javascript+jQuery实现360开机时间显示效果
本文我们主要介绍javascript+jQuery实现360开机时间显示效果,在文中给大家提到了js实现时间倒计时的代码,希望能帮助到大家。
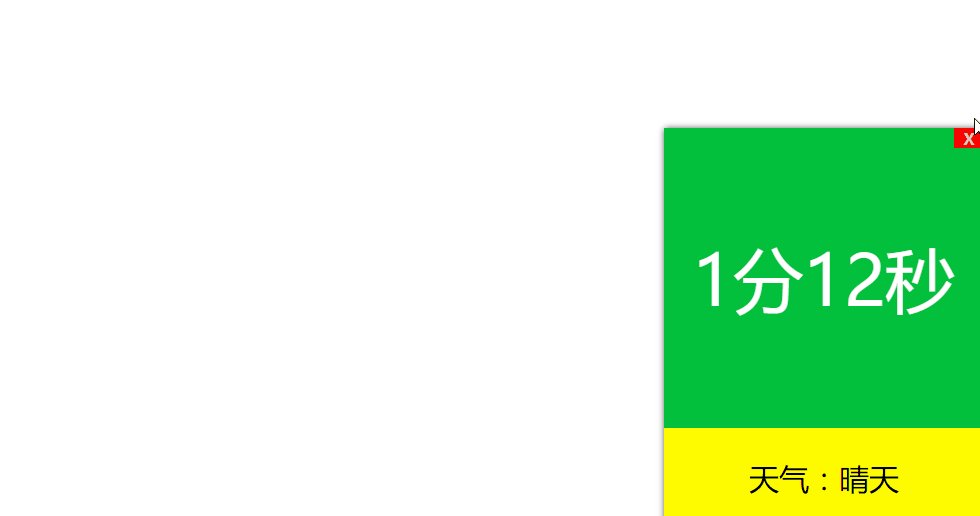
实现效果:

实现原理:
给关闭按钮绑定点击事件,点击以后触发动画效果。利用jQuery的animate方法,先让显示天气的盒子高度变为0,接着让整个包含天气和事件的盒子宽度变为0,最后通过将display属性值设为none,使得close按钮消失。
实现代码:
<!DOCTYPE html>
<html>
<head>
<title>仿360开机效果</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 320px;
position: fixed;
bottom: 0;
right: 0;
box-shadow: 1px 1px 10px #2d2d2d;
}
#close{
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 20px;
cursor: pointer;
background-color: red;
color: pink;
font-weight: bold;
text-align: center;
}
.hd{
width: 320px;
height: 300px;
background-color: #03c03c;
color: #fff;
font-size: 70px;
line-height: 300px;
text-align: center;
}
.bd{
width: 320px;
height: 100px;
background-color: #fffc00;
font-size: 30px;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<p class="box">
<span id="close">X</span>
<p class="hd" id="t">1分12秒</p>
<p class="bd" id="b">天气:晴天</p>
</p>
<!-- 引入jQuery -->
<script type="text/javascript" src="./jquery1.0.0.1.js"></script>
<script type="text/javascript">
window.onload = function(){
var close = document.getElementById("close");
var box = close.parentNode;
var b = document.getElementById("b");
// 给关闭按钮绑定点击事件
close.onclick = function(){
animate(b, {"height":0}, function(){
animate(box,{"width":0});
});
close.style.display = "none";
}
}
</script>
</body>
</html>PS:JS 实现时间倒计时
<script type="text/javascript"> var maxtime = 1350057600 //截止到的日期 var now=parseInt((new Date().getTime())/1000);//获取当前的日期 var cha_time=maxtime-now;//中间所差的时间
下面方法把相差的时间组合成倒计时的字符串,然后放到页面相应位置实现,实时刷新
function CountDown(){
if(cha_time>=0){
var day = Math.floor(cha_time/3600/24);
var hour= Math.floor((cha_time/3600)%24);
var minutes = Math.floor((cha_time/60)%60);
var seconds = Math.floor(cha_time%60);
msg = "离结束还有"+day+"天"+hour+"小时"+minutes+"分"+seconds+"秒";
$(".ws_sg_con_big,.ws_sg_con_small").find("dd").html(msg);
--cha_time;
}
else{
clearInterval(timer);
alert("时间到,结束!");
}
}
timer = setInterval("CountDown()",1000);
</script>相关推荐:
以上是javascript+jQuery实现360开机时间显示效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 桌面布局已锁定的原因及解决方法
Feb 19, 2024 pm 06:08 PM
桌面布局已锁定的原因及解决方法
Feb 19, 2024 pm 06:08 PM
显示桌面布局已锁定是怎么回事在使用计算机的过程中,有时我们可能会遇到显示桌面布局已锁定的情况。这个问题意味着我们无法自由地调整桌面图标的位置或改变桌面背景等操作。那么,显示桌面布局已锁定到底是怎么回事呢?一、理解桌面布局和锁定功能首先,我们需要了解桌面布局和桌面锁定这两个概念。桌面布局是指桌面上各个元素的排列方式,包括快捷方式、文件夹和小部件等。我们可以自由
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 如何让远程桌面连接显示对方的任务栏
Jan 03, 2024 pm 12:49 PM
如何让远程桌面连接显示对方的任务栏
Jan 03, 2024 pm 12:49 PM
远程桌面连接使用的用户非常多,很多用户在使用的时候都会遇到些小问题,比如没有显示对方的任务栏,其实很可能是对方的设置问题,下面就来看看解决方法吧。远程桌面连接怎么显示对方的任务栏:1、首先点击“设置”。2、然后再打开“个性化”。3、随后选择左侧的“任务栏”4、将图中隐藏任务栏选项关闭即可。
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 Linux 中如何查看当前目录?
Feb 23, 2024 pm 05:54 PM
Linux 中如何查看当前目录?
Feb 23, 2024 pm 05:54 PM
在Linux系统中,要显示当前路径可以使用pwd命令。pwd命令是PrintWorkingDirectory的缩写,用于显示当前工作目录的路径。在终端中输入以下命令即可显示当前路径:pwd执行该命令后,终端会显示当前工作目录的完整路径,如:/home/user/Documents。另外,还可以使用一些其他选项来增强pwd命令的功能,例如-P选项可以显示出






