Bootstrap4的自定义设置
这次给大家带来Bootstrap4的自定义设置,Bootstrap4自定义设置的注意事项有哪些,下面就是实战案例,一起来看一下。
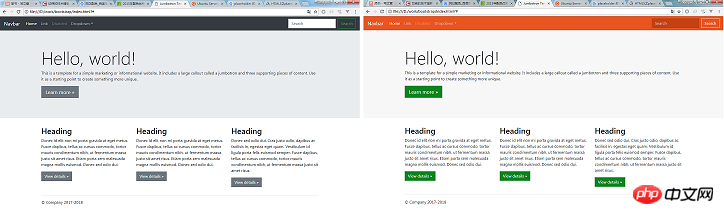
Bootstrap是现在最流行的CSS框架,有许多网站、后台管理系统的样式都是基于Bootstrap设计的。然而,Bootstrap 始终保持着那蓝色 + 浅灰色彩基调,最新的 Bootstrap4 也是如此,看久了难免有些审美疲劳。
【相关视频推荐:Bootstrap教程】
怎么修改 Bootstrap 的色彩主题呢?本篇就教你如何定制 Bootstrap4,使你的页面更与众不同一些。
0. 需要的工具
Node.js 编译
Bootstrap4、下载Bootstrap的依赖包,需要在电脑上安装 Node.jsBootstrap4 源代码 修改 Boostrap 需要一份源代码,访问 Bootstrap 官方网站(https://getbootstrap.com)可以下载到源代码。
有些地方可能无法访问 Bootstrap4 官网,那么也可以访问 Bootstrap 中文网 下载到源代码。
1. 定制颜色主题
Bootstrap为了方便定制,将一些变量提取了出来,放在 scss/_varaibles.scss 文件中。
打开这个文件,可以发现有非常多的配置,找到这一段:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
这里就是配置 Bootstrap 基本色调的地方,修改这些颜色值,可以另网站看上去风格迥异。除了主色调,还有很多颜色相关的变量可以控制,细到一个输入框的边框夜色也可以调整。您可以慢慢尝试。
比如修改 _variables.scss 的这些变量:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
就会得到 Ubuntu 网站类似的色彩风格:

2. 组件外观微调
除了调整颜色,_variables.scss 还有很多变量,能对 Bootstrap 组件的外观进行微调,比如:
$enable-shadows,控制一些弹出组件周围是否显示阴影

$enable-rounded,控制组件(按钮、输入框、下拉框等)周围是否显示为圆角

$enable-gradients,控制组件的背景是否显示微弱的渐变效果

这控制的变量还有很多,就不一一列举了。
4. 编译 Bootstrap
修改完了变量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 编译。
编译前需要先下载各种依赖包,通过 install 命令搞定:
npm install
提示:Node.js 默认npm官网下载依赖包,可能比较慢。建议从淘宝NPM镜像下载,速度很快:
先执行 npm install -g cnpm --registry=https://registry.npm.taobao.org
然后在任何用到 npm 命令的地方,都可以用 cnpm 代替
依赖下载完之后执行编译:
npm run dist
稍等片刻,编译好的 css 文件会出现在 dist/css/ 目录下,可以复制到你的项目中使用啦!
5. 在 Webpack 项目定制 Bootstrap
以上所说内容都是通过编译源代码的方式定制 Bootstrap4。如果想要在 Webpack 项目中定制 Bootstrap4 该怎么办呢?
直接修改 node_modules 中的 Bootstrap 源码不太合适。官方推荐的方式是,在项目中新建一个 custom.scss 文件,把你想修改的变量写在里面:
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
然后在 Webpack 编译时,把 custom.scss 也加入到编译的文件列表中。这需要修改项目中的 webpack.config.js 配置。
那么,webpack.config.js 该怎么写呢?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
var foo = function () {} 和 function foo()的区别
以上是Bootstrap4的自定义设置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 抖音如何设置定时发布作品时间?它如何设置视频时间长短?
Mar 27, 2024 pm 06:11 PM
抖音如何设置定时发布作品时间?它如何设置视频时间长短?
Mar 27, 2024 pm 06:11 PM
在抖音上发布作品能够更吸引关注和点赞,但有时候我们可能难以实时发布作品,这时就可以利用抖音的定时发布功能。抖音的定时发布功能允许用户在预定的时间自动发布作品,这样可以更好地规划发布计划,增加作品的曝光率和影响力。一、抖音如何设置定时发布作品时间?要设置定时发布作品时间,首先进入抖音个人主页,在右上角找到“+”按钮,点击进入发布页面。在发布页面右下角有一个钟表的图标,点击进入定时发布界面。在界面中,你可以选择要发布的作品类型,包括短视频、长视频和直播等。接下来,你需要设置作品的发布时间。抖音提供了
 VSCode 设置中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 设置中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode设置中文:完全指南在软件开发中,VisualStudioCode(简称VSCode)是一个常用的集成开发环境。对于使用中文的开发者来说,将VSCode设置为中文界面可以提升工作效率。本文将为大家提供一个完整的指南,详细介绍如何将VSCode设置为中文界面,并提供具体的代码示例。第一步:下载安装语言包在打开VSCode后,点击左
 请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
即使在“请勿打扰”模式下接听电话也可能是一种非常烦人的体验。顾名思义,请勿打扰模式可关闭来自邮件、消息等的所有来电通知和警报。您可以按照这些解决方案集进行修复。修复1–启用对焦模式在手机上启用对焦模式。步骤1–从顶部向下滑动以访问控制中心。步骤2–接下来,在手机上启用“对焦模式”。专注模式可在手机上启用“请勿打扰”模式。它不会让您的手机上出现任何来电提醒。修复2–更改对焦模式设置如果对焦模式设置中存在一些问题,则应进行修复。步骤1–打开您的iPhone设置窗口。步骤2–接下来,打开“对焦”模式设
 qq中设置回车键发消息的操作方法
Mar 25, 2024 pm 07:10 PM
qq中设置回车键发消息的操作方法
Mar 25, 2024 pm 07:10 PM
1、首先在手机桌面点击进入qq,点击左上角的头像。2、点击左下角的【设置】。3、点击打开【辅助功能】。4、然后我们只要点击打开【回车键发送消息】开关即可。
 微博怎么设置定时发布_微博设置定时发布方法教程
Mar 29, 2024 pm 03:51 PM
微博怎么设置定时发布_微博设置定时发布方法教程
Mar 29, 2024 pm 03:51 PM
1、打开微博客户端,在编辑页面中点击三个小点,再点击定时发。2、点击定时发之后,在发布时间右侧就有时间选项,设置好时间,编辑好文章,点击右下角的黄色字定时发布即可。3、微博手机端暂时不支持定时发布,只能在PC客户端使用该功能哦!
 edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
1、下图是edius默认的屏幕布局,默认的EDIUS窗口布局是横向版式,因此在单显示器环境中,许多窗口是重叠在一起的,且预览窗口为单窗口模式。2、您可以通过【视图】菜单栏启用【双窗口模式】,使预览窗口同时显示播放窗口和录制窗口。3、您可以通过【视图菜单栏>窗口布局>常规】来恢复默认屏幕布局。另外您还可以自定义适合您的布局方式,并保存为常用屏幕布局:将窗口拖动成适合自己的布局,然后点击【视图>窗口布局>保存当前布局>新建】,在弹出的【保存当前布局】小窗口中输入布局名称,单击确定
 抖音标签在哪里设置出来?它怎么打标签,才能精准推流呢?
Mar 27, 2024 am 11:01 AM
抖音标签在哪里设置出来?它怎么打标签,才能精准推流呢?
Mar 27, 2024 am 11:01 AM
抖音作为全球最受欢迎的短视频平台之一,让每个人都能成为创作者,分享生活中的点点滴滴。对于抖音用户来说,标签是一个非常重要的功能,它可以帮助用户更好地分类和检索内容,同时也能让平台更精准地推送合适的内容给用户。那么,抖音标签在哪里设置出来呢?本文将详细介绍如何在抖音上设置和使用标签。一、抖音标签在哪里设置出来?在抖音上使用标签可以帮助用户更好地分类和标记自己的作品,让其他用户更容易找到并关注。设置标签的方法如下:1.打开抖音APP,并登录你的账号。2.点击屏幕下方的“+”号,选择“发表”按钮。3.
 大麦怎么设置抢票倒计时
Apr 01, 2024 pm 07:01 PM
大麦怎么设置抢票倒计时
Apr 01, 2024 pm 07:01 PM
大麦网购票时,为了确保能够准确掌握购票时间,用户可以设置一个悬浮时钟来进行抢票,详细的设置方法就在下文中,让我们一起学习下吧。大麦绑定悬浮时钟方法1.在手机中点击打开悬浮时钟app进入界面后,在设置秒杀提查的位置点击,如下图所示位置:2.来到新增记录的页面后,把在大麦网中复制的买票链接页面复制进去。3.接下来在下方设置好秒杀时间和通知时间,打开【保存到日历】后面的开关按钮,并在下方点击【保存】。4.点击开启【倒计时】,如下图所示:5.到提醒时间时在下方点击【开始画中画】的按钮。6.当购票时间到时






