怎样做出京东商品详情的放大镜效果
京东放大镜效果

实现放大镜主要知识点
javascript中DOM操作。
javascript中时间的获取,主要有mouseenter、mouseleave、以及当鼠标在照片上移动的时候onmousemove事件以及其中的事件对象中的属性clientY,clientX,还有获取元素宽度offsetWidth、offsetHight等。
这里面好考虑到绝对定位,以及放大倍率的计算,里面用到的倍率计算公式(小框里面的放大区域面积/小框面积)=(大框的面积/大筐里的大照片的面积)//大照片的原理是将其放在大框里,将大框的css样式设置为overflow:hidden,这样可以将你小筐里的区域按比例显示在大框里面。
具体代码实现情况如下
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style type="text/css">
*{ margin: 0; padding: 0; }
#small{ float: left; width:450px; height:450px; border: 1px solid black; margin-left: 100px; position:absolute; }
#big{ float: left; width:600px; height:600px; overflow: hidden; border: 1px solid black; position: absolute; left:600px; top: 0px; }
#magnifying{ width: 200px; height:200px; background-color: cornflowerblue; opacity: 0.4; left: 0px; top: 0px; position: absolute; }
#bigImg{ position: absolute; width: 1350px; height:1350px; }
</style>
</head>
<body>
<p id="small">
<img src="img/1.png" />//记得将其设置与小框大小一致 <p id="magnifying"></p>
</p>
<p id="big">
<img src="img/2.jpg" id="bigImg" />
</p>
<script type="text/javascript">
var small=document.getElementById("small"); var magnifying=document.getElementById("magnifying"); var big=document.getElementById("big"); var bigImg=document.getElementById("bigImg");
small.onmouseenter=function(){
magnifying.style.display="block";
bigImg.style.display="block"
}
small.onmouseleave=function(){
magnifying.style.display="none";
bigImg.style.display="none";
}
small.onmousemove=function(event){
var left=event.clientX-small.offsetLeft-magnifying.offsetWidth/2; var top=event.clientY-small.offsetTop-magnifying.offsetHeight/2; var leftMax=small.offsetWidth-magnifying.offsetWidth; var topMax=small.offsetHeight-magnifying.offsetHeight; //限制鼠标移动的区域
left = left<=0 ? 0 : left;
top = top <=0? 0:top; //限制右边界与下边界
left =left>=leftMax?leftMax:left;
top =top>=topMax?topMax:top;
magnifying.style.left=left+"px";
magnifying.style.top=top+"px"; //核心代码
var imgLef=-left/leftMax *(bigImg.offsetWidth-big.offsetWidth); var imgTop=-top/topMax * (bigImg.offsetHeight-big.offsetHeight);
bigImg.style.left=imgLef+"px";
bigImg.style.top=imgTop+"px";
} </script>
</body></html>这样就可以实现放大效果啦,希望这些能对对大家有所帮助。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样做出京东商品详情的放大镜效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 《京东》plus会员有什么好处
Feb 27, 2024 am 08:10 AM
《京东》plus会员有什么好处
Feb 27, 2024 am 08:10 AM
京东plus会员享有诸多优惠福利,比如免费试用、专属折扣、免费送货等等。下面就为大家详细介绍一下京东plus会员的具体好处,让你在购物时更加省心、省钱。京东plus会员有什么好处1、全年最低价:能够让会员享受最低的价格,在购买商品的时候会更加的优惠。2、免费使用:会有一些免费的试用产品会发放给会员,可以尝试不同的东西。3、配送优先:能够有着更快的配送速度,可以比一般的用户更快的拿到商品。4、专属客服:可以提供一个专属客服,有什么问题,都是能够及时的回答用户。
 如何查证JBL耳机的真假信息
Dec 29, 2023 pm 10:54 PM
如何查证JBL耳机的真假信息
Dec 29, 2023 pm 10:54 PM
jbl耳机是很多听音乐用户的首选,好评如潮,但是对于假货大家还是非常的害怕的,那么jbl耳机怎么查询真伪来避免这个问题呢?下面就看看怎么查询吧。jbl耳机怎么查询真伪:1、首先进入“中国商品信息验证中心”。2、然后输入查询码,即可查看是否正确从而判断是不是真货。3、也可以去通过耳机声音的清晰度来进行分辨。正牌的耳机声音是非常的清晰的,音质也不会出现改变。假牌的耳机声音会有很多的掺杂,音质也是特别的差。4、大家可以将自己的耳机声音开到最大,看看是不是很和谐,真耳机声音都是一样的。但是假耳机的声音开
 蓝牙5.3要求手机支持吗?详细信息请看
Jan 14, 2024 pm 04:57 PM
蓝牙5.3要求手机支持吗?详细信息请看
Jan 14, 2024 pm 04:57 PM
我们在买手机的时候,会看到手机参数里有一个支持蓝牙选项,有时候就会遇到购买的蓝牙耳机和手机不匹配的情况,那么蓝牙5.3需要手机支持吗,其实是不需要的。蓝牙5.3需要手机支持吗:答:蓝牙5.3需要手机支持。不过只要支持蓝牙的手机就可以使用。1、蓝牙是向下兼容的,不过要使用对应版本就需要手机支持。2、举例来说,如果我们购买了一款使用蓝牙5.3的无线蓝牙耳机。3、那么,如果我们的手机仅支持蓝牙5.0,那么在连接时使用的就是蓝牙5.0。4、因此,我们依旧是可以使用这款手机连接耳机来听歌的,但是速度不如蓝
 赛博朋克2077的常见问题解析
Jan 05, 2024 pm 06:05 PM
赛博朋克2077的常见问题解析
Jan 05, 2024 pm 06:05 PM
最近一款超级火爆的游戏赛博朋克2077上线很多的用户都争先恐后的进行了下载体验,但是在这过程中还是有着很多的问题的,今天就给你们带来了玩赛博朋克2077常见问题,快来看看有没有要的吧。玩赛博朋克2077常见问题:一、价格详情:1、steam游戏平台的购买价格为:298元人民币。2、epic游戏平台的购买价格为:43美元=282元人民币。3、ps4游戏端的购买价格为:400元+HKD以及380元+RMB盒装。4、俄区俄罗斯的购买价格为:172元人民币。二、配置详情:1、最低配置(1080P):GT
 京东快递查询入口
Feb 23, 2024 pm 03:43 PM
京东快递查询入口
Feb 23, 2024 pm 03:43 PM
在京东快递查询入口中,我们可以轻松通过网站来查询自己当前的快递情况,了解到对应信息内容。可以通过【https://www.jdl.com/orderSearch/?waybillCodes=】来进行查询。这篇快递查询入口网站网址的介绍就能够告诉大家具体该如何操作,下面就是详细的介绍,赶紧来看看吧!京东快递查询入口答:【https://www.jdl.com/orderSearch/?waybillCodes=】详情介绍:1、前往网站【https://www.jdl.com/orderSearch
 《京东》白条怎么关闭
Feb 27, 2024 am 09:22 AM
《京东》白条怎么关闭
Feb 27, 2024 am 09:22 AM
关闭京东白条可以通过以下步骤:1.打开京东APP;2.点击“我的”页面;3.选择“京东白条”;4.点击“还款”;5.选择“关闭白条”;6.根据提示完成操作。这样就能方便地关闭京东白条了。京东白条怎么关闭1、首先我们打开京东,点击右下角我的,再点击如图所示的白条。2、我们点击右下角我的,如图所示。3、接着我们点击如图所示的更多设置。4、我们在更多设置中点击其他。5、然后我们点击底部的注销白条。6、最后我们选择原因,点击继续注销即可关闭京东白条了。
 京东进一步升级'免费上门退换”运费险服务,预计 8 月底全面上线
Aug 14, 2024 am 10:09 AM
京东进一步升级'免费上门退换”运费险服务,预计 8 月底全面上线
Aug 14, 2024 am 10:09 AM
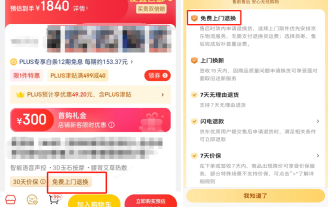
本站8月13日消息,为提高消费者的购物体验,为商家提供更加便捷高效地售后服务单管理工具,京东今年4月推出了“免费上门退换”服务。本站注:“免费上门退换”服务是指商家通过签约投保“运费险(升级版)”开通“免费上门退换”服务后,对于在前台展示“免费上门退换”标识的商品,消费者发起退换货请求时,保险公司对退换货产生的单程运费提供保险服务。符合运费险时(含卖家运费险和买家运费险),配送员上门取件时不会向客户收取运费,取件后也不会向商家收取运费,而是由保险公司直接赔付给京配,详情页会提示运费金额为0。现在
 京东仅退款怎么操作
Feb 24, 2024 am 11:49 AM
京东仅退款怎么操作
Feb 24, 2024 am 11:49 AM
京东仅退款怎么操作?京东是可以把购买的物品设置仅退款的,但是多数的小伙伴不知道京东中的仅退款如何的操作,接下来就是小编为用户带来的京东仅退款操作方法图文教程,感兴趣的用户快来一起看看吧!京东使用教程京东仅退款怎么操作1、首先打开京东APP,主界面右下角【我的】专区进入;2、然后我的专区中选择其中的【我的订单】功能;3、最后选择需要仅退款的订单,点击【申请退款】即可操作完成。






