对于跨域的详细介绍
要学习跨域策略,首先要知道为什么跨域:
浏览器的同源策略,出于防范跨站脚本的攻击,禁止客户端脚本(如 JavaScript)对不同域的服务进行跨站调用。
具体点来说,网站请求的协议名protocol、 主机host、 端口号port的其中一个不同,网站之间的数据传输就形成了跨域调用。
这篇文章的所有例子均使用Node.js作为服务端进行的,同时是对端口号不同的情况来举例子,本次将会使用3001和3002俩个
端口号。
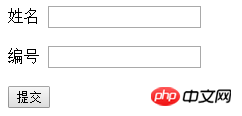
首先,构建一个表单,如图:

对于正常的非跨域的请求,一般是这样子的:
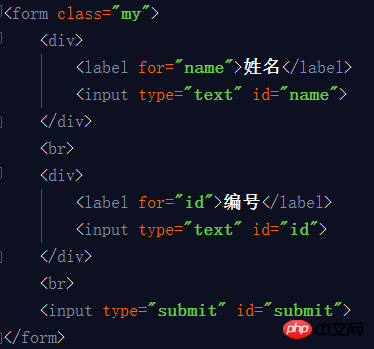
html:

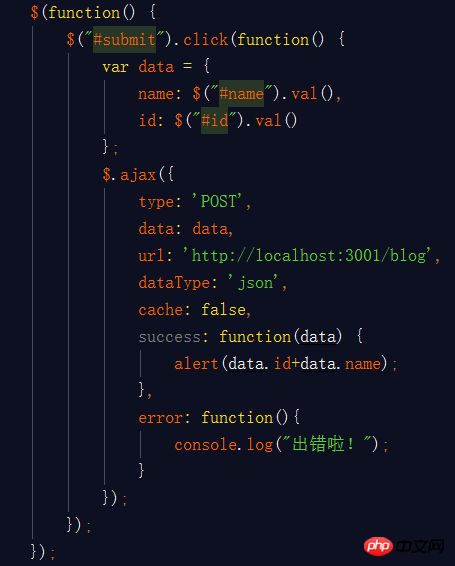
前端js部分(ajax):

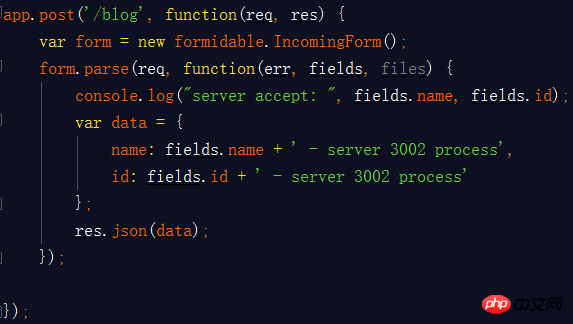
服务端的代码:

注:此处读取post方法的内容是使用了Node.js的formidable模块,之后所有的post的数据,均使用此模块接受
请求页面返回的结果是:

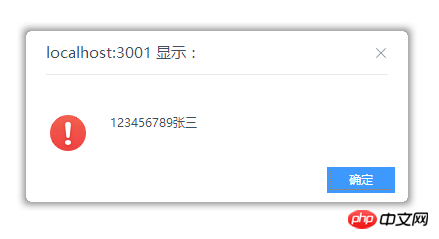
现在的返回结果是属于访问3001端口的,那么如果访问3002端口会是什么样子呢?

对!他就成了这样了!他不允许你跨端口号访问!!!
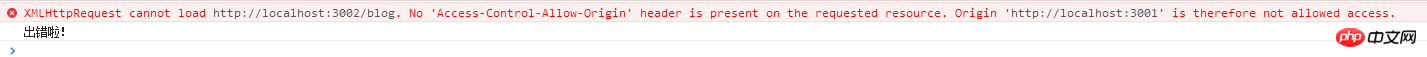
但是呢,在服务端的控制台却有这样的输出:

这是什么意思呢?接下来,附上代码,一点点说明白:
ajax请求部分值修改了url部分:

也就是把端口号3001换成了3002,其余的与上面的一模一样,
服务端代码与上面的一样,只不过监听了3002端口,

通过代码可以发现,即使端口号不同,ajax中服务端仍能收到前台传过来的数据,
也就是上面控制台打印出来的数据,说明不是服务端拒绝跨站请求,而是服务端
收到数据并处理返回时,被浏览器给限制拦截了。
当然解决跨域限制的方法也有很多,现在讲这么4种:
1.利用 JSONP 实现跨域调用
首先,借用一段话介绍一下JSONP:
JSONP 是 JSON 的一种使用模式,可以解决主流浏览器的跨域数据访问问题。其原理是根据 XmlHttpRequest 对象受到同源策略的影响,
而 <script> 标签元素却不受同源策略影响,可以加载跨域服务器上的脚本,网页可以从其他来源动态产生 JSON 资料。用 JSONP获取的</p> <p> 不是 JSON 数据,而是可以直接运行的 JavaScript 语句。</p> <p> (1)使用Jquery的$ajax来实现jsonp</p> <p> 这时,ajax请求代码为:</p> <p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/3ec5c16e14e00b5a7e924babc4fc391f-9.png" class="lazy" alt=""></p> <p> 服务端对应的代码为:</p> <p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-10.png" class="lazy" alt=""></p> <p> 此时,浏览器的控制台会输出:</p> <p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-11.png" class="lazy" alt=""></p> <p> 这时呢,请大家擦亮双眼,服务端的接受请求方式是get,而发出请求的ajax方式却为post,</p> <p> 这是为什么呢?请看这个东东:</p> <p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-12.png" class="lazy" alt=""></p> <p> 这个是上面的请求的http头信息,url竟然是按照get方法去传递参数的,所以服务端接受数据采用的get方法,</p> <p> 究其原因还是因为jsonp原理是用<script>标签来发请求的,受限于script的格式,只能用get方法了,传输形式为:</p> <p> <strong><script src = 'http://localhost:3001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script>
(2)用js原生

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 学会彻底卸载pip,使用Python更加高效
Jan 16, 2024 am 09:01 AM
学会彻底卸载pip,使用Python更加高效
Jan 16, 2024 am 09:01 AM
不再需要pip?快来学习如何有效卸载pip!引言:pip是Python的包管理工具之一,它可以方便地安装、升级和卸载Python包。然而,有时候我们可能需要卸载pip,可能是因为我们希望使用其他的包管理工具,或者因为我们需要完全清除Python环境。本文将介绍如何有效地卸载pip,并提供具体的代码示例。一、卸载pip的方法下面将介绍两种常见的卸载pip的方法
 Pygame入门指南:全面安装和配置教程
Feb 19, 2024 pm 10:10 PM
Pygame入门指南:全面安装和配置教程
Feb 19, 2024 pm 10:10 PM
从零开始学习Pygame:完整的安装和配置教程,需要具体代码示例引言:Pygame是一个使用Python编程语言开发的开源游戏开发库,它提供了丰富的功能和工具,使得开发者可以轻松创建各种类型的游戏。本文将带您从零开始学习Pygame,并提供完整的安装和配置教程,以及具体的代码示例,让您快速入门。第一部分:安装Python和Pygame首先,确保您的计算机上已
 一起学习word根号输入办法
Mar 19, 2024 pm 08:52 PM
一起学习word根号输入办法
Mar 19, 2024 pm 08:52 PM
在word中编辑文字内容时,有时会需要输入公式符号。有的小伙们不知道在word根号输入的方法,小面就让小编跟小伙伴们一起分享下word根号输入的方法教程。希望对小伙伴们有所帮助。首先,打开电脑上的Word软件,然后打开要编辑的文件,并将光标移动到需要插入根号的位置,参考下方的图片示例。2.选择【插入】,再选择符号里的【公式】。如下方的图片红色圈中部分内容所示:3.接着选择下方的【插入新公式】。如下方的图片红色圈中部分内容所示:4.选择【根式】,再选择合适的根号。如下方的图片红色圈中部分内容所示:
 揭秘C语言的吸引力: 发掘程序员的潜质
Feb 24, 2024 pm 11:21 PM
揭秘C语言的吸引力: 发掘程序员的潜质
Feb 24, 2024 pm 11:21 PM
学习C语言的魅力:解锁程序员的潜力随着科技的不断发展,计算机编程已经成为了一个备受关注的领域。在众多编程语言中,C语言一直以来都备受程序员的喜爱。它的简单、高效以及广泛应用的特点,使得学习C语言成为了许多人进入编程领域的第一步。本文将讨论学习C语言的魅力,以及如何通过学习C语言来解锁程序员的潜力。首先,学习C语言的魅力在于其简洁性。相比其他编程语言而言,C语
 从零开始学习Go语言中的main函数
Mar 27, 2024 pm 05:03 PM
从零开始学习Go语言中的main函数
Mar 27, 2024 pm 05:03 PM
标题:从零开始学习Go语言中的main函数Go语言作为一种简洁、高效的编程语言,备受开发者青睐。在Go语言中,main函数是一个入口函数,每个Go程序都必须包含main函数作为程序的入口点。本文将从零开始介绍如何学习Go语言中的main函数,并提供具体的代码示例。一、首先,我们需要安装Go语言的开发环境。可以前往官方网站(https://golang.org
 快速学会pip安装,从零开始掌握技巧
Jan 16, 2024 am 10:30 AM
快速学会pip安装,从零开始掌握技巧
Jan 16, 2024 am 10:30 AM
从零开始学习pip安装,快速掌握技巧,需要具体代码示例概述:pip是Python包管理工具,能够方便地安装、升级和管理Python包。对于Python开发者来说,掌握pip的使用技巧是非常重要的。本文将从零开始介绍pip的安装方法,并给出一些实用的技巧和具体的代码示例,帮助读者快速掌握pip的使用。一、安装pip在使用pip之前,首先需要安装pip。pip的
 如何学好PPT排版软件(第三节)
Mar 20, 2024 pm 04:46 PM
如何学好PPT排版软件(第三节)
Mar 20, 2024 pm 04:46 PM
1、本节课主要讲解【一:对齐原则】,首先从日常生活中进行分析,例如:建筑、名胜古迹等等。2、【对齐的作用】:突出内容关联,统一页面视觉。3、本节课从【实际案例进行分析】【第一步:删除过度、不合适的美化和特效;第二步:统一字体、配色】。4、首先将【字体修改为微软雅黑】然后对【页面进行颜色的修改】进行排版后如图所示。5、然后是【时间轴的绘制】插入【直线-修改粗细、颜色】然后继续插入【圆环-关闭填充,打开黑色描边】然后【复制一份-缩小填充黑色】【选中两个进行对齐】制作‘按钮效果’然后进行排版,效果如图
 看懂这 20 个 Dune 分析看板,快速捕捉链上动向
Mar 13, 2024 am 09:19 AM
看懂这 20 个 Dune 分析看板,快速捕捉链上动向
Mar 13, 2024 am 09:19 AM
原文作者:Minty,加密KOL原文编译:深潮TechFlow如果您知道如何使用,Dune就是一款一体化的alpha工具。使用下面这20个Dune仪表板提升您的研究水平。1.TopHolder分析这个简洁工具由@dcfpascal开发,可以根据持有人的每月活动、唯一持有人数量和钱包盈亏比等指标进行代币分析。访问链接:https://dune.com/dcfpascal/token-holders2.代币概览指标@andrewhong5297创建了这个仪表板,它提供了一种通过分析用户操作来评估代币






