微信小程序之购物车的实现代码
本文主要介绍了微信小程序实战篇之购物车的实现代码示例,详细的介绍了购物车的功能实现,具有一定的参考价值,有兴趣的可以了解一下,希望能帮助到大家。
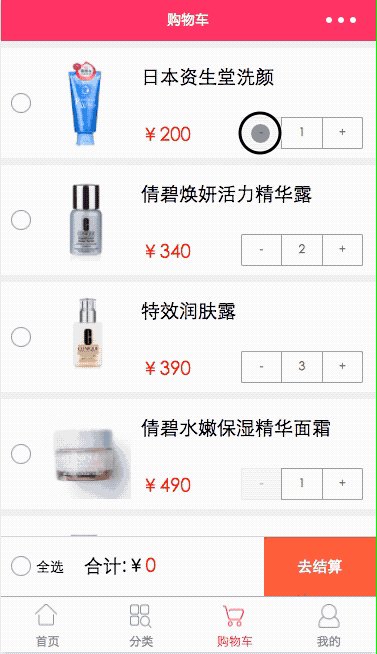
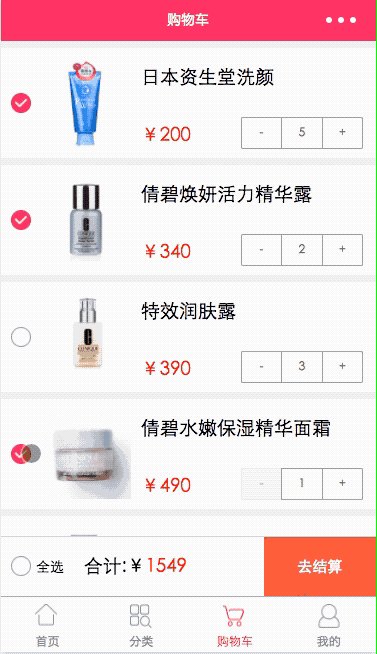
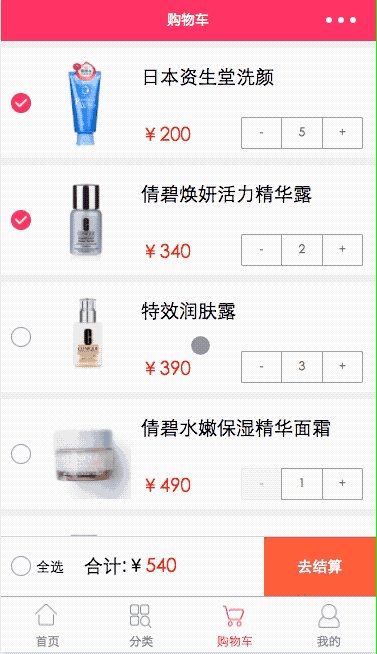
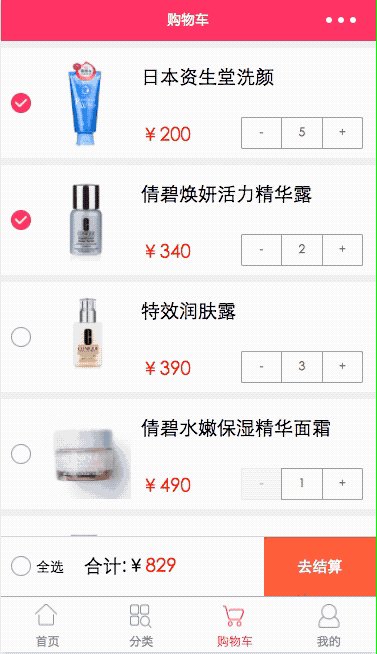
购物车的界面实现到不是很难,难点是处理里面的逻辑,无论是小程序,还是APP,购物车的逻辑都是最难的,下面开始教大家如何实现购物车了,先上效果图:

购物车实现
cart.wxml
<import src="/template/quantity/index.wxml" />
<scroll-view class="scroll" scroll-y="true">
<view class="separate"></view>
<view wx:for="{{carts}}">
<view class="cart_container">
<image class="item-select" bindtap="switchSelect" data-index="{{index}}" data-id="{{index}}" src="{{item.isSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<image class="item-image" src="{{item.pic}}"></image>
<view class="column">
<text class="title">{{item.name}}</text>
<view class="row">
<text class="sku-price">¥</text>
<text class="sku-price">{{item.price}}</text>
<view class="sku">
<template is="quantity" data="{{ ...item.count, componentId: index }}" />
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
<view class="bottom_total">
<view class="bottom_line"></view>
<view class="row">
<image class="item-allselect" bindtap="allSelect" src="{{isAllSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<text class="small_text">全选</text>
<text>合计:¥ </text>
<text class="price">{{totalMoney}}</text>
<button class="button-red" bindtap="toBuy" formType="submit">去结算</button>
</view>
</view>布局不是很复杂,一个循环列表,循环出购物车商品,外加一个结算的底部控件,还需要提醒的是,循环列表外面要加一层scroll-view,这样当数据很多是时候,可以滚动,不熟悉scroll-view的,请自行翻看前面几篇文章,里面有讲解
cat.wxss
/* pages/cart/cart.wxss */
.cart_container {
display: flex;
flex-direction: row;
}
.scroll {
margin-bottom: 120rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.sku {
margin-top: 60rpx;
margin-left: 100rpx;
}
.sku-price {
color: red;
position: relative;
margin-top: 70rpx;
}
.price {
color: red;
position: relative;
}
.title {
font-size: 38rpx;
margin-top: 40rpx;
}
.small_text {
font-size: 28rpx;
margin-right: 40rpx;
margin-left: 10rpx;
}
.item-select {
width: 40rpx;
height: 40rpx;
margin-top: 90rpx;
margin-left: 20rpx;
}
.item-allselect {
width: 40rpx;
height: 40rpx;
margin-left: 20rpx;
}
.item-image {
width: 180rpx;
height: 180rpx;
margin: 20rpx;
}
.bottom_line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.bottom_total {
position: fixed;
display: flex;
flex-direction: column;
bottom: 0;
width: 100%;
height: 120rpx;
line-height: 120rpx;
background: white;
}
.button-red {
background-color: #f44336; /* 红色 */
}
button {
position: fixed;
right: 0;
color: white;
text-align: center;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 30%;
height: 120rpx;
line-height: 120rpx;
}wxss样式没什么可说的,了解其属性,调用class就好,重点说一下cart.js,全篇的逻辑都在这里面
cart.js
// pages/cart/cart.js
var Temp = require('../../template/contract.js');
Page(Object.assign({}, Temp.Quantity, {
data: {
isAllSelect:false,
totalMoney:0,
// 商品详情介绍
carts: [
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg",
name:"日本资生堂洗颜",
price:200,
isSelect:false,
// 数据设定
count: {
quantity: 2,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg',
name: "倩碧焕妍活力精华露",
price: 340,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
name: "特效润肤露",
price: 390,
isSelect: false,
// 数据设定
count: {
quantity: 3,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg',
name: "倩碧水嫩保湿精华面霜",
price: 490,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
name: "兰蔻清莹柔肤爽肤水",
price: 289,
isSelect: false,
// 数据设定
count: {
quantity: 10,
min: 1,
max: 20
},
},
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg",
name: "LANCOME兰蔻小黑瓶精华",
price: 230,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
],
},
//勾选事件处理函数
switchSelect: function (e) {
// 获取item项的id,和数组的下标值
var Allprice = 0,i=0;
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
this.data.carts[index].isSelect = !this.data.carts[index].isSelect;
//价钱统计
if (this.data.carts[index].isSelect) {
this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price;
}
else {
this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price;
}
//是否全选判断
for (i = 0; i < this.data.carts.length; i++) {
Allprice = Allprice + this.data.carts[i].price;
}
if (Allprice == this.data.totalMoney)
{
this.data.isAllSelect=true;
}
else
{
this.data.isAllSelect = false;
}
this.setData({
carts: this.data.carts,
totalMoney: this.data.totalMoney,
isAllSelect: this.data.isAllSelect,
})
},
//全选
allSelect: function (e) {
//处理全选逻辑
let i = 0;
if (!this.data.isAllSelect)
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = true;
this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price;
}
}
else
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = false;
}
this.data.totalMoney=0;
}
this.setData({
carts: this.data.carts,
isAllSelect: !this.data.isAllSelect,
totalMoney: this.data.totalMoney,
})
},
// 去结算
toBuy() {
wx.showToast({
title: '去结算',
icon: 'success',
duration: 3000
});
this.setData({
showDialog: !this.data.showDialog
});
},
//数量变化处理
handleQuantityChange(e) {
var componentId = e.componentId;
var quantity = e.quantity;
this.data.carts[componentId].count.quantity = quantity;
this.setData({
carts: this.data.carts,
});
}
}));介绍一下用到的参数
isAllSelect:是否全选
totalMoney:总金额
carts :购物车商品数据
switchSelect 勾选按钮需要做的逻辑处理
判断是否达到全部勾选,如果全部勾选,底部的全选按钮要点亮,判断依据是,价钱是否等于总价,当然这只是一种判断方式,读者也可以通过勾选的数量判断,
对勾选或取消的按钮,进行总价的加减法计算
this.setData,更新数据,这个是重点,每次处理完数据,都要记得更新数据
allSelect 全选按钮的逻辑处理
全选就把每个item勾选图标点亮,然后统计总价钱,不全选就置为灰色,总价钱为0
this.setData更新数据
微信小程序数据处理
一、修改数据方式
data:{
name:'我是初始化的name'
}1、this.data.name
this.data.name='我是代码君data'
2、this.setData
this.setData({
name:'我是代码君setData'
})这两种方式都可以改变数据,this.setData的好处是可以有刷新的效果,即实时更新数据
二、修改对象数组
data:{
person:{
name:'代码君',
city:'厦门'
}
}修改全部对象
this.setData({
person:{
name:'新代码君',
city:'湖南'
}
})修改部分数据
this.setData({
'person.name': '代码君只修改名字'
})
//多个数组用这个
this.setData({
'person[0].name': '代码君只修改名字'
})三、添加删除数据
1、添加数据concat
//假设这一段是我们要新增的数组
var newarray = [{
name:'增加的数据--'+new Date().getTime() ,
}];
//向前--用newarray与this.data.list合拼
this.data.list = newarray.concat(this.data.list);
//向后--用this.data.list与newarray合拼
this.data.list = this.data.list.concat(newarray);2、删除数据splice()删除数据,然后返回被删除的数据
//删除
remove:function (e){
var dataset = e.target.dataset;
var Index = dataset.index;
//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1
this.data.list.splice(Index,1);
//渲染数据
this.setData({
list:this.data.list
});
}3、清空数据
//清空
clear:function (){
//其实就是让数组变成一个空数组即可
this.setData({
list:{}
});
}总结
今天主要讲解js是如何处理数据逻辑的,也讲解了数据的增删改查,这是必备的知识项,回去要多多练习。好了今天就讲到这,祝大家周末愉快~
相关推荐:
以上是微信小程序之购物车的实现代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 解决win7驱动程序代码28的方法
Dec 30, 2023 pm 11:55 PM
解决win7驱动程序代码28的方法
Dec 30, 2023 pm 11:55 PM
有的用户在安装设备的时候遇到了错误,提示错误代码28,其实这主要是由于驱动程序的原因,我们只要解决win7驱动程序代码28的问题就可以了,下面就一起来看一下应该怎么来操作吧。win7驱动程序代码28怎么办:首先,我们需要点击屏幕左下角的开始菜单。接着,在弹出的菜单中找到并点击“控制面板”选项。这个选项通常位于菜单的底部或者附近。点击后,系统会自动打开控制面板界面。在控制面板中,我们可以进行各种系统设置和管理操作。这是怀旧大扫除关卡中的第一步,希望对大家有所帮助。然后,我们需要继续操作,进入系统和
 蓝屏代码0x0000001怎么办
Feb 23, 2024 am 08:09 AM
蓝屏代码0x0000001怎么办
Feb 23, 2024 am 08:09 AM
蓝屏代码0x0000001怎么办蓝屏错误是电脑系统或硬件出现问题时的一种警告机制,代码0x0000001通常表示出现了硬件或驱动程序故障。当用户在使用电脑时突然遇到蓝屏错误,可能会感到惊慌和无措。幸运的是,大多数蓝屏错误都可以通过一些简单的步骤进行排除和处理。本文将为读者介绍一些解决蓝屏错误代码0x0000001的方法。首先,当遇到蓝屏错误时,我们可以尝试重
 电脑频繁蓝屏而且每次代码不一样
Jan 06, 2024 pm 10:53 PM
电脑频繁蓝屏而且每次代码不一样
Jan 06, 2024 pm 10:53 PM
win10系统是一款非常优秀的高智能系统强大的智能可以为用户们带来最好的使用体验,一般正常的情况下用户们的win10系统电脑都不会出现任何的问题!但是在优秀的电脑也难免会出现各种故障最近一直有小伙伴们反应自己的win10系统遇到了频繁蓝屏的问题!今天小编就为大家带来了win10电脑频繁蓝屏不同代码的解决办法让我们一起来看一看吧。电脑频繁蓝屏而且每次代码不一样的解决办法:造成各种故障代码的原因以及解决建议1、0×000000116故障原因:应该是显卡驱动不兼容。解决建议:建议更换厂商原带驱动。2、
 Java中如何实现一个简单的购物车功能?
Nov 02, 2023 am 11:56 AM
Java中如何实现一个简单的购物车功能?
Nov 02, 2023 am 11:56 AM
Java中如何实现一个简单的购物车功能?购物车是在线商店的一个重要功能,它允许用户将想要购买的商品添加到购物车中,并对商品进行管理。在Java中,我们可以通过使用面向对象的方式来实现一个简单的购物车功能。首先,我们需要定义一个商品类。该类包含商品的名称、价格和数量等属性,以及相应的Getter和Setter方法。例如:publicclassProduct
 GE通用远程代码可在任何设备上编程
Mar 02, 2024 pm 01:58 PM
GE通用远程代码可在任何设备上编程
Mar 02, 2024 pm 01:58 PM
如果您需要远程编程任何设备,这篇文章会给您带来帮助。我们将分享编程任何设备的顶级GE通用远程代码。通用电气的遥控器是什么?GEUniversalRemote是一款遥控器,可用于控制多个设备,如智能电视、LG、Vizio、索尼、蓝光、DVD、DVR、Roku、AppleTV、流媒体播放器等。GEUniversal遥控器有各种型号,具有不同的功能和功能。GEUniversalRemote最多可以控制四台设备。顶级通用遥控器代码,可在任何设备上编程GE遥控器配备一组代码,使其能够与不同设备相配合。您可
 如何使用Copilot生成代码
Mar 23, 2024 am 10:41 AM
如何使用Copilot生成代码
Mar 23, 2024 am 10:41 AM
作为一名程序员,对于能够简化编码体验的工具,我感到非常兴奋。借助人工智能工具的帮助,我们可以生成演示代码,并根据需求进行必要的修改。在VisualStudioCode中新引入的Copilot工具让我们能够创建具有自然语言聊天交互的AI生成代码。通过解释功能,我们可以更好地理解现有代码的含义。如何使用Copilot生成代码?要开始,我们首先需要获得最新的PowerPlatformTools扩展。要实现这一点,你需要进入扩展页面,搜索“PowerPlatformTool”,然后点击Install按钮
 解决代码0xc000007b错误
Feb 18, 2024 pm 07:34 PM
解决代码0xc000007b错误
Feb 18, 2024 pm 07:34 PM
终止代码0xc000007b在使用电脑时,有时会遇到各种各样的问题和错误代码。其中,终止代码最为令人困扰,尤其是终止代码0xc000007b。这个代码表示某个应用程序无法正常启动,给用户带来了不便。首先,我们来了解一下终止代码0xc000007b的含义。这个代码是Windows操作系统的错误代码,通常发生在32位应用程序尝试在64位操作系统上运行时。它表示应
 详解0x0000007f蓝屏代码的原因和解决方案
Dec 25, 2023 pm 02:19 PM
详解0x0000007f蓝屏代码的原因和解决方案
Dec 25, 2023 pm 02:19 PM
蓝屏是我们在系统使用的时候经常会碰到的问题,根据错误代码的不同,会有很多中不一样的原因和解决方法。例如我们在使用时遇到stop:0x0000007f的问题,可能是硬件或软件错误,下面就跟着小编一起来看看解决方法吧。0x000000c5蓝屏代码原因:答:内存、CPU、显卡突然超频,或软件运行错误。解决方法一:1、在开机时候不断按F8进入,选择安全模式,回车进入。2、进入到安全模式后,按win+r打开运行窗口,输入cmd,回车。3、在命令提示窗口,输入“chkdsk/f/r”,回车,然后按y键。4、






