在我们日常开发工作中,基本上都会有表格的设置,我们都知道表格是展示数据的重要形式,也是网页中非常重要的元素之一,他可以使数据以表格的形式展现在网页中,今天我们就给大家总结一下表格样式!
html实现表格样式
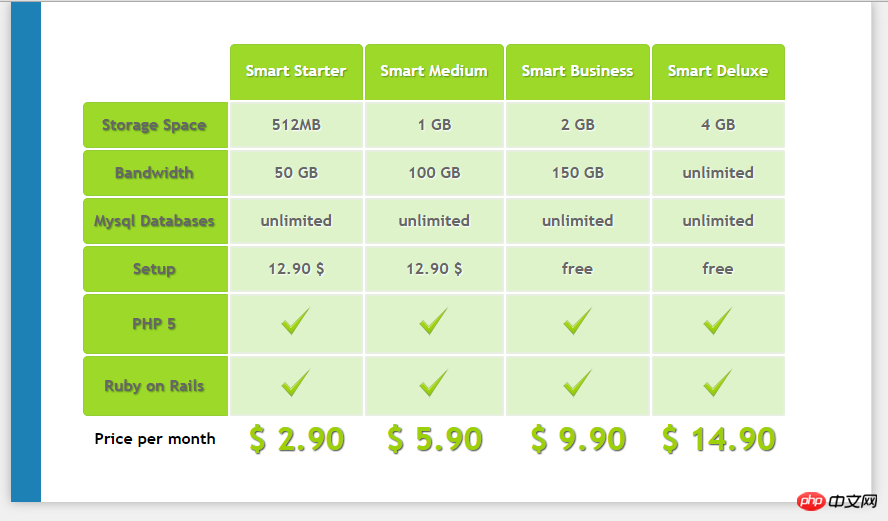
1.HTML5制作表格样式

本文详细描述了HTML5制作表格样式,直接使用示例代码来展示,简单明了,更具有一定收藏价值,其内容可以做到举一反三的效果!
2.这个表格样式是如何实现的?
可以是字符“|”, 也可以用CSS属性中的border-left或border-right, 还可以用背景图片,你确认这是一个表格下来的吗,有可能是表格嵌套呢?如果嵌套表格做这么个样式还是很简单的。
css实现表格样式
1.CSS:表格样式(设置表格边框/文字/背景的样式)

本文详细描述了这个表格样式是如何实现的?,直接使用示例代码来展示,简单明了,更具有一定收藏价值,其内容可以做到举一反三的效果!
2.CSS控制表格样式
表格是HTML中用来显示比较密集的信息,在HTML早期就有支持。 表格的HTML标记较其他元素复杂很多,浏览器也为
标签提供了不少默认样式, 所以表格的排版行为也较为复杂。 本文讨论了表格的边框模型,以及如何利用CSS3设置条纹样式和视觉反馈。
3.帮忙写个表格样式,不难的,该怎么解决

帮忙写个表格样式,不难的就是一个把我要 输出数据的表格美观一化,我要做为长期之类板,以后一生中便可直接套用。我的原样子如下。众好汉,请发挥你们的才智。
表格样式相关问答:
1.html - CSS 表格样式
2.javascript - 关于表格样式 border-color设置没有反应??怎么办
【相关文章推荐】:
1.p滚动条的颜色设置以及一些问题的总结
2.html和css中实现鼠标样式的方法总结
3.html中引入css样式的方法总结
以上是用html和css代码实现各种表格样式的总结的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
See all articles