HTML5文字弹幕效果
h5
html5
特点
HTML5文字弹幕效果,挺有意思的,对HTML5感兴趣拿去研究,学习学习HTML5.
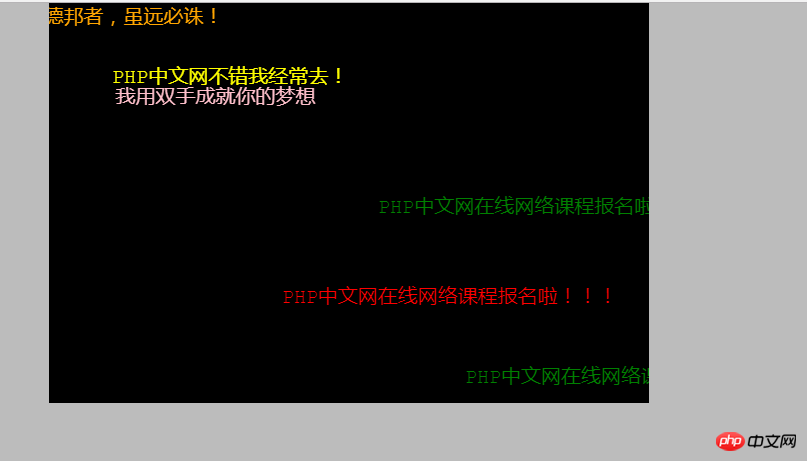
实现演示:

代码演示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>PHP中文网--HTML5文字弹幕效果代码</title>
<style type="text/css">
*{
margin:0;
padding:0;
list-style: none;
border:0;
}
body{
background: #bcbcbc;
}
.main{
width: 600px;
height: 400px;
margin:0 auto;
position: relative;
}
.main img{
position: absolute;
right: 0;
bottom:0;
width: 100px;
height: 100px;
}
#canvas{
display: block;
background: #000;
}
</style>
</head>
<body>
<div class="main">
<canvas id="canvas">嗨帅哥您的浏览器不支持canvas赶紧去升级吧</canvas>
</div>
<script type="text/javascript">
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext("2d");
var width=600;
var height=400;
var colorArr=["yellow","pink","orange","red","green"];
var textArr=[
"PHP中文网不错我经常去!",
"我用双手成就你的梦想",
"犯我德邦者,虽远必诛!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"陷阵之志,有死无生",
"即使敌众我寡,末将亦能万军从中取敌将首级!"
]
canvas.width=width;
canvas.height=height;
var image=new Image();
ctx.font = "20px Courier New";
var numArrL=[80,100,5,300,500,430];//初始的X
var numArrT=[80,100,20,300,380,210];//初始的Y
setInterval(function(){
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.save();
for(var j=0;j<textArr.length;j++){
numArrL[j]-=(j+1)*0.6;
ctx.fillStyle = colorArr[j]
ctx.fillText(textArr[j],numArrL[j],numArrT[j]);
}
for(var i=0;i<textArr.length;i++){
if(numArrL[i]<=-500){
numArrL[i]=canvas.width;
}
}
ctx.restore();
},30)
</script>
</body>
</html>登录后复制
以上就是HTML5文字弹幕效果源码,有兴趣的同学还可以到PHP中文网搜索更多相关知识哦~
相关推荐:
以上是HTML5文字弹幕效果的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?
4 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:种植花园 - 完整的突变指南
3 周前
By DDD
北端:融合系统,解释
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














