利用jQuery实现WordPress中@的ID悬浮显示评论内容_jquery-js教程-PHP中文网
首页
 web前端
web前端
 js教程
js教程
 利用jQuery实现WordPress中@的ID悬浮显示评论内容_jquery
利用jQuery实现WordPress中@的ID悬浮显示评论内容_jquery
利用jQuery实现WordPress中@的ID悬浮显示评论内容_jquery
May 16, 2016 pm 03:26 PM
jquery
wordpress
评论
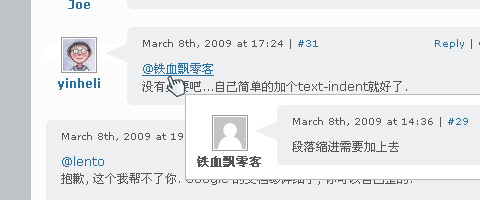
比如: A 留言了, B 用 @ 回复了 A, 所以 B 的回复可能是这样的:
@A
How much money do you have?
就是说, 当鼠标悬停在 @A 上面的时候, 就会将 A 的评论内容显示在一个悬浮区域中.

实现步骤
在这里我们将以iNove主题为例进行讲解。
1. 将以下代码保存为commenttips.js:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
登录后复制
2. 将 commenttips.js 文件放置到 inove/js 目录.
3. style.css 中追加样式代码如下:
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
登录后复制
4. 在主题中添加代码调用 JavaScript. 打开 templates/end.php, 在
前面一行添加以下代码:
(如果你有其他插件或者自己已经添加了 jQuery 的库, 那第一行代码可以不必添加.)
5. 好了, 刷新一下有 @ 回复的页面, 等页面加载完, 将鼠标悬停在 @ 回复上, 你会看到效果的.
为什么不能跨页显示?
因为其工作原理是, 当鼠标移动到 @{username} 时在本页找到对应的评论, 并插入到评论列表中, 以绝对位置的方式显示出来. 如果评论不在本页, 找不到对象, 当然就没有后面的处理了.
如何跨页获取评论信息?
如果本页找不到对应的评论, 可以通过评论的 ID, 用 AJAX 将后台查询到的评论信息返回页面. 当鼠标移动到 @ 评论上时, 向用户悬浮显示 'Loading...' 提示框, 如果操作成功将找到的评论插入评论列表的最后面, 并将该评论的内容置换到 'Loading...' 框.
也就是说, 被加载过的评论会一直保留在本页中, 当鼠标再次移动到 @ 评论上不用重新加载.
下面我们来看一下针对跨页评论的处理方法:
在当前页面如何通过 @{username} 找到对应评论?
1. 每个评论都会有一个 ID, 结构如: comment-{commentId}, 这本是为了方便通过锚点找到评论, 同时也成为完成 @ 评论提示的必要条件.
2. 每个 @{username} 其实就是指向评论的锚点, 自然可以取得评论 ID.
所以其实很简单, 如果评论 ID 是 _commentId, 那么在 JS 可以通过以下代码找到对应的评论.
document.getElementById(_commentId);
登录后复制
如果能够找到目标评论, 则创建一个隐藏的临时评论, 并以目标评论作为其内容, 在 @{username} 附件将它显示出来; 如果没找到目标评论, 则通过 ID 到后台查找对应的评论, 进行跨页处理.
如何跨页加载评论?
跨页的实质是动态加载评论, 将获取的评论追加到评论列表最后, 让评论可以在本页中找到, 不同的只是这些评论通过 CSS 加工并不会显示出来.
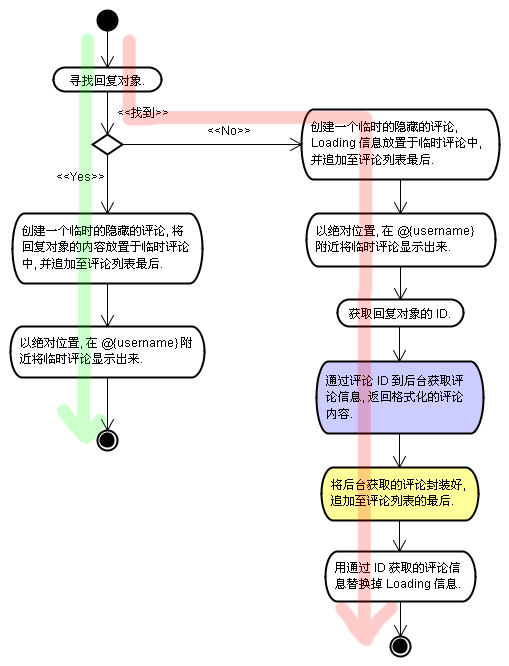
可以参考下图. 如果评论不在本页, 会走红色路径, 在评论被加入当前页面之后, 会有一个动作, 将提示框的 Loading 信息替换为评论内容. 当用户在此将鼠标悬停在这个 @{username} 时, 评论已在当前页面, 所以不需再次加载, 而是走绿色路径, 直接将评论提示框调出.

注: 图中蓝色部分是后台处理, 黄色部分是整个加载过程的重点.
在后台中怎样获取评论并对其格式化?
这里可以自己写个方法对评论信息进行格式化, 也可以通过评论的回调方法 (WordPress 2.7 或以上版本可以定义评论的回调方法) 来获取格式化的 HTML.
$comment = get_comment($_GET['id']);
custom_comments($comment, null,null);
登录后复制
注: custom_comments 是我的回调函数的方法名.
JavaScript 代码
基于 jQuery 的 JS 代码, 如果不使用或者使用其他 JS frame, 请根据处理思路自行改造. 建议将代码放置于评论列表下方.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
登录后复制
PHP 代码
这段代码来自PhilNa2 主题, 建议将代码追加到 function.php.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');
登录后复制
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。
 wordpress怎么导入源码
Apr 20, 2025 am 11:24 AM
wordpress怎么导入源码
Apr 20, 2025 am 11:24 AM
导入 WordPress 源码需要以下步骤:创建子主题以进行主题修改。导入源码,覆盖子主题中的文件。激活子主题,使其生效。测试更改,确保一切正常。
 wordpress怎么查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎么查看前端
Apr 20, 2025 am 10:30 AM
可以通过以下方法查看 WordPress 前端:登录仪表盘并切换到“查看站点”选项卡;使用无头浏览器自动化查看过程;安装 WordPress 插件在仪表盘内预览前端;通过本地 URL 查看前端(如果 WordPress 在本地设置)。
 wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
更换 WordPress 主题头部图片的分步指南:登录 WordPress 仪表盘,导航至“外观”>“主题”。选择要编辑的主题,然后单击“自定义”。打开“主题选项”面板并寻找“网站标头”或“头部图片”选项。单击“选择图像”按钮并上传新的头部图片。裁剪图像并单击“保存并裁剪”。单击“保存并发布”按钮以更新更改。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件选择至关重要。可考虑以下类型:基于 .htaccess:高效,但操作复杂;数据库操作:灵活,但效率较低;基于防火墙:安全性能高,但配置复杂;自行编写:最高控制权,但需要更多技术水平。
 wordpress账号怎么注册
Apr 20, 2025 am 11:45 AM
wordpress账号怎么注册
Apr 20, 2025 am 11:45 AM
要在 WordPress 上创建账号,只需访问其网站,选择注册选项,填写注册表,并验证您的电子邮件地址。其他注册方法包括使用 Google 账号或 Apple ID。注册的好处包括创建网站、获得功能、加入社区和获得支持。
 wordpress模板怎么导入
Apr 20, 2025 am 10:18 AM
wordpress模板怎么导入
Apr 20, 2025 am 10:18 AM
WordPress模板可快速创建专业网站。导入模板的步骤包括:选择并下载模板。登录WordPress仪表盘。在“外观”菜单中选择“主题”。点击“添加新主题”。点击“上传主题”,选择下载的模板.zip文件。点击“立即安装”。点击“激活”按钮。通过“自定义”菜单自定义模板。
See all articles