vue.js数据传递以及数据分发slot实例详解
本文主要给大家通过代码实例分析了vue.js数据传递以及数据分发slot的相关知识,有这方面兴趣的朋友参考下吧,希望能帮助到大家。
一、组件间的数据传递
1.父组件获取子组件的数据
*子组件把自己的数据,发送到父级
*vm.$emit(事件名,数据);
*v-on: @
示例用法:当点击send按钮的时候,“111”变成“我是子组件的数据”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父级获取子级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
</aaa>
</p>
<template>
<span>我是父级 -> {{msg}}</span>
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
<bbb @child-msg="get"></bbb>
</template>
<template>
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>2、子组件获取父组件的数据
在调用子组件:
子组件之内:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自己获取父级的数据</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<p>{{a}}</p>
<aaa>
{{msg}}
</aaa>
</p>
<template>
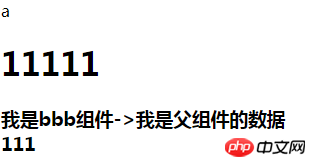
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>'
}
}
}
}
});
</script>
</body>
</html>运行结果:

二、内容分发:
Vue.js提供了一种混合父组件内容与子组件自己模版的方式:slot,用来占一个位置
1、基本用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot保留原来的位置</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
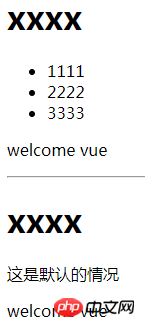
<h1>xxxx</h1>
<slot>这是默认的情况</slot>
<p>welcome vue</p>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html>运行结果:ul标签里面的内容没有被覆盖,如果不使用slot,ul标签里的内容将会被覆盖

2、slot的name属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot中name属性的使用</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<p>
<aaa>
<ul slot="ul-slot"> //这里slot的名字要与下面slot中name属性相对应
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot"> //用法同上
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</p>
<template>
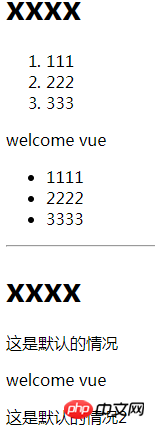
<h1>xxxx</h1>
<slot name="ol-slot">这是默认的情况</slot> //设置name属性,给slot命名
<p>welcome vue</p>
<slot name="ul-slot">这是默认的情况2</slot>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html>运行结果:

相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
以上是vue.js数据传递以及数据分发slot实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






