replace函数替换单个和全局的使用方法
//单个 var aa="1-2-3"; aa=aa.replace(',',"."); console.log(aa);

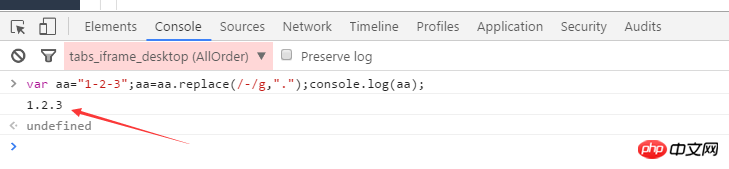
//全局替换
var aa="1-2-3"; aa=aa.replace(/-/g,"."); console.log(aa);

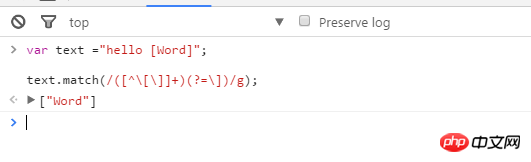
//切割方括号字符里的内容
var text ="hello [Word]"; var aaa=text.match(/([^\[\]]+)(?=\])/g) console.log(aaa);

以上是replace函数替换单个和全局的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Vue中如何实现全局loading效果
Jun 11, 2023 am 09:05 AM
Vue中如何实现全局loading效果
Jun 11, 2023 am 09:05 AM
在前端开发中,我们经常会有一种场景:用户在与网页交互过程中需要等待数据的加载,此时通常会有一个loading效果显示,提醒用户等待。在Vue框架中,实现一个全局loading效果并不困难,下面我们来介绍一下如何实现。第一步:创建Vue插件我们可以创建一个名为loading的Vue插件,该插件可以在所有的Vue实例中引用。在插件中,我们需要实现以下两个方法:s
 MySQL中如何使用REPLACE函数替换字符串中的指定部分
Jul 25, 2023 pm 01:18 PM
MySQL中如何使用REPLACE函数替换字符串中的指定部分
Jul 25, 2023 pm 01:18 PM
MySQL是一种常用的关系型数据库管理系统,它提供了多种函数来处理和操作数据。其中,REPLACE函数是用来替换字符串中的指定部分内容的。在本文中,将介绍如何在MySQL中使用REPLACE函数进行字符串替换,并通过代码示例来演示其用法。首先,我们来了解一下REPLACE函数的语法:REPLACE(str,search_str,replace_str)其
 Python中的字符串查找和替换技巧有哪些?
Oct 20, 2023 am 11:42 AM
Python中的字符串查找和替换技巧有哪些?
Oct 20, 2023 am 11:42 AM
Python中的字符串查找和替换技巧有哪些?(具体代码示例)在Python中,字符串是一种常见的数据类型,我们在日常编程中经常会遇到字符串的查找和替换操作。本文将介绍一些常用的字符串查找和替换技巧,并配以具体的代码示例。查找子串在字符串中查找特定的子串可以使用字符串的find()方法或者index()方法。find()方法返回子串在字符串中第一次出现的位置索
 如何在Vue中实现全局Loading效果
Nov 07, 2023 am 09:18 AM
如何在Vue中实现全局Loading效果
Nov 07, 2023 am 09:18 AM
如何在Vue中实现全局Loading效果在Vue开发中,实现全局Loading效果是一个常见的需求。全局Loading效果可以给用户一个良好的提示,让用户知道页面正在加载中,增加用户的使用体验。本文将介绍如何在Vue中实现全局Loading效果,并提供具体的代码示例。创建全局Loading组件首先,我们需要创建一个全局Loading组件。这个组件可以是一个简
 Java中使用StringBuilder类的replace()方法替换字符串中的部分内容
Jul 24, 2023 pm 10:28 PM
Java中使用StringBuilder类的replace()方法替换字符串中的部分内容
Jul 24, 2023 pm 10:28 PM
Java中使用StringBuilder类的replace()方法替换字符串中的部分内容在Java编程中,字符串是一个非常重要的数据类型,经常需要对字符串进行处理和操作。而有时我们需要替换字符串中的一部分内容,以满足我们的需求。在Java中,可以使用StringBuilder类的replace()方法来实现字符串的替换操作。StringBuilder是一个可
 了解HTML全局属性,非全局属性有哪些?
Feb 19, 2024 pm 12:43 PM
了解HTML全局属性,非全局属性有哪些?
Feb 19, 2024 pm 12:43 PM
掌握HTML全局属性,了解非全局属性的重要性HTML是一种用于描述网页结构和内容的标记语言,它的灵活性和易于使用使得它成为了网页开发中不可或缺的一部分。在HTML中,有许多全局属性可以应用于不同的HTML元素,这些属性可以在整个网页中使用,提供了一种通用的方法来控制元素的行为和外观。然而,也存在一些不是全局属性的特殊属性,这些属性具有特定的适用范围和限制。了
 Golang流程控制语句一览:让你的程序掌控全局!
Feb 20, 2024 pm 06:09 PM
Golang流程控制语句一览:让你的程序掌控全局!
Feb 20, 2024 pm 06:09 PM
标题:Golang流程控制语句一览:让你的程序掌控全局!在Go语言中,流程控制语句是编写程序时不可或缺的一部分。通过灵活运用流程控制语句,我们可以让程序根据不同条件执行不同的逻辑,实现更加灵活和强大的程序功能。本文将深入探讨Golang中的流程控制语句,带你全面了解这些语句的用法和功能。1.条件语句1.1if语句if语句是最基本的条件语句,根据条件的真假
 哪些属性不是HTML全局属性?
Feb 19, 2024 pm 03:16 PM
哪些属性不是HTML全局属性?
Feb 19, 2024 pm 03:16 PM
HTML全局属性是一组适用于所有HTML元素的属性,它们可以被任何HTML元素使用。然而,并不是每个属性都适用于所有元素,有一些属性是不适用于所有元素的。下面我们将介绍一些不适用于所有元素的HTML全局属性。accept:该属性用于元素,用于指定可以接受的文件类型。alt:该属性用于






