下拉框动态级联加载
这次给大家带来下拉框动态级联加载,下拉框动态级联加载的注意事项有哪些,下面就是实战案例,一起来看一下。
easyui的下拉框动态加载数据,高校中要根据首先查询所有学院,然后根据学院动态加载课程。下面看如何实现。
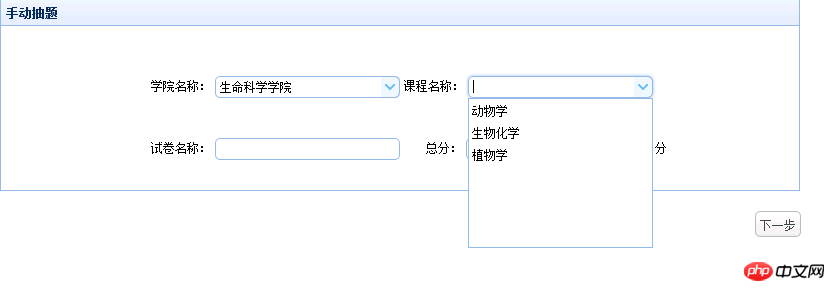
1.界面效果

2. html + js代码
<span>学院名称:</span> <input class="easyui-combobox" style="width:30%;" id="collegeName"> <span>课程名称:</span> <input class="easyui-combobox" style="width:30%;" id="courseName"><br/>
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});3.后台代码
@RequestMapping("/loadInstitution")
/**
* 加载学院
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadInstitute(HttpServletRequest request,
HttpServletResponse response) throws Exception {
try {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
List<Institution> institutionList = institutionBean
.queryAllColleage();
System.out.println("学院list大小=====" + institutionList.size());
String result = JackJsonUtils.BeanToJson(institutionList);
System.out.println(result);
JsonUtils.outJson(response, result);
} catch (Exception e) {
logger.error("加载学院失败", e);
}
}
@RequestMapping("/loadCourse")
/**
* 动态加载课程
*
*
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadCourse(HttpServletRequest request,
HttpServletResponse response) throws Exception {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
String id = request.getParameter("id");
System.out.println("学院id====" + id);
try {
if(id != null && id != ""){
List<CourseInfo> listCourseInfoList = courseBean
.queryAllCourseInfos(id);
System.out.println("课程list大小=====" + listCourseInfoList.size());
String result = JackJsonUtils.BeanToJson(listCourseInfoList);
System.out.println(result);
JsonUtils.outJson(response, result);
}
} catch (Exception e) {
logger.error("加载课程失败", e);
}
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是下拉框动态级联加载的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 修复:Windows 11 的动态刷新率不起作用
Apr 13, 2023 pm 08:52 PM
修复:Windows 11 的动态刷新率不起作用
Apr 13, 2023 pm 08:52 PM
您可以通过计算图像每秒更新的次数来衡量屏幕的刷新率。DRR 是 Windows 11 中包含的一项新功能,可帮助您节省电池寿命,同时仍提供更流畅的显示,但当它无法正常工作时也就不足为奇了。随着越来越多的制造商宣布计划停止生产 60Hz 显示器,具有更高刷新率的屏幕预计将变得更加普遍。这将导致更流畅的滚动和更好的游戏,但它会以减少电池寿命为代价。但是,此 OS 迭代中的动态刷新率功能是一个漂亮的附加功能,可以对您的整体体验产生重大影响。继续阅读,我们将讨论如果 Windows 11 的动态刷新率未
 如何在 iPhone 屏幕录制中隐藏动态岛和红色指示器
Apr 13, 2023 am 09:13 AM
如何在 iPhone 屏幕录制中隐藏动态岛和红色指示器
Apr 13, 2023 am 09:13 AM
在iPhone上,Apple 的屏幕录制功能会录制您在屏幕上所做的事情的视频,如果您想捕捉游戏玩法、引导他人完成应用程序中的教程、演示错误或其他任何事情,这非常有用。在显示屏顶部有凹口的旧款 iPhone 上,该凹口在屏幕录制中不可见,这是应该的。但在带有 Dynamic Island 切口的较新 iPhone 上,例如 iPhone 14 Pro 和 iPhone 14 Pro Max,Dynamic Island 动画显示红色录制指示器,这导致切口在捕获的视频中可见。这可能会
 将VirtualBox固定磁盘转换为动态磁盘,反之亦然
Mar 25, 2024 am 09:36 AM
将VirtualBox固定磁盘转换为动态磁盘,反之亦然
Mar 25, 2024 am 09:36 AM
在创建虚拟机时,系统会要求您选择磁盘类型,您可以选择固定磁盘或动态磁盘。如果您选择了固定磁盘,后来意识到需要动态磁盘,或者相反,该怎么办?好!你可以把一种转换成另一种。在这篇文章中,我们将看到如何将VirtualBox固定磁盘转换为动态磁盘,反之亦然。动态磁盘是一种虚拟硬盘,它最初具有较小的大小,随着您在虚拟机中存储数据,其大小会相应增长。动态磁盘在节省存储空间方面非常高效,因为它们只占用所需的主机存储空间。然而,随着磁盘容量的扩展,可能会稍微影响计算机的性能。固定磁盘和动态磁盘是虚拟机中常用的
 如何在 Windows 11 上将动态磁盘转换为基本磁盘
Sep 23, 2023 pm 11:33 PM
如何在 Windows 11 上将动态磁盘转换为基本磁盘
Sep 23, 2023 pm 11:33 PM
如果要在Windows11中将动态磁盘转换为基本磁盘,则应首先创建备份,因为该过程将擦除其中的所有数据。为什么要在Windows11中将动态磁盘转换为基本磁盘?根据Microsoft,动态磁盘已从Windows中弃用,不再推荐使用。此外,Windows家庭版不支持动态磁盘,因此您将无法访问这些逻辑驱动器。如果要将更多磁盘合并到更大的卷中,建议使用基本磁盘或存储空间。在本文中,我们将向您展示如何在Windows11上将动态磁盘转换为基本磁盘如何在Windows11中将动态磁盘转换为基本磁盘?在开始
![在Illustrator中加载插件时出错[修复]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
启动AdobeIllustrator时是否会弹出加载插件时出错的消息?一些Illustrator用户在打开该应用程序时遇到了此错误。消息后面紧跟着一系列有问题的插件。该错误提示表明已安装的插件存在问题,但也可能是由于VisualC++DLL文件损坏或首选项文件受损等其他原因引起。如果遇到此错误,我们将在本文中指导您修复问题,请继续阅读以下内容。在Illustrator中加载插件时出错如果您在尝试启动AdobeIllustrator时收到“加载插件时出错”的错误消息,您可以使用以下用途:以管理员身
 Stremio字幕不工作;加载字幕时出错
Feb 24, 2024 am 09:50 AM
Stremio字幕不工作;加载字幕时出错
Feb 24, 2024 am 09:50 AM
字幕在你的WindowsPC上不能在Stremio上运行吗?一些Stremio用户报告说,视频中没有显示字幕。许多用户报告说遇到了一条错误消息,上面写着“加载字幕时出错”。以下是与此错误一起显示的完整错误消息:加载字幕时出错加载字幕失败:这可能是您正在使用的插件或您的网络有问题。正如错误消息所说,可能是您的互联网连接导致了错误。因此,请检查您的网络连接,并确保您的互联网工作正常。除此之外,这个错误的背后可能还有其他原因,包括字幕加载项冲突、特定视频内容不支持字幕以及Stremio应用程序过时。如
 如何在 Windows 11 的桌面和开始菜单上获取动态磁贴
Apr 14, 2023 pm 05:07 PM
如何在 Windows 11 的桌面和开始菜单上获取动态磁贴
Apr 14, 2023 pm 05:07 PM
想象一下,您正在系统上寻找某些东西,但不确定要打开或选择哪个应用程序。这就是动态磁贴功能发挥作用的地方。任何支持的应用程序的动态磁贴都可以添加到桌面或Windows系统的开始菜单上,其磁贴经常变化。LiveTiles使应用程序小部件变得活跃起来,非常令人愉悦。不仅是为了它的外观,甚至是为了方便。假设您在系统上使用whatsapp或facebook应用程序,如果在应用程序图标上显示通知数量不是很方便吗?如果将任何此类受支持的应用程序添加为动态磁贴,则这是可能的。让我们看看如何在Windows
 PHP实现无限滚动加载
Jun 22, 2023 am 08:30 AM
PHP实现无限滚动加载
Jun 22, 2023 am 08:30 AM
随着互联网的发展,越来越多的网页需要支持滚动加载,而无限滚动加载是其中的一种。它可以让页面不断加载新的内容,使用户可以更流畅地浏览网页。在这篇文章中,我们将介绍如何使用PHP实现无限滚动加载。一、什么是无限滚动加载?无限滚动加载是一种基于滚动条的网页内容加载方式。它的原理是当用户滚动至页面底部时,通过AJAX异步调取后台数据,实现不断加载新的内容。这种加载方






