Vue-resource拦截器判断token失效跳转
本文主要为大家带来一篇Vue-resource拦截器判断token失效跳转的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
在拦截器中设置全局的token判断,意味着每次http请求都会校验token,与后台约定好的token过期返回码可以自定义跳转路径;
var token = window.localStorage.getItem("token");
Vue.http.interceptors.push(function(request, next) {
request.headers.set('token', token); //setting request.headers
next(function(response){
if(response.body.code===401){ //与后台约定登录失效的返回码
parent.location.href ='/login.html';
}
return response
})
})相关推荐:
以上是Vue-resource拦截器判断token失效跳转的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 登录token无效怎么办
Sep 14, 2023 am 11:33 AM
登录token无效怎么办
Sep 14, 2023 am 11:33 AM
登录token无效的解决办法有检查Token是否过期、检查Token是否正确、检查Token是否被篡改、检查Token是否与用户匹配、清除缓存或Cookie、检查网络连接和服务器状态、重新登录或请求新的Token、联系技术支持或开发人员等。详细介绍:1、检查Token是否过期,登录Token通常会设置有效期,一旦超过有效期,就会被认为无效等等。
 登录token无效问题如何解决
Sep 14, 2023 am 10:57 AM
登录token无效问题如何解决
Sep 14, 2023 am 10:57 AM
登录token无效问题可以通过检查网络连接、检查token有效期、清除缓存和Cookie、检查登录状态、联系应用程序开发者和加强账号安全来解决。详细介绍:1、检查网络连接,重新连接网络或者更换网络环境;2、检查token有效期,重新获取一个新的token,或者联系应用程序的开发者;3、清除缓存和Cookie,清除浏览器缓存和Cookie,然后重新登录应用程序;4、检查登录状态。
 Redis存储用户token问题怎么解决
May 31, 2023 am 08:06 AM
Redis存储用户token问题怎么解决
May 31, 2023 am 08:06 AM
Redis存储用户token在设计类似电商的系统时,一个常见的需求是每个页面都需要携带登录用户信息。常见的解决方法有两种:使用cookie保存使用JWT保存但如果系统中使用了Redis缓存,那么还可以有第三种解决方案–将用户token缓存在Redis中。登陆时生成一个token存入Redis//生成一个token对象,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 在Vue应用中使用vue-resource时出现“Error: timeout of xxxms exceeded”怎么办?
Jun 24, 2023 pm 02:21 PM
在Vue应用中使用vue-resource时出现“Error: timeout of xxxms exceeded”怎么办?
Jun 24, 2023 pm 02:21 PM
在Vue应用开发中,使用vue-resource进行HTTP请求是常见的操作。尽管vue-resource提供了很多方便的功能,但有时我们会遇到“Error:timeoutofxxxmsexceeded”这样的错误提示。这种错误通常是因为请求超时而导致的。那么,在这种情况下,我们应该怎样解决这个问题呢?1.增加请求超时时间首先,我们可以通过增加请
 如何解决Laravel登录时间失效的常见问题
Mar 06, 2024 pm 09:24 PM
如何解决Laravel登录时间失效的常见问题
Mar 06, 2024 pm 09:24 PM
如何解决Laravel登录时间失效的常见问题在使用Laravel开发Web应用程序时,登录认证是一个非常重要的功能。然而,有时候用户登录后长时间不操作,页面可能会自动退出登录或者认证失效。这个问题较为常见,下面将介绍如何通过设置session的时间来解决这个问题,并提供具体的代码示例。1.设置session的过期时间在Laravel中,默认情况下sessi
 如何解决C++语法错误:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解决C++语法错误:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解决C++语法错误:'expectedprimary-expressionbefore':'token'?在C++编程中,语法错误是一种常见的问题。其中一种常见的错误是出现了"expectedprimary-expressionbefore':'token"的错误提示。这个错误通常在使用条件表达式和三元运算符时出现。本文将介绍这个错误的原
 在Vue应用中使用vue-resource时出现“Not allowed to load local resource: file:///xxx”怎么办?
Jun 25, 2023 am 10:02 AM
在Vue应用中使用vue-resource时出现“Not allowed to load local resource: file:///xxx”怎么办?
Jun 25, 2023 am 10:02 AM
Vue.js是一款流行的前端框架,许多人都会在项目中使用Vue.js。在Vue.js开发中,我们经常使用vue-resource这个插件来进行异步请求操作。然而,当我们在本地环境下使用vue-resource,在控制台中可能会出现“Notallowedtoloadlocalresource:file:///xxx”这个错误提示。下面就来详细介绍一
 吴恩达ChatGPT课爆火:AI放弃了倒写单词,但理解了整个世界
Jun 03, 2023 pm 09:27 PM
吴恩达ChatGPT课爆火:AI放弃了倒写单词,但理解了整个世界
Jun 03, 2023 pm 09:27 PM
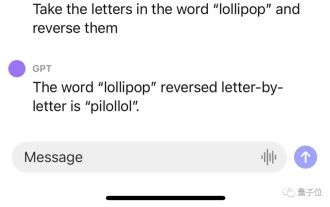
没想到时至今日,ChatGPT竟还会犯低级错误?吴恩达大神最新开课就指出来了:ChatGPT不会反转单词!比如让它反转下lollipop这个词,输出是pilollol,完全混乱。哦豁,这确实有点大跌眼镜啊。以至于听课网友在Reddit上发帖后,立马引来大量围观,帖子热度火速冲到6k。而且这不是偶然bug,网友们发现ChatGPT确实无法完成这个任务,我们亲测结果也同样如此。△实测ChatGPT(GPT-3.5)甚至包括Bard、Bing、文心一言在内等一众产品都不行。△实测Bard△实测文心一言






