JavaScript canvas实现旋转动画
本文主要为大家详细介绍了JavaScript canvas实现围绕旋转动画,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
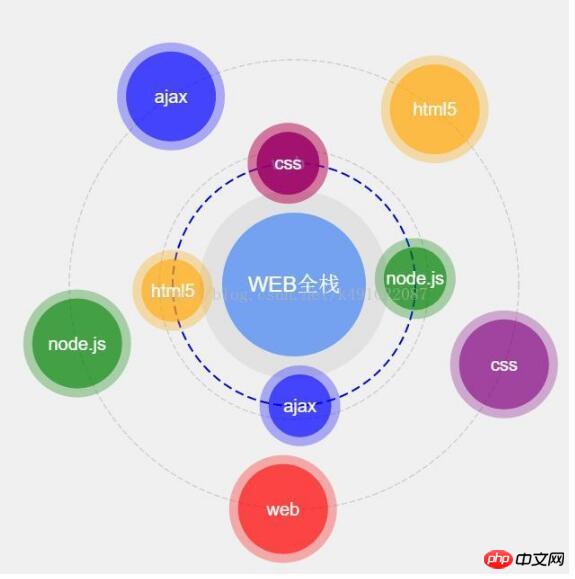
使用canvas的convas来实现围绕旋转动画,外圈顺时针,里层逆时针
代码demo链接地址:代码demo链接地址
html文件
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
background-color: #f0f0f0;
}
</style>
<script src="js/konva.js"></script>
<script src="js/circle.js"></script>
</head>
<body>
<p id="cas"></p>
<script>
var width = window.innerWidth;
var height = window.innerHeight;
//创建舞台
var stage = new Konva.Stage({
container: "cas",
width: width,
height: height
});
//创建层
var layer = new Konva.Layer();
//创建组1
var group = new Konva.Group({
x: stage.width() / 2,
y: stage.height() / 2,
});
//最外层圆
var circle1 = new Konva.Circle({
x: 0,
y: 0,
radius: 250,
stroke: "#ccc",
strokeWidth: 1,
dash: [6, 3]
});
group.add(circle1);
//第二个圆
var circle2 = new Konva.Circle({
x: 0,
y: 0,
radius: 150,
stroke: "#ccc",
strokeWidth: 1,
dash: [6, 3]
});
group.add(circle2);
//第三个圆
var circle3 = new Konva.Circle({
x: 0,
y: 0,
radius: 135,
stroke: "blue",
strokeWidth: 2,
dash: [10, 5]
});
group.add(circle3);
//第四个圆
var circle4 = new Konva.Circle({
x: 0,
y: 0,
radius: 105,
fill: "#ccc",
opacity: 0.4
});
group.add(circle4);
//第五个圆
var circle5 = new Konva.Circle({
x: 0,
y: 0,
radius: 80,
fill: "#74A2F0"
});
group.add(circle5);
//添加文字
var text = new Konva.Text({
x: -80,
y: -12,
text: "WEB全栈",
fill: "white",
fontSize: 24,
width: 160,
align: "center"
});
group.add(text);
layer.add(group);
//*****************************************************
//创建组2
var outGroup = new Konva.Group({
x: stage.width() / 2,
y: stage.height() / 2,
});
var arrColor = ["red", "green", "blue", "orange", "purple"];
var arrText = ["web", "node.js", "ajax", "html5", "css"];
for(var i = 0; i < 5; i++) {
var cir = new Circle({
x : 250 * Math.cos(72 * i * Math.PI / 180), //圆心x轴的坐标
y : 250 * Math.sin(72 * i * Math.PI / 180), //圆心y轴的坐标
outR : 60, //外圆的半径
inR : 50, //内圆的半径
fill : arrColor[i], //填充颜色
text: arrText[i], //文字
outOpacity : 0.3, //外圆的透明度
inOpacity : 0.6 //内圆的透明度
});
cir.drawCircle(outGroup);
}
layer.add(outGroup);
//***********************************************
//创建组3
var inGroup = new Konva.Group({
x: stage.width() / 2,
y: stage.height() / 2,
});
var arrColor = ["red", "green", "blue", "orange", "purple"];
var arrText = ["web", "node.js", "ajax", "html5", "css"];
for(var i = 0; i < 5; i++) {
var cir = new Circle({
x : 135 * Math.cos(90 * i * Math.PI / 180), //圆心x轴的坐标
y : 135 * Math.sin(90 * i * Math.PI / 180), //圆心y轴的坐标
outR : 45, //外圆的半径
inR : 35, //内圆的半径
fill : arrColor[i], //填充颜色
text: arrText[i], //文字
outOpacity : 0.3, //外圆的透明度
inOpacity : 0.6 //内圆的透明度
});
cir.drawCircle(inGroup);
}
layer.add(inGroup);
//************************************************
//运动动画
var step = 1; //转动的角度
var anim = new Konva.Animation(function() {
outGroup.rotate(step);
outGroup.getChildren().each(function (ele, index) {
ele.rotate(-step);
});
inGroup.rotate(-step);
inGroup.getChildren().each(function (ele, index) {
ele.rotate(step);
});
}, layer);
anim.start();
stage.add(layer);
stage.on("mouseover", function () {
step = 0.3;
});
stage.on("mouseout", function () {
step = 1;
});
</script>
</body>
</html>js文件
function Circle(obj) {
this._init(obj);
}
Circle.prototype = {
_init: function (obj) {
this.x = obj.x, //圆心x轴的坐标
this.y = obj.y, //圆心y轴的坐标
this.outR = obj.outR, //外圆的半径
this.inR = obj.inR, //内圆的半径
this.color = obj.fill, //填充颜色
this.text = obj.text, //内圆的文字
this.outOpacity = obj.outOpacity, //外圆的透明度
this.inOpacity = obj.inOpacity //内圆的透明度
},
drawCircle: function (group) {
//创建一个组
var groupCir = new Konva.Group({
x: this.x,
y: this.y
});
//外圆
var outCir = new Konva.Circle({
x: 0,
y: 0,
radius: this.outR,
fill: this.color,
opacity: this.outOpacity
});
groupCir.add(outCir);
//内圆
var inCir = new Konva.Circle({
x: 0,
y: 0,
radius: this.inR,
fill: this.color,
opacity: this.inOpacity
});
groupCir.add(inCir);
//添加文字
var text = new Konva.Text({
x: -this.inR,
y: -10,
text: this.text,
fill: "white",
fontSize: 20,
width: 2 * this.inR,
align: "center"
});
groupCir.add(text);
group.add(groupCir);
}
}效果图片:

相关推荐:
以上是JavaScript canvas实现旋转动画的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 探索canvas在游戏开发中的强大作用及应用
Jan 17, 2024 am 11:00 AM
探索canvas在游戏开发中的强大作用及应用
Jan 17, 2024 am 11:00 AM
了解canvas在游戏开发中的威力与应用概述:随着互联网技术的迅猛发展,网页游戏越来越受到广大玩家的喜爱。而作为网页游戏开发中重要的一环,canvas技术在游戏开发中逐渐崭露头角,展现出强大的威力与应用。本文将介绍canvas在游戏开发中的潜力,并通过具体的代码示例来演示其应用。一、canvas技术简介canvas是HTML5中新增的一个元素,它允许我们使用
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 canvas代码写到哪里
Dec 20, 2023 pm 03:17 PM
canvas代码写到哪里
Dec 20, 2023 pm 03:17 PM
Canvas代码可以写在HTML文件的<body>标签内部,通常作为HTML文档的一部分,Canvas代码中的核心是获取并操作Canvas元素的上下文,通过document.getElementById('myCanvas')获取到Canvas元素的引用,然后使用getContext('2d')获取2D绘图上下文。






