CSS实现p的随意重叠方法介绍
这篇文章主要为大家介绍了让p重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现,需要的朋友可以参考下
让p重叠并按想要顺序重叠需要CSS来实现,即CSS绝对定位进行实现。
重叠样式需要主要CSS样式解释
1、z-index 重叠顺序属性
2、position:relative和position:absolute设置对象属性为可定位(可重叠)
3、left right top bottom绝对定位具体位置设置
配合的样式
1、css width
2、css height
3、background 为了观察效果,我们对不同p设置不同背景颜色进行区别
接下来我们为大家奉上p按自己意愿重叠、叠加实例布局。我们新建4个p盒子,一个大的p盒子,CSS命名为“.p-relative”,三个小p盒子放于第一个大p对象盒子内,p命名分别为“.p-a”、“.p-b”、“.p-c”。
一、未排序、为排顺序p层叠重叠实例
1、完整HTML源代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 未排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px} .p-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px} /* css注释说明: 背景为红色 */ .p-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px} /* 背景为黄色 */ .p-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px} /* p背景颜色为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>登录后复制
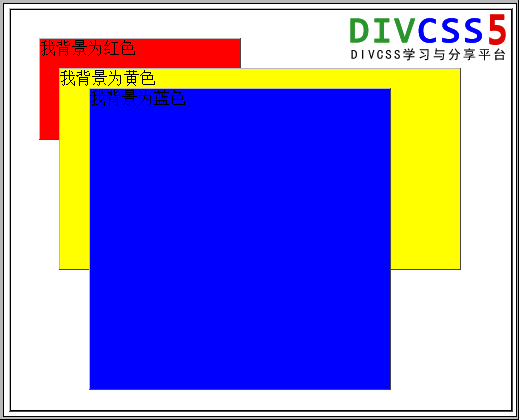
2、未排p层叠顺序 p+css实例截图 
实例说明:
我们使用position实现绝对定位,对父级设置position:relative属性,对其子级设置position:absolute加上left或right和top或bottom实现子级在父级内任意定位。在原始情况下重叠是按p代码本身顺序排列,越后输入的p盒子其越靠前(浮在上面)。除了改变源代码本身p代码在html顺序,我们还可以使用css z-index实现p层排列顺序。
二、通过CSS控制p重叠顺序
我们使用以上绝对定位实例代码,只需要对“.p-a”、“.p-b”、“.p-c”分别加入z-index样式即可实现任意顺序排列。
扩展知识:
z-index的值为正整数值,数字越大对应对象层越浮上层(越靠前。
以上实例默认顺序是“.p-c”浮在最上层(蓝色背景层)、“.p-b”浮在中层(黄色背景层)、“.p-a”排最底层(红色背景层)。我们接下来使用z-index样式在不改变html代码情况下实现顺序颠覆,“.p-b”浮在中层(黄色背景层)排序不变,实现“.p-a”浮在最上层(红色背景层)、“.p-c”排最底层(蓝色背景层)。
1、实现按意愿排列p层叠重叠顺序完整HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative;color:#000;border:1px solid #000;width:500px;height:400px} .p-a{ position:absolute;left:30px;top:30px;z-index:100;background:#F00;width:200px;height:100px} /* p背景色为红色 */ .p-b{ position:absolute;left:50px;top:60px;z-index:80;background:#FF0;width:400px;height:200px} /* 背景为黄色 */ .p-c{ position:absolute;left:80px;top:80px;z-index:70;background:#00F;width:300px;height:300px} /* 背景为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>登录后复制
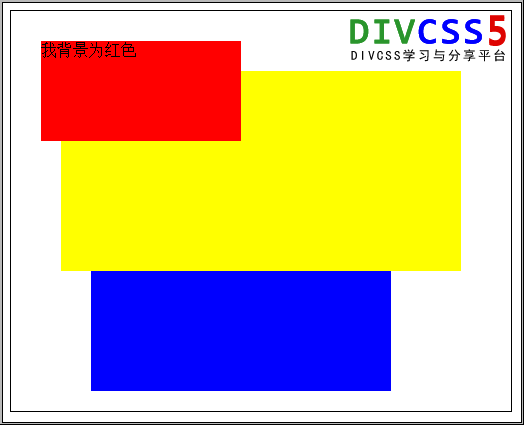
2、p层叠顺序实例截图 
实现红背景的“p-a”与蓝色背景“p-c”层叠顺序替换实例截图
我们在不改变第一个实例的HTML代码下,对“p-a”、“p-b”、“p-c”绝对定位实施后加入z-index实现层叠顺序改变。
三、p重叠总结
要实现p重叠,并改变实现p盒子层叠重叠顺序,我们对父级使用position:relative,对子级使用position:absolute、z-index(重叠顺序)、left,right,top,bottom绝对定位相当于父级具体位置。
以上是CSS实现p的随意重叠方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 css怎么实现div缺一个角
Jan 30, 2023 am 09:23 AM
css怎么实现div缺一个角
Jan 30, 2023 am 09:23 AM
css实现div缺一个角的方法:1、创建一个HTML示例文件,并定义一个div;2、给div设置宽高背景色;3、给需要删除一角的div增加一个伪类,将伪类设置成跟背景色一样的颜色,然后旋转45度,再定位到需要去除的那个角即可。
 iframe和div有什么不同
Aug 28, 2023 am 11:46 AM
iframe和div有什么不同
Aug 28, 2023 am 11:46 AM
iframe和div的不同是iframe主要用于引入外部内容,可以加载其他网站的内容或将一个网页分割成多个区域,每个区域有自己的独立的浏览上下文,而div主要用于分割和组织内容的区块,用于布局和样式控制。
 基于 ChatGPT API 的划词翻译浏览器脚本实现
May 01, 2023 pm 03:28 PM
基于 ChatGPT API 的划词翻译浏览器脚本实现
May 01, 2023 pm 03:28 PM
前言最近GitHub上有个基于ChatGPTAPI的浏览器脚本,openai-translator,短时间内star冲到了12k,功能上除了支持翻译外,还支持润色和总结功能,除了浏览器插件外,还使用了tauri打包了一个桌面客户端,那抛开tauri是使用rust部分,那浏览器部分实现还是比较简单的,今天我们就来手动实现一下。openAI提供的接口比如我们可以复制以下代码,在浏览器控制台中发起请求,就可以完成翻译//示例constOPENAI_API_KEY="s
 div盒模型是什么
Oct 09, 2023 pm 05:15 PM
div盒模型是什么
Oct 09, 2023 pm 05:15 PM
div盒模型是一种用于网页布局的模型,它将网页中的元素视为一个个矩形的盒子,这个模型包含了四个部分:内容区域、内边距、边框和外边距。div盒模型的好处是可以方便地控制网页布局和元素之间的间距,通过调整内容区域、内边距、边框和外边距的大小,可以实现各种不同的布局效果,盒模型也提供了一些属性和方法,可以通过CSS和JavaScript来动态地改变盒子的样式和行为。
 div与span的区别有哪些
Nov 02, 2023 pm 02:29 PM
div与span的区别有哪些
Nov 02, 2023 pm 02:29 PM
区别有:1、div是一个块级元素,span是一个行内元素;2、div会自动占据一行,span则不会自动换行;3、div用于包裹比较大的结构和布局,span用于包裹文本或者其他行内元素;4、div可以包含其他块级元素和行内元素,span可以包含其他行内元素。
 如何将两个div并排显示
Nov 01, 2023 am 11:36 AM
如何将两个div并排显示
Nov 01, 2023 am 11:36 AM
方法有:1、将两个div元素设置为“float:left;”属性;2、使用CSS的flex布局可以轻松实现元素的并排显示;3、使用CSS的grid布局也可以实现元素的并排显示。
 jQuery技巧:掌握在div中添加标签的方法
Feb 23, 2024 pm 01:51 PM
jQuery技巧:掌握在div中添加标签的方法
Feb 23, 2024 pm 01:51 PM
标题:jQuery技巧:掌握在div中添加标签的方法在网页开发中,经常会遇到需要动态添加标签到页面中的情况。使用jQuery可以方便地操作DOM元素,实现快速的标签添加功能。本文将介绍如何使用jQuery在div中添加标签的方法,并附上具体的代码示例。1.准备工作在使用jQuery之前,需要在页面中引入jQuery库,可以通过CDN链接引入,也可以下载到本
 jQuery添加div元素的简单方法
Feb 19, 2024 pm 09:03 PM
jQuery添加div元素的简单方法
Feb 19, 2024 pm 09:03 PM
简单易懂的jQuerydiv元素添加技巧jQuery是前端开发中常用的JavaScript库之一,它提供了方便的操作DOM元素的方法,能够快速地实现页面元素的添加、删除、修改等功能。在使用jQuery时,我们经常需要操作div元素,下面将介绍一些简单易懂的div元素添加技巧,并提供具体的代码示例。1.创建并添加一个新的div元素






