, 3);这其中的语法意思很明显,这里就不再赘述了。
Mocha的更多使用
如果想测试单一的测试js,可以用:
mocha test/index.test.js
或者多个js
mocha test/index.test.js test/add.test.js
当然也可以用通配符测试某个文件夹下所有的js和jsx:
mocha 'test/some/*.@(js|jsx)'
Mocha与ES6
在上面我们用的并非是ES6的语法,那么让我们把其中的代码都改为ES6的语法。
其中index.js为:
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
export default (a,b)=>{
return a+b-1;
}而index.test.js为:
import {assert} from 'chai'
import addNum from '../src/index'
describe('测试index.js',()=> {
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})此时直接运行mock肯定是不行的,我们现需要安装一下babel:
npm install babel-core babel-preset-es2015 --save-dev
然后,在项目目录下面,新建一个.babelrc文件:
{
"presets": [ "es2015" ]
}接着讲package.json中的脚本改为:
"scripts": {
"test": "mocha --compilers js:babel-core/register"
},其中--compilers参数用来指定测试脚本的转码器,这行命令的意思是运行mocha时先用babel-core/register模块,处理一下.js文件
注意:
--compilers将会在未来被移除,官方称它是redundant(累赘的),而作为替代方案的是
"scripts": {
"test": "mocha --require babel-core/register"
},命令变得更加简单了
Mocha测试用例执行的超时和高亮
Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:
mocha -t 5000 index.test.js
Mocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:
mocha -s 1000 index.test.js
Mocha测试的钩子
Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('测试index.js',()=> {
before(()=>console.info("在本区块的所有测试用例之前执行"))
after(()=>console.info("在本区块的所有测试用例之后执行"))
beforeEach(()=>console.info("在本区块的每个测试用例之前执行"))
afterEach(()=>console.info("在本区块的每个测试用例之后执行"))
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})小结
关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Mocha与chai的使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用磁力链接
Feb 18, 2024 am 10:02 AM
如何使用磁力链接
Feb 18, 2024 am 10:02 AM
磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
mdf文件和mds文件怎么用随着计算机技术的不断进步,我们可以通过多种方式来存储和共享数据。在数字媒体领域,我们经常会遇到一些特殊的文件格式。在这篇文章中,我们将讨论一种常见的文件格式——mdf和mds文件,并介绍它们的使用方法。首先,我们需要了解mdf文件和mds文件的含义。mdf是CD/DVD镜像文件的扩展名,而mds文件则是mdf文件的元数据文件。
 crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款适用于硬盘的小型HDD基准测试工具,可以快速测量顺序和随机读/写速度。接下来就让小编为大家介绍一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介绍CrystalDiskMark是一款广泛使用的磁盘性能测试工具,用于评估机械硬盘和固态硬盘(SSD)的读写速度和随机I/O性能。它是一款免费的Windows应用程序,并提供用户友好的界面和各种测试模式来评估硬盘驱动器性能的不同方面,并被广泛用于硬件评
 foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能随时收听音乐资源的软件,各种音乐无损音质带给你,增强版本的音乐播放器,让你得到更全更舒适的音乐体验,它的设计理念是将电脑端的高级音频播放器移植到手机上,提供更加便捷高效的音乐播放体验,界面设计简洁明了易于使用它采用了极简的设计风格,没有过多的装饰和繁琐的操作能够快速上手,同时还支持多种皮肤和主题,根据自己的喜好进行个性化设置,打造专属的音乐播放器支持多种音频格式的播放,它还支持音频增益功能根据自己的听力情况调整音量大小,避免过大的音量对听力造成损害。接下来就让小编为大
 pip镜像源简易指南:轻松掌握使用方法
Jan 16, 2024 am 10:18 AM
pip镜像源简易指南:轻松掌握使用方法
Jan 16, 2024 am 10:18 AM
轻松上手:如何使用pip镜像源随着Python在全球范围内的普及,pip成为了Python包管理的标准工具。然而,许多开发者在使用pip安装包时面临的一个常见问题是速度慢。这是因为默认情况下,pip从Python官方源或其他外部源下载包,而这些源可能位于海外服务器,导致下载速度缓慢。为了提高下载速度,我们可以使用pip镜像源。什么是pip镜像源?简单来说,就
 BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸钱包)是一款免费的、广受好评的加密钱包软件。目前,BTCC已支持绑定MetaMask钱包,绑定后可使用MetaMask钱包进行快速登入,储值、买币等,且首次绑定还可获得20USDT体验金。在BTCCMetaMask钱包教学中,我们将详细介绍如何注册和使用MetaMask,以及如何在BTCC绑定并使用小狐狸钱包。MetaMask钱包是什么?MetaMask小狐狸钱包拥有超过3,000万用户,是当今最受欢迎的加密货币钱包之一。它可免费使用,可作为扩充功能安装在网络
 网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱,作为中国网民广泛使用的一种电子邮箱,一直以来以其稳定、高效的服务赢得了用户的信赖。而网易邮箱大师,则是专为手机用户打造的邮箱软件,它极大地简化了邮件的收发流程,让我们的邮件处理变得更加便捷。那么网易邮箱大师该如何使用,具体又有哪些功能呢,下文中本站小编将为大家带来详细的内容介绍,希望能帮助到大家!首先,您可以在手机应用商店搜索并下载网易邮箱大师应用。在应用宝或百度手机助手中搜索“网易邮箱大师”,然后按照提示进行安装即可。下载安装完成后,我们打开网易邮箱账号并进行登录,登录界面如下图所示
 百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
在如今云存储已经成为我们日常生活和工作中不可或缺的一部分。百度网盘作为国内领先的云存储服务之一,凭借其强大的存储功能、高效的传输速度以及便捷的操作体验,赢得了广大用户的青睐。而且无论你是想要备份重要文件、分享资料,还是在线观看视频、听取音乐,百度网盘都能满足你的需求。但是很多用户们可能对百度网盘app的具体使用方法还不了解,那么这篇教程就将为大家详细介绍百度网盘app如何使用,还有疑惑的用户们就快来跟着本文详细了解一下吧!百度云网盘怎么用:一、安装首先,下载并安装百度云软件时,请选择自定义安装选






