ASP.NET MVC中SignalR用法讲解
这篇文章主要为大家详细介绍了ASP.NET MVC中SignalR的简单应用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、简介
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。——百度百科
首先ASP.NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。让客户端(Web页面)和服务器端可以互相通知消息及调用方法。
SignalR自动处理连接管理,可以让服务端同时向所有连接的客户端广播消息,比如聊天室。也可以向特定的客户端发送消息。客户端和服务器之间的连接是持久的,与传统的HTTP连接不同,它是为每个通信重新建立的。
SignalR支持“服务器推送”功能,其中服务器代码可以使用远程过程调用(RPC)调用浏览器中的客户端代码,而不是今天在网络上常见的请求响应模型。
总之,SignalR是一个运行在.NET 平台上的 html websocket 框架,它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面
注意:WebSocket要求服务器使用Windows Server 2012或Windows 8和.NET Framework 4.5如果不符合这些要求,SignalR将尝试使用其他传输来进行连接
二、安装
打开管理NuGet程序包,搜索SignalR,安装下面这些程序包

安装完成后程序中会多出一些引用


三、编写代码
因为用的是SignalR2,所以需要新建Startup.cs类,配置集线器,编写如下
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}接着编写服务端的hub类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}创建HomoController以及其Action函数Index
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}Index前段代码
@{
ViewBag.title = "SignaIR聊天窗口";
}
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</script>
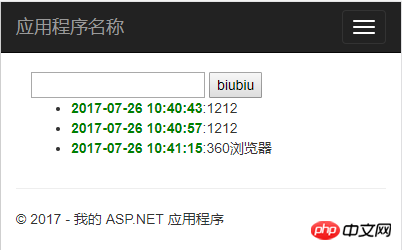
}运行效果,在任何一个窗口发送消息,其他所有客户端都能收到该消息。

运行程序的时候,Web页面就与SignalR的服务建立了连接,具体的建立连接的代码就是:$.connection.hub.start()。这句代码的作用就是与SignalR服务建立连接,后面的done函数表明建立连接成功后为按钮注册了一个click事件;也可以用集线器对象chat.connextion.start()
还记得这句吗?
F12看到的结果

上面的demo中的 Clients.All.sendMessage是调用所有客户端的sendMessage函数,属于群发。
下面是一个客户端分组的demo
服务端代码
public void AddToRoom(string groupName, string userName)
{
//将连接添加到指定的组(Groups为HubBase中的接口属性)
Groups.Add(Context.ConnectionId, groupName);
//根据组名称获取对应客户端的组,调用该组的addUserIn方法
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//调用客户端某一个组的addSomeMessage
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
}客户端代码
chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "进入"+groupId+"号聊天室!</li>");
};
$.connection.hub.logging = true; //启动signalr状态功能
$.connection.hub.start().done(function() {
//加入聊天室
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
//发送消息
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
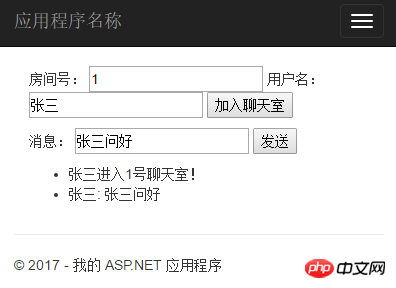
});运行效果


从上面两张图可以看出,客户端实现了分组
以上是ASP.NET MVC中SignalR用法讲解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 c#.net的持续相关性:查看当前用法
Apr 16, 2025 am 12:07 AM
c#.net的持续相关性:查看当前用法
Apr 16, 2025 am 12:07 AM
C#.NET依然重要,因为它提供了强大的工具和库,支持多种应用开发。1)C#结合.NET框架,使开发高效便捷。2)C#的类型安全和垃圾回收机制增强了其优势。3).NET提供跨平台运行环境和丰富的API,提升了开发灵活性。
 C#作为多功能.NET语言:应用程序和示例
Apr 26, 2025 am 12:26 AM
C#作为多功能.NET语言:应用程序和示例
Apr 26, 2025 am 12:26 AM
C#在企业级应用、游戏开发、移动应用和Web开发中均有广泛应用。1)在企业级应用中,C#常用于ASP.NETCore开发WebAPI。2)在游戏开发中,C#与Unity引擎结合,实现角色控制等功能。3)C#支持多态性和异步编程,提高代码灵活性和应用性能。
 将C#.NET应用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
将C#.NET应用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
如何将C#.NET应用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。1.在Azure上,使用AzureAppService和AzurePipelines自动化部署。2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda实现部署和无服务器计算。
 C#和.NET运行时:它们如何一起工作
Apr 19, 2025 am 12:04 AM
C#和.NET运行时:它们如何一起工作
Apr 19, 2025 am 12:04 AM
C#和.NET运行时紧密合作,赋予开发者高效、强大且跨平台的开发能力。1)C#是一种类型安全且面向对象的编程语言,旨在与.NET框架无缝集成。2).NET运行时管理C#代码的执行,提供垃圾回收、类型安全等服务,确保高效和跨平台运行。
 C#.NET:使用.NET生态系统构建应用程序
Apr 27, 2025 am 12:12 AM
C#.NET:使用.NET生态系统构建应用程序
Apr 27, 2025 am 12:12 AM
如何利用.NET构建应用?使用.NET构建应用可以通过以下步骤实现:1)了解.NET基础知识,包括C#语言和跨平台开发支持;2)学习核心概念,如.NET生态系统的组件和工作原理;3)掌握基本和高级用法,从简单控制台应用到复杂的WebAPI和数据库操作;4)熟悉常见错误与调试技巧,如配置和数据库连接问题;5)应用性能优化与最佳实践,如异步编程和缓存。
 .NET框架与C#:解码术语
Apr 21, 2025 am 12:05 AM
.NET框架与C#:解码术语
Apr 21, 2025 am 12:05 AM
.NETFramework是一个软件框架,C#是一种编程语言。1..NETFramework提供库和服务,支持桌面、Web和移动应用开发。2.C#设计用于.NETFramework,支持现代编程功能。3..NETFramework通过CLR管理代码执行,C#代码编译成IL后由CLR运行。4.使用.NETFramework可快速开发应用,C#提供如LINQ的高级功能。5.常见错误包括类型转换和异步编程死锁,调试需用VisualStudio工具。
 C#.NET开发:入门的初学者指南
Apr 18, 2025 am 12:17 AM
C#.NET开发:入门的初学者指南
Apr 18, 2025 am 12:17 AM
要开始C#.NET开发,你需要:1.了解C#的基础知识和.NET框架的核心概念;2.掌握变量、数据类型、控制结构、函数和类的基本概念;3.学习C#的高级特性,如LINQ和异步编程;4.熟悉常见错误的调试技巧和性能优化方法。通过这些步骤,你可以逐步深入C#.NET的世界,并编写高效的应用程序。
 c#和.net:了解两者之间的关系
Apr 17, 2025 am 12:07 AM
c#和.net:了解两者之间的关系
Apr 17, 2025 am 12:07 AM
C#和.NET的关系是密不可分的,但它们不是一回事。C#是一门编程语言,而.NET是一个开发平台。C#用于编写代码,编译成.NET的中间语言(IL),由.NET运行时(CLR)执行。






