Node.js的新手教程(二)
这次给大家带来Node.js的新手教程,使用Node.js的新手注意事项有哪些,下面就是实战案例,一起来看一下。
模块概述
node.js采用模块化结构,按照commonjs规范定义和使用模块,模块和文件是一一对应的,即加载一个模块,实际上就是加载对应的一个模块文件。
require命令用于指定加载模块,加载时可以省略脚本文件的后缀名。
var moyu = require("./myQuery");var moyu1 = require("./myQuery.js");require方法的参数是模块文件的名字。它分为两种情况,第一种情况是参数中含有文件路径,比如像上面一样,第二种情况是参数中不含有文件路径,这时node到模块的安装目录,去寻找已经的模块,像下面这样:
var moyu = require("myQuery");有时候,一个模块本身就是一个目录,目录 中包含多个文件,这个时候,node在package.json中,寻找main属性所指明的模块入口文件。
但有时候如果连package.json都没有的话,node会尝试着去找index.js,index.node进行加载。
模块一旦被加载,就会被系统缓存,如果第二次清空加载,就会返回304.
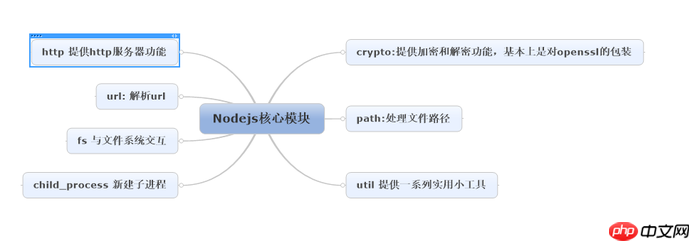
核心模块

上面这些核心模块,源码都是在node的lib子目录中,为了提高运行速度,它们都会被编译成二进制。
核心模块总是最优先加载的,如果你自己写了一个HTTP模块,require("http")还是核心模块。
自定义模块
node模块采用commonjs规范,只要符合这个规范,就可以自定义模块。
下面是一个最简单位的模块,假定新建一个moyu.js,写入以下内容:

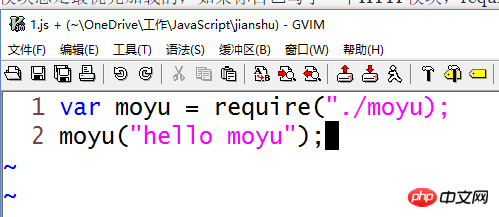
上面的代码就是一个模块,它通过module.exports变量,对外输出一个方法,这个模块的使用方法如下:

上面的代码通过require命令加载模块moyu.js。
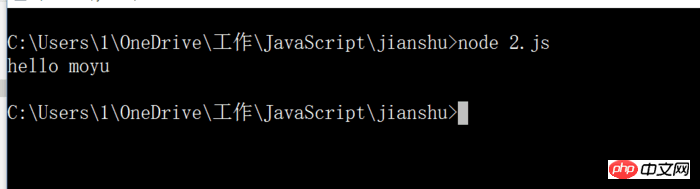
将模块的对外接口输出到变量moyu,然后调用moyu,这时,在命令行下运行就会输出hello moyu.
module变量是整个模块文件的顶层变量,它的exports属性就是模块向外输出的接口,如果直接输出一个函数(就像上面的moyu.js),那么调用模块就是调用一个函数,但是模块也可以输出一个对象,下面对moyu.js进行改写:
var moyu = new Object();var fn = function(a){ console.log(a);}moyu.fn = fn;module.exports = moyu;
上面的代码表示模块输出moyu对象,该对象有一个fn方法。
var moyu = require("./moyu");moyu("hi,moyu");相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Node.js的新手教程(二)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 玩转雾锁王国的秘籍给新手指引
Jan 28, 2024 pm 03:33 PM
玩转雾锁王国的秘籍给新手指引
Jan 28, 2024 pm 03:33 PM
雾锁王国是一款开放世界的游戏,玩家可以扮演火焰之子进行生存和探索。游戏融合了动作RPG挑战的特色娱乐,为玩家带来无尽的惊喜和欢乐。在游戏中,玩家可以探索资源、环境和武器等内容。对于一些新手玩家,可能会对如何上手游戏感到好奇。在这期的介绍和分享中,我们将为大家提供一些相关的入门指南。雾锁王国新手入门技巧被瘴气笼罩区域的危险等级不同在探索的过程中会逐渐解锁地图的新区域,并且能看到被瘴气笼罩区域的位置。地图上会以两种颜色来区分,蓝色区域是可以短时间进入的,根据角色能力等级高低,可停留的时间也会有所区别
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 锚点降临新手十连角色推荐
Feb 20, 2024 pm 02:30 PM
锚点降临新手十连角色推荐
Feb 20, 2024 pm 02:30 PM
锚点降临是一款拥有高画质美少女二次元主题的3D回合卡牌游戏,提供了丰富角色的精彩组合可供玩家来探索和体验,拥有很多精品阵容的强力搭配,新人玩家也是好奇新手池有哪些强力角色推荐,下面来看看新手十连金的选择参考!锚点降临新手池强力角色推荐第一个十连选艾莉丝,她主要是一个单体雷系爆发角色,单体输出非常爆炸的,对新人的体验也会是非常的友好的,所以十分推荐选取。10抽必金建议选择“艾莉丝”+“羚角”的组合,艾莉丝是最值得选的金皮雷属性输出角色,比新手卡池中的另外2个角色要强得不是一星半点。艾莉丝可以通过特
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 学会利用批量缩进是PyCharm新手必须掌握的技能
Dec 30, 2023 pm 12:58 PM
学会利用批量缩进是PyCharm新手必须掌握的技能
Dec 30, 2023 pm 12:58 PM
PyCharm新手必备技能:掌握批量缩进的使用方法,需要具体代码示例概述:PyCharm是一款功能强大的Python集成开发环境(IDE),它提供了许多实用的工具和功能,帮助开发者提高效率。在日常的编码过程中,我们经常需要对代码进行缩进,保持代码的格式整齐美观。而PyCharm提供的批量缩进功能可以帮助我们快速对代码进行批量缩进,提高编码效率。本文将探讨Py
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 上古王冠新手攻略玩法介绍
Feb 20, 2024 am 11:20 AM
上古王冠新手攻略玩法介绍
Feb 20, 2024 am 11:20 AM
上古王冠是一款以西方魔幻冒险为背景,高品质有策略的卡牌手游。游戏内秘境探险、遗迹大冒险、全民冠军赛等特色玩法等你来体验。那么对于新手玩家来说,想要快速上手这个游戏当然少不了新手攻略了,今天小编就给大家带来其相关的攻略,一起看看吧。上古王冠新手攻略玩法一览一、开区流派:1.攒钻流:一切以攒钻为主,出村后再发力。除了主要的神兵、三个飞轮活动等需要花钻,其他一概不管,主打一个摆烂,英雄挑战不必理会,能打多少就多少,不强求。优点:只需摆烂攒钻,出村后能有钻石快速接入最新活动,拿新系列硬件英雄,钻石断档概






