Java tomcat目录结构的简单介绍
这篇文章主要介绍了tomcat目录结构简介_动力节点Java学院整理的相关资料,需要的朋友可以参考下
tomcat目录结构简介
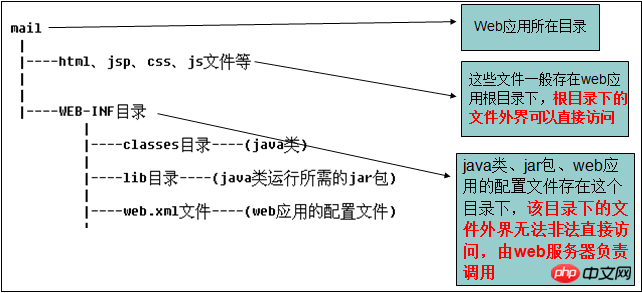
如果我们有一个web应用,名称为“mail”(同时也是web应用所在目录的名称),那么其目录内不同类型的文件应该服从如下放置的规则:

一般来讲:
对于html、jsp、css、js文件等,可以直接放置在web应用所在目录中,当然如果某些文件比较多,可以另外创建一些目录来存放。
而对于除了上述几种文件外,一些不希望被外界能访问到的文件必须放在【WEB-INF】目录中,文件名不许更改,纯大写,一点不能有区别,否则必定出错,而在这个目录下会存放一些我们开发所需的Java文件(应放置在【classes】目录下),Java运行所需要的jar包(放置在【WEB-INF】目录下的【lib】目录,也可以放在Tomcat主目录中的【lib】目录),还有非常重要的“web.xml”文件,虽然这个文件由我们自己编写内容,但是文件名必须是“web.xml”不能变,这个文件可以有我们来对自己开发的web应用进行配置。
我的web应用就随Tomcat的【conf】目录中的web.xml进行配置,我们来看看Tomcat的“web.xml”文件是如何配置的:
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
在Tomcat的“web.xml”文件的结尾处,有上面这三句话,意思是首页为 “index.html”,如果不存在则首页为 “index.htm”,如果还不存在,则首页为 “index.jsp”。因此即使我的web应用中没有专门的自定义web.xml文件来设定我的首页,那么只要在我的web应用所在目录下有自定义的“index.html”就可以作为我web应用的首页打开。
那么一般我们都要在自己的web应用中包含有自己的“web.xml”文件,那么该如何编写呢?
最简单的编写方式,取Tomcat的【conf】目录中的web.xml中的有用信息,比如头和尾,再加上自己所需的功能,都可以从这个“模板”文件中摘取。
比如我要自定义自己的首页,不再采用在web应用所在目录下定义一个index.html文件,只需要从模板中摘取头和尾,加上设置首页功能。
假设我的web应用所在目录为【mail】,其下自定义了【pages】目录作为存放全部html页面,我想将其中的“1.html”作为我应用的首页,那么我应用中的自定义web.xml内容如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"> <welcome-file-list> <welcome-file>/pages/1.html</welcome-file> </welcome-file-list> </web-app>
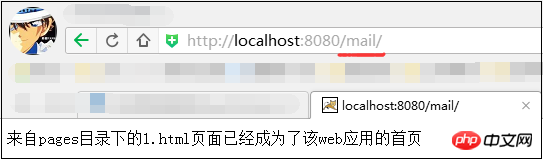
注意这个路径的写法,如果以目录作为开头,那么在目录之前一定要有“/”。这样配置好首页后,从浏览器打开就可以只需键入该web应用对应的虚拟目录作为路径:

因此以后就可以使用这种方法设置自己的web应用的首页。
但是会抱怨,不是还得输入web应用所在路径吗,这个不用输才能算真正意义上的首页啊!!!
在server.xml文件中的
在server.xml文件中修改:
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true"> <Context path="" docBase="F:\TomCat_8.0.24\webapps\mail" /> </Host>

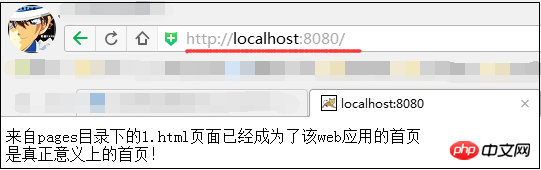
结合自定义web.xml文件所设置的首页,在浏览器中如下:
首页完成!!另外只需要将Tomcat的“server.xml”文件中将端口改为80,即可无需输入端口,直接IP地址就能访问首页!
当然web.xml文件不单单只是用来配置某个web资源作为网站的首页,还可以将servlet程序映射到某个URL地址上、为web应用配置监听器、为web应用配置过滤器 等等,所以说web.xml文件时整个开发web应用中最重要的配置文件!
以上是Java tomcat目录结构的简单介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP和Python各有优势,选择应基于项目需求。1.PHP适合web开发,语法简单,执行效率高。2.Python适用于数据科学和机器学习,语法简洁,库丰富。
 PHP与其他语言:比较
Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较
Apr 13, 2025 am 12:19 AM
PHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP的影响:网络开发及以后
Apr 18, 2025 am 12:10 AM
PHP的影响:网络开发及以后
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP:许多网站的基础
Apr 13, 2025 am 12:07 AM
PHP:许多网站的基础
Apr 13, 2025 am 12:07 AM
PHP成为许多网站首选技术栈的原因包括其易用性、强大社区支持和广泛应用。1)易于学习和使用,适合初学者。2)拥有庞大的开发者社区,资源丰富。3)广泛应用于WordPress、Drupal等平台。4)与Web服务器紧密集成,简化开发部署。
 PHP与Python:用例和应用程序
Apr 17, 2025 am 12:23 AM
PHP与Python:用例和应用程序
Apr 17, 2025 am 12:23 AM
PHP适用于Web开发和内容管理系统,Python适合数据科学、机器学习和自动化脚本。1.PHP在构建快速、可扩展的网站和应用程序方面表现出色,常用于WordPress等CMS。2.Python在数据科学和机器学习领域表现卓越,拥有丰富的库如NumPy和TensorFlow。
 H5:工具,框架和最佳实践
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践
Apr 11, 2025 am 12:11 AM
H5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。






